- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

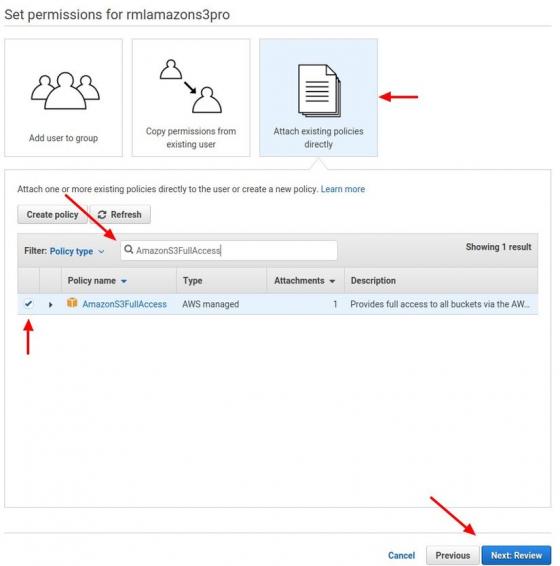
Upload và download ảnh trên S3 [Scala. Play]
Đầu tiên, đăng kí một tài khoản trên S3 1.1.Tạo bucket Chọn vào phần button create bucket hiển thị ở màn hình top S3 Step 1 Tên bucket Nhập tuỳ ý tên bucket dựa theo format của DNS như sau ・ Không sử dụng dấu ngoặc trong tên Bucket ・Độ dài của kí tự là từ 3~63 ・ Không kết thúc ...

kết hợp Custom Data Attributes và hàm attr()
Hàm attr(), bên cạnh ứng dụng vào tootips, ta còn có thể xây dựng thumbnail có tittle và description để kết hợp với data attributes. Bạn chỉ cần viết đoạn code HTML theo cấu trúc sau: <a class="caption" href="#" data-title="Vulture" data-description="..."> <img src="img.jpg" ...

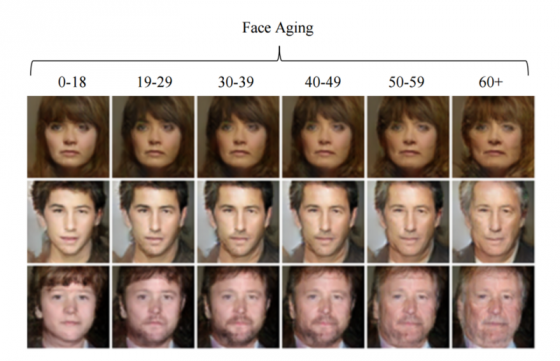
Machine Learning thật thú vị (7): Tại sao Machine Learning vẫn chưa thể so sánh với bộ não con người? - mô hình DCGANs
Một trong những khả năng tuyệt vời nhất của con người chính là khả năng tưởng tượng. Có những người ta chưa gặp bao giờ, nhưng nếu ai đó đưa ta ảnh của nửa khuôn mặt người đó, ta hoàn toàn có thể dự đoán ra hình ảnh của cả khuôn mặt. Thậm chí, con người hoàn toàn có thể tưởng tượng ra toàn bộ một ...

Code CSS chuyên nghiệp và đơn giản hơn với SASS - Phần 2
Ở bài viết trước, mình đã giới thiệu qua các quy tắc khi biết css bằng scss sao cho code chúng ta ngắn gọn trực quan và dễ hiểu nhất. Các bạn có thể tham khảo phần 1 tại đây. Ở bài viết này, mình xin giới thiệu các mệnh đề được sử dụng trong SASS. Mệnh đề "if" Tương tự như các ngôn ngữ lập ...

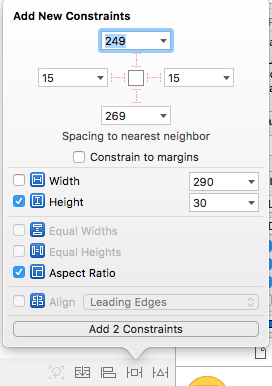
Autolayout Phần 2
Tiếp tục phần 1 , trong phần 2 này mình sẽ nói rõ hơn về Autolayout thông qua ví dụ để mọi người có thể hiểu được constraint một cách dễ dàng hơn. Ví dụ : Tạo textfield để nhập user name ở chính giữa của màn hình Đây là một ví dụ rất đơn giản , chúng ta có thể dễ dàng thực hiện với nhiều cách ...

Giải thuật là gì ?
Giải thuật là gì ? Giải thuật (hay còn gọi là thuật toán - tiếng Anh là Algorithms) là một tập hợp hữu hạn các chỉ thị để được thực thi theo một thứ tự nào đó để thu được kết quả mong muốn. Nói chung thì giải thuật là độc lập với các ngôn ngữ lập trình, tức là một giải thuật có thể được triển ...

Tiết kiệm thời gian với quy ước đặt tên CSS
CSS (Cascading Style Sheet) không khó để học, tuy nhiên cần phải tìm hiểu thêm những kỹ thuật đi kèm để sử dụng một cách tối ưu nhất. Trong lập trình thì việc đặt tên cho biến với hàm khá tốn thời gian :v 1. Không đặt tên theo kiểu camelCase Dùng dấu - để phân cách Luôn dùng .red-text thay ...

Protocol trong Swift(P1)
1/ Cái gì là Protocol? Protocol - từ này dịch sang tiếng việt rất là chuối nên mình xin phép giữ nguyên tên tiếng anh để gọi nó. Protocol là thành phần trừu tượng cho phép bạn khai báo danh sách các phương thức và thuộc tính nhưng không cài đặt các phương thức này. Protocol được sử dụng làm ...

Class, object, module và mỗi quan hệ giữa chung
Ruby là một programming language mạnh mẽ, thấm nhuần tư tưởng OOP(hướng đối tượng). Nó thể hiện tính chất kế thừa thông qua class-based, có nghĩa là sự kế thừa được thể hiện qua class. Sử dụng ngôn ngữ ruby, chắc hẳn ai cũng sẽ quen thuộc với những khái niệm như class, object, module. Nhưng không ...

Self trong Ruby(p1)
Chào các bạn, hôm nay mình xin phép chia sẻ một số kiến thức của bản thân mình về self trong ruby. Đầu tiên để hiểu self là gì chúng ta sẽ cùng tìm hiểu về Sender và Receiver trong Ruby nhé. Receiver là 1 đối tượng nhận Message để thực thi method. Trong các ngôn ngữ lập trình hướng đối tượng, ...





