- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

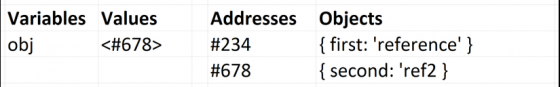
Value vs. Reference in Javascript
Xin chào các bạn. Hôm nay mình sẽ bàn về hai khái niệm trong javascript mà nó gây nhiều rắc rối khi code nếu không hiểu rỏ về nó, xin giới thiệu đó là Value vs. Reference. Mình xin đưa ra một bài test nhỏ: var personObj1 = { name: 'Alex', age: 30 }; var person = personObj1; person.age = ...

Hiệu ứng icon đẹp mắt với CSS3: Circle social share
Xin chào các bạn. Ngày hôm nay chúng ta lại gặp nhau trên Viblo và mình xin chia sẻ với các bạn một Tip rất hay về CSS3. Hẳn là với thời buổi phát triển mạnh của các mạng xã hội như hiện này, người người dùng mạng xã hội thì đi đâu lang thang vào website nào bây giờ đa phần chúng ta đều bắt gặp các ...

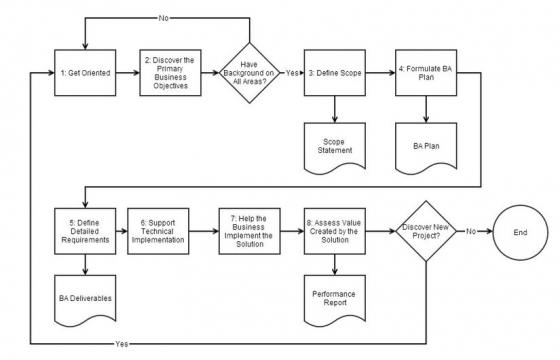
Quy trình phân tích nghiệp vụ: 8 bước để trở thành 1 BA tốt
Khi được phân công một dự án mới tới tư cách 1 BA là một điều rất tuyệt vời. Tuy nhiên cũng có thể mang lại nhiều căng thẳng. Bạn phải tự hỏi rằng, chính xác mong đợi của dự án là gì, bạn sẽ deliver những gì và làm thế nào để đảm bảo được thành công trong dự án. Dưới đây là quy trình 8 bước mà ...

Một số tính năng cơ bản trong Javascript ES6
Lời nói đầu Xin chào 500 anh em, Trong buổi seminar hôm nay mình sẽ giới thiệu về những điểm mới trong JavaScript ES6, Một phiên bản Javascript với cú pháp rất gọn, linh hoạt, dễ tiếp cận hơn phiên bản Javascript trước đó. Hiện tại đã có phiên bản JavaScript ES7,ES8 và sắp tới sẽ có phiên bản ...

Sử dụng Sentry để theo dõi lỗi và sự kiện trong Javascript
Bài toán Dạo gần đây mình được giao task làm module Call Center tích hợp vào trong CRM của công ty. Nói ngắn gọn thì công việc của mình là viết giao diện cho API của bên cung cấp dịch vụ Tổng Đài Gọi Điện thông qua giao thức SIP và tích hợp nó vào CRM. Chuyện sẽ chẳng có gì cho đến khi sếp muốn ...

Tự học lập trình C cơ bản qua video hướng dẫn
Nếu bạn mới bắt đầu học lập trình thì C là ngôn ngữ lập trình mà bạn nên lựa chọn. C được xem là ngôn ngữ lập trình “xưa” nhất nhưng đến nay vẫn là ngôn ngữ phổ biến trong giảng dạy về lập trình máy tính tại các trường cao đẳng, đại học. C là ngôn ngữ lập trình rất logic, chặt chẽ, ...

Web Speech Recognition
Web Speech API The Web Speech API enables you to incorporate voice data into web apps. The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), and SpeechRecognition (Asynchronous Speech Recognition.) Mặc dù đây mới chỉ là công nghệ thử nghiệm nhưng nó cũng khá lý thú. Trong bài ...

Những thư viện thú vị của JavaScript và CSS trong tháng 9/2017
Trong tutorial này mình sẽ giới thiệu đến các bạn những xu hướng mới nhất và ngầu nhất trong thiết kế web. Và giờ hàng tháng mình sẽ giới thiệu một loạt thư viện về front-end đến với các bạn. Đây là một framework nhỏ giúp chúng ta đồng bộ dữ liệu với DOM dễ dàng hơn. Thay vì phải set và update ...

Sự giống và khác nhau giữa window.onload và $("document").ready()
Giới thiệu Cũng như các ngôn ngữ lập trình khác, Javascript sẽ chạy biên dịch từ trên xuống dưới và từ trái qua phải. Chính vì vậy khi bạn sử dụng một hàm mà phía trên nó không tồn tại hàm đó thì sẽ bị bái lỗi undefined ngay. Và để giải quyết vấn đề này thì ta sẽ dùng sự kiện onload trong ...

Các bước khi thực hiện testing 1 dự án phần mềm: Đọc tài liệu
Phương thức phát triển phần mềm Agile là một cách thức làm phần mềm linh hoạt để đưa sản phẩm đến tay người dùng càng nhanh chóng và càng sớm càng tốt. Agile được xem là mô hình cải tiến hơn so với những mô hình cũ (“Thác nước (waterfall)” hay “CMMI”). Trong dự án Agile, ...





