- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

kintone Plugin: "Display text" Plugin[VN]
kintone Plaform Part 1 - Giải pháp Quản trị dữ liệu không cần lập trình kintone Plaform Part 2 - Sử dụng Plugin để mở rộng chức năng kintone Plaform Part 3 - Hướng dẫn phát triển Plug-in kintone Plaform Part 4 - Plug-ins list Thông qua các bài viết trước đây trong series kintone Plaform ...

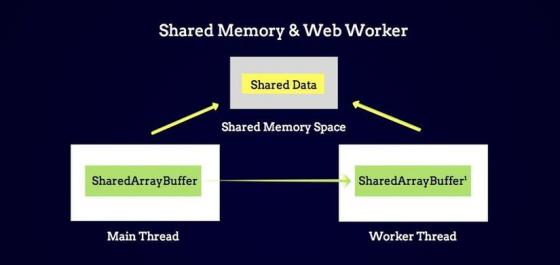
Giới thiệu bộ nhớ chia sẻ trong JavaScript
Bộ nhớ chia sẻ là một tính năng nâng cao của JavaScript . Việc chia sẻ bộ nhớ có nghĩa là nhiều luồng có thể cùng truy cập và cập nhật cùng một dữ liệu trong bộ nhớ chia sẻ. Trong bài viết này chúng ta sẽ cùng xem cách sử dụng bộ nhớ chia sẻ trong JS . Ưu & nhược điểm của bộ nhớ chia ...

Facade design pattern trong Ruby on Rails
Cung cấp một Interface thống nhất cho một tập hợp các I nterfaces trong một hệ thống con. Facade định nghĩa một Interface cấp cao hơn làm cho hệ thống con dễ sử dụng hơn Và nó là 1 phần của nhóm Structural Design Pattern . Mình cũng mới tìm hiểu nó, và thấy khá hay ho, nên chia sẽ cùng ...

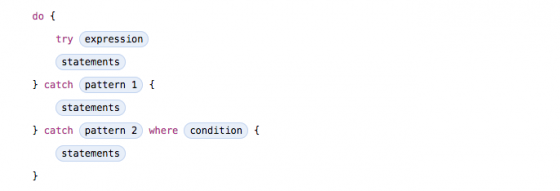
Error Handling trong Swift
Error handling is the process of responding to and recovering from error conditions in your program. Swift provides first-class support for throwing, catching, propagating, and manipulating recoverable errors at runtime. Tạm dịch là: Error Handling là tiến trình phản hồi và khôi phục từ các ...

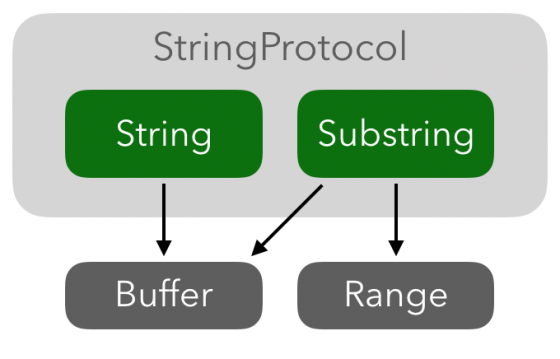
Substring trong Swift
Khi nào là một Sub-String mà k phải là một String? Text string trong ngôn ngữ lập trình bao gồm các ký tự và các quy tắc để cấu thành chúng. Với một ngôn ngữ được ưa thích là C, String là mảng các ký tự nhưng thay vì phải nhập theo dạng mảng ký tự ['h','e','l','l','o'] bạn chỉ cần gõ ...

Một số thủ thuật JavaScript với ES6
ES6 ra đời cũng một thời gian và đã giúp JavaScript giờ trở nên mạnh mẽ hơn bao giờ hết. Một số thủ thuật dưới đây sẽ giúp chúng ta tiết kiệm thời gian và nhìn code của chúng ta sẽ tuyệt vời hơn bao giờ hết. 1. Hoán đổi 2 biến Với cách thông thường chúng ta sẽ dùng thêm 1 biến phụ để có thể ...

Tăng tốc độ Rails app bằng Rails Cach
Ruby những phiên bản gần đây được cải thiện rất nhiều nhưng hiện tại vẫn còn chậm so với một số ngôn ngữ khác. Sau đây tôi muốn giới thiệu đến mọi người một trong những kỹ thuật phổ biến nhất được sử dụng để cải thiện hiệu suất ứng dụng là bộ nhớ đệm. Nhờ phương pháp này, chúng tôi có thể đạt được ...

Giới thiệu MERN Stack
Chắc mọi người cũng đã từng nghe qua MEAN stack. MERN stack là nguyên bộ combo open source các công nghệ đều liên quan đến Javascript là cũng hot nhất hiện nay: MongoDB, ExpressJS, React/React Native, NodeJS. Người ta dùng MERN stack để xây dựng React Universal App. Trong đó: MongoDB Là ...

React Việt Nam tổ chức Hackathon với giải thưởng hấp dẫn
Chương trình Hackathon này hướng tới các bạn trẻ yêu thích React.js và vừa được thông báo trên nhóm Facebook React Việt Nam sáng nay. Hạn chót là ngày 25/12/2017 , chi tiết về chương trình các bạn có thể xem thêm bên dưới. Giải Thưởng Là sách hoặc bản quyền phần mềm hoặc khóa học bất kỳ có giá ...

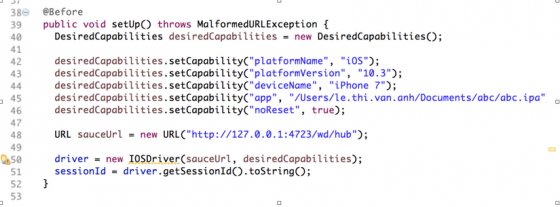
Sử dụng Appium trong mobile app testing automation
Hiện nay có rất nhiều tool được sử dụng cho testing automation các native app, mobile web app, và hybrid app trên nền tảng iOS và Android. Appium là 1 công cụ như thế. Đặc biệt hơn Appium lại là 1 cross-platform, cho phép bạn test trên nhiều nền tảng, sử dụng chung API, và 1 source code lại được ...





