- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
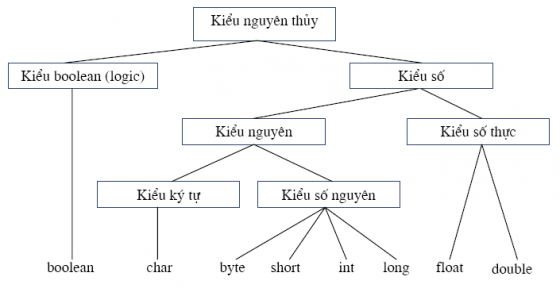
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Giới thiệu OpenMP trong C++ (Phần 1)
Giới thiệu chung Bài viết này nhằm mục đích đưa ra một cái nhìn cơ bản về OpenMP và sử dụng OpenMP với C++ và sử dụng GCC để biên dịch chương trình Nội dung Giới thiệu OpenMP trong C++ Cú pháp Offloading Teams Thread-safety Quản lý chia sẻ dữ liệu giữa các thread Đồng bộ hóa ...

Tự học Automation Testing Cơ Bản với Selenium - Tại sao không? (Phần I)
Như chúng ta đều biết, Automation Testing (Kiểm thử tự động) đang là xu hướng phát triển ngày nay và chắc chắn ngày càng có nhiều nhu cầu hơn nữa trong tương lai. Tại Việt Nam, các doanh nghiệp hiện tại đang thiếu nguồn lực này vì thế hiểu và áp dụng kiểm thử tự động trong kiểm thử phần mềm sẽ là ...

Tự xây dựng cho mình ứng dụng trên docker
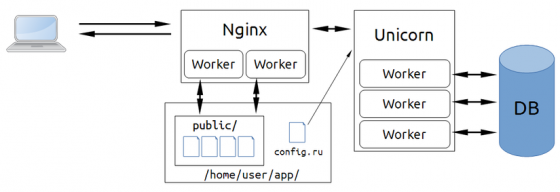
Giới thiệu Docker là một công cụ tuyệt vời được thiết kể để tạo mới, chạy các tứng dụng bằng cách sử dụng các container. Các container cho phép đóng gói các ứng dụng với các thư viện, service, database... tất cả sẽ được đóng gói lại trong một container duy nhất. Nhờ vậỵ các developer sẽ chỉ cần ...

Where is WebAssembly now and what’s next?
Ngay cả trong những bản phát hành ban đầu, WebAssembly đã có tốc độ khá nhanh. Nhưng nó sẽ thậm chí còn nhanh hơn trong thời gian tới, thông qua một sự kết hợp của các bản sửa lỗi và các tính năng mới. Improving WebAssembly performance in browsers Một số cải tiến tốc độ sẽ được thực hiện, các ...

Lập trình hướng đối tượng cùng JavaScript
Trong bài viết Lập trình hướng đối tượng với JavaScript?, tôi đã so sánh ngôn ngữ lập trình dựa trên đối tượng với ngôn ngữ lập trình hướng đối tượng. Trong bài viết này, chúng ta sẽ cùng tìm hiểu sâu hơn về các khía cạnh liên quan đến lập trình hướng đối tượng của ngôn ngữ lập trình JavaScript. ...

Bạn biết gì về Webpack?
Giới thiệu Những năm gần đây, khách hàng ngày càng yêu cầu cao về sản phẩm và phần lớn là về front-end. Việc xử lý ở front-end ngày càng được chú trọng. Front-end Dev phải làm sao để giải quyết vấn đề này? Webpack là một module bundler (https://github.com/webpack/docs/wiki/what-is-webpack) Webp ...

Laravel: Tìm hiểu về Notifications (Phần 2)
Database Notifications ### Prerequisites Kênh ```database``` notification lưu thông tin thông báo vào một bảng cơ sở dữ liệu. Bảng này sẽ chứa thông tin như là kiểu thông báo cũng như kiểu dữ liệu JSON để mô tả thông tin của thông báo. Bạn có thể query vào bảng để hiển thị thông báo trong giao ...

Splash Screen Using Physics Animation
Tôi chia nó thành 2 bước Một hiệu ứng rotation xoay quanh trục (0,0) của màn hình. Tạo 1 hiệu ứng Translate xuống phía bên dưới màn hình. Các animation trước đây khi sử dụng chúng ta cần phải thiết lập thời gian bắt đầu và kết thúc của chúng 1 cách khá phức tạp và nếu phải xử lý nhiều ...

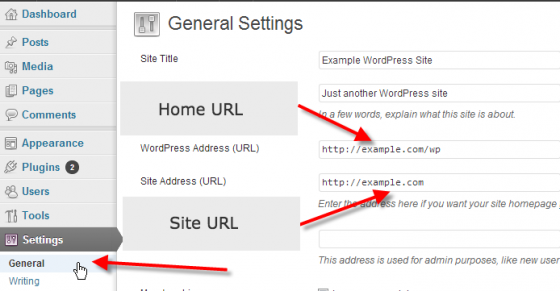
Hướng Dẫn Migrate từ HTTP sang HTTPS
Trong bài viết này chúng ta sẽ tìm hiểu cách thực hiện việc chuyển một website từ sử dụng giao thức http sang https . Người đọc cũng cần lưu ý rằng hướng dẫn trong bài viết này áp dụng cho các site Wordpress được host trên web server đã được cài đặt và thiết lập chứng chỉ SSL certificate. Bước ...

Tìm hiểu redux thông qua ví dụ
Redux là một thư viện Javascript cho phép ta quản lý state của containter một cách hiệu quả. Có thể sử dụng Redux với React hoặc các View library khác. Trong Redux thì container(smart component), action, reducer, store là những thành phần chính Action Action là nơi bắt các sự kiện click, ...





