- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Mở đầu về NodeJs
Chào các bạn, Bài này tôi sẽ giới thiệu cho các bạn về các đặc điểm của NodeJs, cách cài đặt và chạy ứng dụng đầu tiên. 1. Node.js là gì? Node.js là 1 server-side platform được build trên Chome JavaScript runtime ( V8 Engine)., nhằm mục đích phát triển ứng dụng nhanh chóng và scalable. Node.js ...

Create a task to run in an Interval
Khi chúng ta phát triển ứng dụng với java thỉnh thoảng chúng ta sẽ gặp những bài toán tạo một xử lý chạy trên background trong một khoảng thời gian. Ví dụ: gửi dữ liệu lên server hay clean application... Trong bài viết này mình xin giới thiệu với các bạn 3 cách để có thể giải quyết bài toán này ...

Xây dựng app chat đơn giản với Firebase(Phần 3)
Tiếp theo phần 2, phần này mình sẽ tiếp tục đề cập đến các tính năng chat : Server side -Đầu tiên phải nhắc đến lưu lưu trữ thông tin ở trên Firebase , nó sẽ nằm ở trong Database , tab Data , dưới đây là dữ liệu của app mình làm : Như các bạn thấy thì nó không sẽ không lưu dưới dạng ...

Functional pattern: flatMap
Trong bài, chúng ta xem xét cách mà flatMap hoạt động, tương tự như map() trong Array, nhưng linh hoạt hơn. Cả hai map () vàflatMap () đều lấy một hàm f làm tham số để control cách dịch một mảng đầu vào sang một mảng đầu ra: Với map (), mỗi phần tử của mảng đầu vào được dịch chính xác sang ...

Bắt đầu với Lập trình Shell
Mặc dù chúng ta đã quá quen với shell script. Nhưng sau đây, tôi vẫn muốn giới thiệu về cách để viết 1 shell script cho những bạn đang cần nó. Bước 1: dùng bất cứ chương trình gì có thể soạn thảo . Ví dụ: vi Bạn nên dùng gedit để viết shell vì khi viết shell nó sẽ hiện màu sắc phân biệt ...

Single Page Application Concept Với Simple Demo (no framework)
Dạo gần đây có thể bạn nghe thấy một cái tên đang nổi trong xu hướng phát triển web - Single page application. Mặc dù concept này đã ra đợi hơn chục năm nay. Cũng không ít website đã áp dụng kỹ thuật này. Vậy nó là gì ? Tại sao nó lại trở thành xu hướng. Bài viết này mình cùng tìm hiểu concept ...

Sai lầm từ sự lạm dụng 1 số mẫu thiết kế trên mobile – hiện đã trở nên lỗi thời – Phần 1
Xem bài sau: Icon, lúc nào cũng là icon – uh! thì tại tôi không thích nhiều chữ mà Viết xong cái tiêu đề của mình tôi cố gắng để chỉnh lại, nó trúc trắc, khúc khoắc như thể 1 thiết kế UX tồi tệ. Nhưng thôi về mặt cảm xúc, tôi thích cái cảm giác của cái tiêu đề bài viết mang lại – và quyết định ...

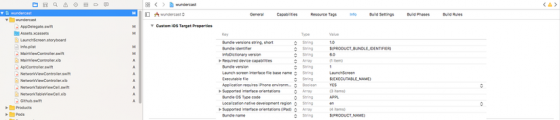
Passing data back using Protocol in swift ios
Xin chào các bạn. Mình là newbie ios thôi vừa mới vọc được cái send back data trong ios thấy hứng thú quá làm ngay 1 bài cho nó máu sau này cân dùng cũng có thể xem lại. Bài viết của mình sử dụng một số thư viện liên quan đến Reactive swift (Đang học nhưng mà ngu vãi ra mãi chưa thông). Các bạn ...

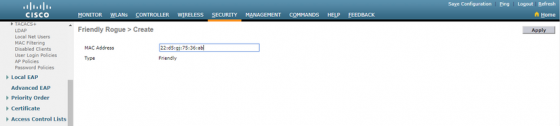
Cấu hình Rogue Rules trên thiết bị Cisco WLC
Tạo Rogue rules: Trên trang quản trị WLC, rogue rules có thể tạo từ: Security -> Wireless Protection Policies -> Rogue Policies -> Rogue Rules Để tạo 1 rogue policy mới, chọn "Add rule". Cửa sổ "Rogue Rules" sẽ xuất hiện. Điền tên cho rule. Để chỉnh sửa rule, bấm vào ...

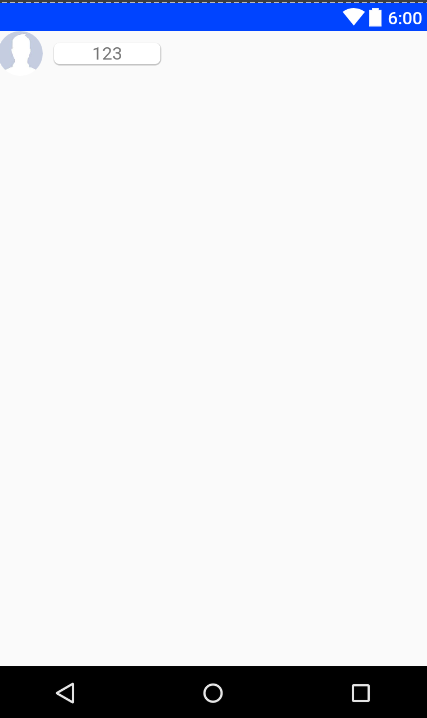
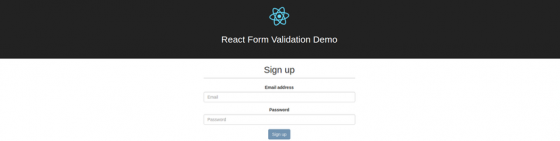
Simple Form Validation in Reactjs
Đây là hướng dẫn từng bước làm thế nào để validate một form cơ bản trong React. Cài đặt package từ npm và tạo một ứng dụng mới: $ npm install -g create-react-app $ create-react-app react-form-validation-demo Bây giờ hãy chạy ứng dụng: $ cd react-form-validation-demo/ $ npm start Mở ...





