- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Javascript promise (phần 2)
Tiếp tục loạt bài về promise, như tôi đã hứa ở cuối bài trước. Hả? Không, còn mỗi bài này nữa thôi, tôi thề. Bài trước chúng ta đã xem xét tác vụ không đồng bộ và có định nghĩa promise, là một đối tượng thenable là kết quả của tác vụ không đồng bộ. Bài này tôi sẽ kể một vài trường hợp sử dụng và ...

Javascript - Những khó hiểu trong câu lệnh điều kiện if và phép toán so sánh (p2)
Ở phần trước, tôi đã tổng kết lại một số nguyên tắc của câu lệnh điều kiện if, phép so sánh == và ===. Chúng ta hãy cùng bắt đầu phần 2 với điều khó hiểu mà tôi nêu ra ở cuối bài trước: 0 > null; // false 0 == null; //false 0 === null; // false 0 < null; // vẫn false Tuy nhiên 0 ...

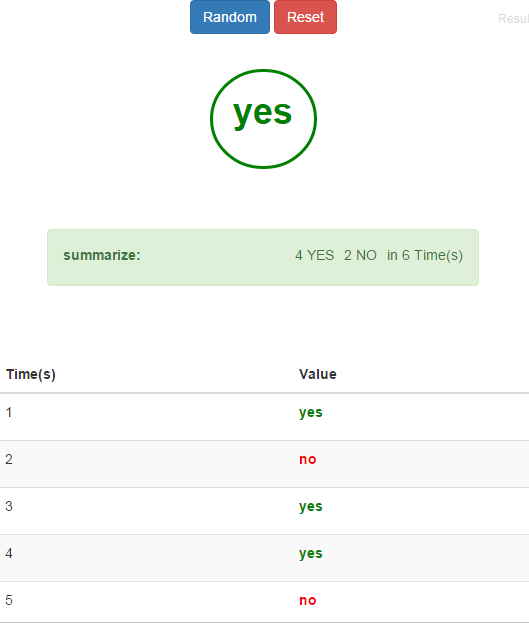
[Hack Time] Tạo ứng dụng Yes/No Selector bằng JavaScript thuần và jquery ( tạm gọi là tung đồng xu )
Chào cả nhà, mình mới biết đến kipalog một thời gian không dài, tuy nhiên thực sự kiến thức mà mình nhận được từ các bài viết trên kipalog thực sự rất hữu ích và rất nhiều bài viết/bài dịch khiến mình há hốc mồm và ngộ ra nhiều chân lý, dù mình không thực sự giỏi code nhưng mình cũng muốn có dịp ...

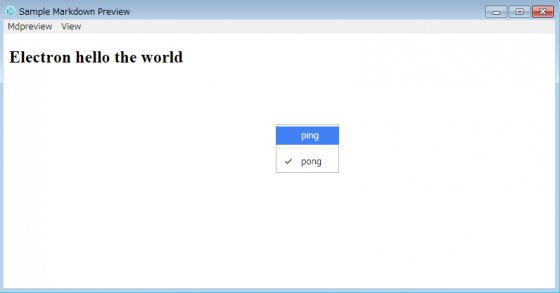
Desktop app với Electron phần 2 : tạo menu
Ở phần 1 mình đã giới thiệu về Electron và những bước cơ bản để tạo một app desktop chạy được trên môi trường Window. Để nhắc lại một chút thì Electron (trước kia gọi là Atom-shell ) và một bộ khung để xây dựng desktop app dựa trên công nghệ NodeJS , được phát triển bởi Github và đã được ...

Isomorphic ReactJS Component
This post is a sample chapter from my upcoming book How to render a ReactJS component isomorphically ? The trick is in defaultProps and componentDidMount methods. On the server, it fetches initial data as default props. On client, it does nothing, but in componentDidMount method, it ...

Làm quen với gulp: Tạo auto refresh HTTP server
Gulp là gì? Gulp là một task runner giúp chúng ta tự động hoá một số thao tác thường gặp trong quá trình làm việc, ví dụ: làm server auto reload, compile và kiểm lỗi các file javascript, minify các file javascript để đưa lên môi trường production,... Gulp khá giống với batch/bash script trên ...

Javascript - Những khó hiểu trong câu lệnh điều kiện if và phép toán so sánh
Theo cá nhân tôi, Javascript có lẽ là một trong những ngôn ngữ dễ học, dễ viết nhất. Một web developer mới bắt đầu có lẽ chỉ cần từ 1 đến 2 tuần để có thể học và viết được Javascript. Tuy nhiên, Javascript cũng tồn tại những điều không đơn giản. Bạn hãy thử suy nghĩ và trả lời vài câu hỏi dưới đây ...

Hiệu ứng chữ đáng kinh ngạc bằng CSS
Để tạo ra một website ấn tượng thì design, hay "bộ mặt" của trang web là cực kỳ quan trọng. Trong design nói chung thì tiêu đề, đầu đề lại là thứ đập vào mắt user đầu tiên, vì vậy gây ấn tượng bằng tiêu đề sẽ đem lại hiệu quả nhiều nhất. Cách đây từ 5 năm đổ về trước, designer hay cặm cụi với ...

ES6 hay là Javascript 2015
Bạn có biết Javascript, - ngôn ngữ lập trình web mà chúng ta vẫn sử dụng còn có một tên gọi khác là ECMAScript ? ECMAScript hiện nay không phải là phiên bản đầu tiên. Dưới đây là các mốc thời gian của ECMAScript ECMAScript 1:(ES1) ra đời năm* 1997 * ECMAScript 2:(ES2) được giới thiệu ...

Closure và scope trong javascript
Scope và closure là 2 khái niệm cơ bản mà một programmer nên biết, vì hiểu rõ 2 khái niệm này vừa giúp cho programmer tránh được một số lỗi hay gặp, vừa giúp thiết kế chương trình tốt hơn. Đầu tiên chúng ta sẽ remind lại 2 khái niệm này một cách ngắn gọn. Đầu tiên là khái niệm về scope, khái niệm ...





