- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Lập trình hướng đối tượng trong PHP(Phần 3)
Xin chào tất cả mọi người. Hôm nay mình quay lại loạt bài về Lập trình hướng đối tượng trong PHP. Trong hai phần trước, mình đã đề cập đến rất nhiều vấn đề quan trọng của Lập trình hướng đối tượng trong PHP. Trong phần cuối này, mình sẽ chia sẻ về 3 vấn đề cuối cùng trong loạt bài viết, đó là: ...

[ShellScript] `Sed` for dummies
Command sed được sử dụng rất nhiều khi thao tác với file hay shellscript, nay được cu em share cho 1 cái tuts về nó thấy khá hay và tiện ích nên mình share lên đây, về cơ bản để sử dụng lệnh sed tốt bạn cần biết các tham số của nó và hơn cả là hiểu về Regex. Dưới đây là các command hay dùng của sed ...

Accessors và Mutators trong Laravel 5.5
Xin chào tất cả mọi người. Hôm nay mình sẽ tìm hiểu về Accessors Mutators trong Laravel phiên bản 5.5 Giới thiệu Accessors và Mutators đều cho phép chúng ta format lại các giá trị thuộc tính của Eloquent khi lấy ra hoặc thêm vào Model. Ngoài việc hỗ trợ tạo accessor và mutator, Eloquent cũng có ...

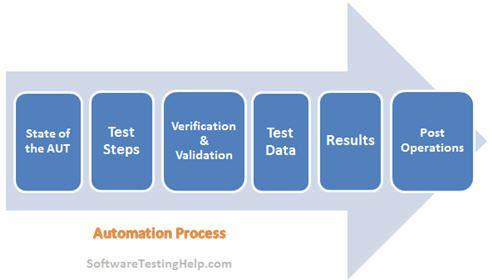
Làm thế nào để thiết kế một Test case tự động hoặc script?
Tự động hóa luôn theo sau kiểm thử thủ công. Thông thường, một hoặc nhiều vòng kiểm thử thủ công đã được thực hiện trên AUT. Điều này ngụ ý rằng các trường hợp kiểm thử thủ công đã tồn tại và đã được thực hiện ít nhất một lần. Ví dụ, giả sử đây là Test case kiểm thử thủ công của bạn. Nó chỉ đơn ...

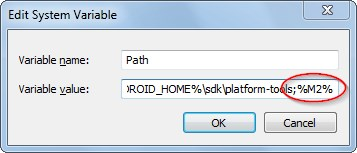
Selenium Guideline for Beginners - Part 1
1. Setup tools & configure system 1.1 Install Java (JDK 1.7 or upper) Download and install JDK 8. Create new or edit two system environment variables: • JAVA_HOME. Value: the path of installed JDK folder, for example: C:Program FilesJavaJDK8 • PATH. This is an existing variable, you ...

Angular 2 căn bản - Phần 5: Forms and Validation
Chào mừng các bạn đến với phần thứ 5 trong series Angular 2 căn bản của mình. Tính đến bài viết này thì chúng ta đã có một ứng dụng Angular 2 nho nhỏ với 2 component, trong đó component PeopleListComponent hiển thị một danh sách tên người và PersonDetailsCompent hiển thị thông tin chi tiết của ...

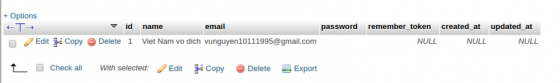
Kiểm tra Cơ sở dữ liệu (Dữ liệu) với Các Mẫu Thử nghiệm Phần I
GUI là 1 trong hầu hết các trường hợp được nhấn mạnh nhất bởi các nhà quản lý kiểm tra cũng như các thành viên nhóm phát triển vì từ giao diện người dùng đồ họa sẽ là phần dễ nhìn thấy nhất của ứng dụng. Tuy nhiên 1 điều cũng quan trọng là để xác nhận thông tin ,có thể được coi là trung tâm của ...

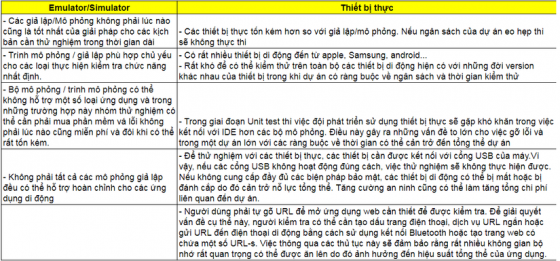
Kiểm thử trên thiết bị thực và thiết bị ảo(Emulator)
Trong quá trình thử nghiệm phần mềm, đặc biệt là trên các thiết bị di động, tùy từng giai đoạn mà cần có sự thử nghiệm trên thiết bị giả lập(emulator) hay thiết bị thực tế. Mỗi một phương pháp kiểm thử đem lại những giá trị lợi ích khác nhau như sự tiện lợi, đa dạng, tính thực tế bám sat... bên ...

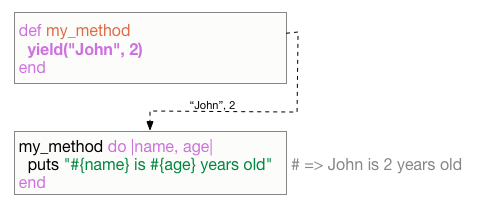
Thành thạo Ruby Block trong 5 phút
Về cơ bản, block trong ruby là đoạn code nằm giữa do và end Tạ Quốc Bảo viết 16:53 ngày 12/08/2018 chỉnh sửa

Cùng tìm hiểu kiến trúc của Angular 2 và sự khác nhau về kiến trúc giữa Angular 1 và Angular 2
Một ứng dụng Angular được xây dựng từ 8 thành phần sau đây: Module, Component, Template, Metadata, Data Binding, Directive, Service, Dependency Injection. Mỗi ứng dụng Angular được gọi là một module và bản thân Angular có riêng một module dùng để quản lý các module khác có tên là Root Module ...





