- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Tester Games làm gì ?
I. Game Tester làm gì? Games Tester là người làm việc cho các công ty sản xuất trò chơi điện tử để kiểm tra kỹ các trò chơi điện tử trước khi phiên bản cuối cùng được phát hành ra công chúng. Còn được gọi là thử nghiệm trò chơi beta, người thử nghiệm trò chơi nhận được một phiên bản của một trò ...

Pixel Art với Photoshop
Trong series vọc vạch pixel art này chúng ta sẽ tìm hiểu cả trên phương diện vẽ một tác phẩm pixel vừa bằng Photoshop và sau đó là những dòng CSS. Hi vọng các bạn sẽ có những giây phút giải trí và có thể tạo ra những tác phẩm nho nhỏ. 1. Trang thiết bị Các bạn cần một chút kiến thức cơ bản về ...

API - Yếu tố sống còn với cả thế giới điện toán (Phần I_Kiểm thử với API)
I. Định nghĩa API là viết tắt của "Application Programming Interface". Là khớp nối giữa các thành phần phần mềm Nếu có một tính năng cần cung cấp cho module khác, phần mềm khác, bạn sẽ mở ra một API để tác giả của module/phần mềm kia truy cập vào. Các phần mềm muốn tương tác với nhau thì phải ...

Frontend Testing là gì?
Kiểm thử Frontend là gì? Kiểm thử Front-end là kiểm thử giao diện đồ họa người dùng (GUI), tính năng và khả năng sử dụng của trang web hoặc ứng dụng. Ví dụ: Nếu bạn nhập tên vào phần đầu của ứng dụng, số không được chấp nhận. Một ví dụ khác sẽ được kiểm tra sự liên kết của các yếu tố GUI. ...

ES6 Features Every JavaScript Developer Must Know Part 2
Trong bài viết này, tôi sẽ cover thêm những tính năng mới của ES6, phần đầu tiên đã được post tại ES6 Features Every JavaScript Developer Must Know 1. Object Property Assignment Combine 2 hoặc nhiều nhiều Objects. 1.1 Trường hợp Object property khác nhau var destination = { a: 0 }; var ...

Tạo hiệu ứng bắt mắt cho text bằng CSS
Chào cả nhà, Thế là sau một tháng chúng ta lại gặp nhau trong bài viết mới của tháng. Trong bài viết lần này, tôi sẽ giới thiệu đến cả nhà cách sử dụng CSS3 một cách thật hữu ích đó là tạo ra một loạt các hiệu ứng đáng kinh ngạc cho các chữ viết. Trên website số lượng chữ viết thể hiện nội dung của ...

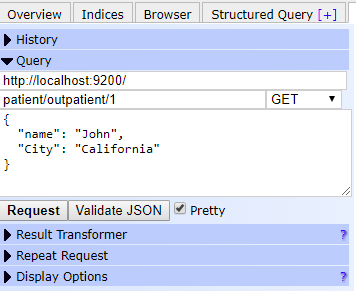
Elasticsearch - phần 1
Tôi tin là ít nhất một lần bạn đã nghe đến công cụ phổ biến hỗ trợ cho việc tìm kiếm và đánh Index được sử dụng bởi các ông lớn như Wikipedia, Linkedin. Vâng, cái mà tôi đang nói đến chính là Elasticsearch. Ở bài viết này tôi tìm hiểu và giới thiệu những kiến thức cơ bản đầu tiên về Elasticsearch. ...

Làm việc với nhiều tài khoản github trên cùng một máy tính
Bạn có một tài khoản GitHub cá nhân, mọi thứ có vẻ hoàn hảo. Nhưng một ngày, bạn tìm một công việc mới và giờ thì cần có quyền để gửi và nhận từ nhiều tài khoản. Bạn sẽ làm như thế nào? Tôi sẽ chỉ cho bạn! Step 1: Create a New SSH Key Chúng ta cần tạo ra một khóa SSH riêng biệt cho tài khoản ...

Online/offline appearance realtime với Actioncable trong Rails 5
Actioncable là tính năng mới của Rails 5 nhờ sử dụng websocket để tạo realtime application một cách đễ dàng và nhanh chống, cho phép server và client tương tác với nhau realtime. Hôm này mình sẽ đưa ra một ví dụ về cách sử dụng actioncable để tạo Online/offline appearance cho người dùng hệ ...

Một số cách để hạn chế bug trên trình duyệt IE?
Xin chào mọi người, mình là một FrontEnd Developer. Vì vậy nên mình thường xuyên làm việc với các trình duyệt web (browser) và trong đó có trình duyệt IE (Internet Explorer) của Microsoft. Nhắc đến IE có lẽ đây là một nỗi ám ảnh lớn nhất của hầu hết các lập trình viên FrontEnd, vì trình duyệt này ...





