- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Callback là khỉ gì ?
Được cài cắm vào các function, có tác dụng mấu chốt trong việc báo cáo kết quả về cho ông chủ. Em gái bên dưới là callback ! Không như PHP, đặc thù của javascript là không chờ đợi , cho dù là đợi gái đẹp. Khi js gọi 1 function, nó ko chờ function này trả về kết quả, mà tiếp tục chạy vì ...

Angular 2 Beta và những sự thay đổi
Cách đây ít ngày Angular 2 đã chính thức beta. Theo xu thế viết luôn một bài đánh giá một cách sơ lược để khỏi lạc hậu với thế giới. Haha. Nói về sự ra đời của Angular 2. Trong thế giới Web, chúng ta vẫn có một khối lượng lớn các website với thiết kế đã cũ và chậm. Cho dù tin hay không thì ...

Hành trình Angular - Chap 0 [WIP]
Đây là loạt bài viết ghi lại những thứ tôi hiểu về AngularJS. Xin lưu ý rằng loạt bài này không phải là hướng dẫn cho người mới bắt đầu, tuy nhiên điều kiện tiên quyết không quá phức tạp. Hãy chắc chắn rằng bạn đã hoàn thành các ví dụ (4) trên trang chủ AngularJS. Vậy là đủ để chúng ta có thể bắt ...

function* và yield trong Javascript generator function
function* là một trong những chức năng mới của Javascript trong ECMAScript 2015 (6th Edition, hay tắt là ES6). function* giúp khai báo 1 generator function, trả về 1 Generator object . Với chức năng mới này, hàm có thể dừng thực thi bất cứ thời điểm nào, đợi async chạy xong, xong tiếp tục thực ...

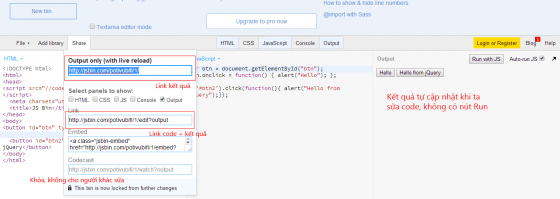
Viết và chia sẻ code online với fiddle
Trước khi giới thiệu fiddle là gì, mình xin kể các bạn nghe 1 câu chuyện "có thật" sau. Một hôm nọ, khi mình đang ở công ty, bỗng nhận được mes của thằng bạn. Thằng bạn: Ê mày, cái css của tao bị sao ấy, chỉnh lại giùm tao với. Cái jquery cũng ko chạy luôn, bấm nút xong nó ko ra gì hết. Team ...

React dành cho AngularJS developer (Phần 2)
Tiếp nối bài viết trước, hôm nay chúng ta cùng tiếp tục xem xét cách giải quyết vấn đề về Component, Data binding,… trong React và Angular. Component React component thì có dạng giống như Angular directive, chúng được sử dụng để trừu tượng các cấu trúc DOM phức tạp, và chia nhỏ theo ...

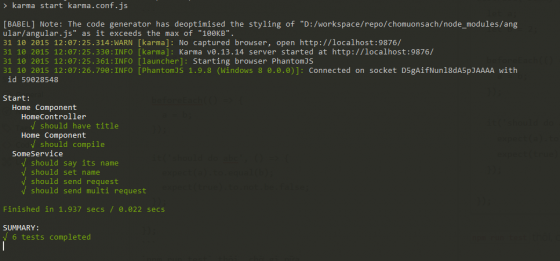
Tạo một ES6 NodeJS app
Lời mở JavaScript, ngôn ngữ được ấp ủ đúng 10 ngày đã trở thành từ kỹ thuật được nhắc nhiều nhất bây giờ, phải cảm ơn cuộc cách mạng của Web 2.0. JavaScript có mặt khắp mọi nơi, không chỉ ở client side khi bạn duyệt web, nó còn được dùng để phục vụ request ở server side với NodeJS. Bạn ...

Tự động reload browser với livejs
Khi viết javascript hay css, bạn có bao giờ cảm thấy bất tiện khi cứ phải Alt + Tab → Ctrl + R sau mỗi lần save file không? Cá nhân mình cảm thấy rất bất tiện vì mỗi lần như thế mình phải ấn 2 tổ hợp phím ở trên mới xem được kết quả. Nhiều khi thay đổi lại rất nhỏ dẫn tớ sau khi refresh ...

Giới thiệu về web audio api trên html5 (phần 2)
Để làm game một game hay trên html5 thì âm thanh là một thứ không thể thiếu. Đầu tiên hãy đến với một game rất nổi tiếng: Angry bird chrome Các bạn có thể để ý khi play một màn game bất kì nào đấy thì sẽ thấy rất nhiều âm thanh với các lớp (layer) khác nhau, được play vào các thời điểm khác ...

Tạo một ES6 web app
Lấy cảm hừng từ bài Tạo một ES6 NodeJs app của @Lơi Rệ Chuẩn ES6 hay ES2015 đã hoàn tất và các trình duyệt đều đã bắt đầu hỗ trợ rộng rãi. Giờ là lúc chúng ta tận dụng sức mạnh mới được ban cho này để viết những ứng dụng web hoàn hảo. Nhớ xem qua một số bài viết của tôi về es6 tại ...





