- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

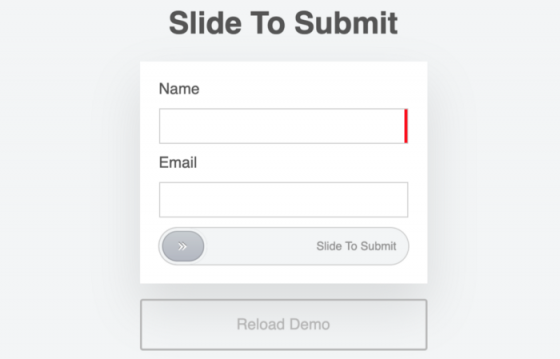
Cách vượt qua Slider CAPTCHA với JS và Puppeteer - Bài tập Javascript
Mã Captcha giúp bảo vệ trang web tránh khỏi vấn đề SPAM trên website, vì vậy những form đăng nhập hay bình luận thường sẽ có mã captcha bắt buộc người dùng phải nhập đúng thì mới cho submit. Việc tạo mã captcha mặc dù tốt cho website nhưng lại không tốt cho trải nghiệm người dùng. Vì vậy có nhiều ...

JavaScript Operators Reference - Bài tập Javascript
JavaScript Operators được sử dụng để tính toán, so sánh các giá trị, biểu diễn các phép toán trong toán học, v...v. Và trong bài này mình sẽ cùng tìm hiểu một số toán tử thông qua các ví dụ thực tế. JavaScript Arithmetic Operators Các phép tính được sử dụng để biểu diễn các phép tính giữa các ...

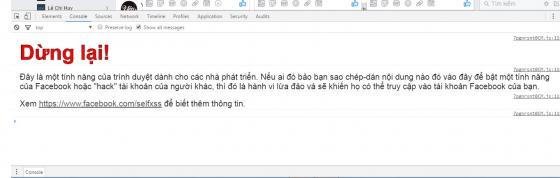
Hiển thị thông báo lên console firebug giống Facebook - Bài tập Javascript
Xin chào tất cả các bạn, hôm nay mình sẽ hướng dẫn các bạn xây dựng một plugin nho nhỏ cho website của mình, tuy đơn giản nhưng nó vô cùng thú vị và lạ mắt. Đó chính là show thông báo lên console firebug giống như Facebook. Cái này chắc nhiều bạn cũng thấy hoài nhưng không biết Facebook làm như thế ...

Javascript tips: Cách xóa phần tử ra khỏi mảng - Bài tập Javascript
Chúng ta có hai cách xóa phần tử của mảng đó là sử dụng lệnh delete và hàm splice của Array, trong hai cách này thì ta nên sử dụng hàm splice để xóa bởi lệnh delete chỉ xóa giá trị thành undefined chứ không xóa phần tử vĩnh viễn, còn hàm splice thì xóa vĩnh viễn. Sử dụng lệnh delete Trong ...

Javascript tips: Cắt ngắn một mảng sử dụng length - Bài tập Javascript
Nếu bạn muốn thay đổi tổng số phần tử thì có thể sử dụng thuộc tính length của mảng. Thuộc tính lengh chứa thông tin tổng số phần tử của mảng nên khi bạn thay đổi giá trị của length tức là bạn đã thay đổi tổng số phần tử của mảng. Chúng ta có ba trường hợp, thứ nhất là tăng phần tử, thứ hai là ...

Javscript tips: Một số cách sử dụng DOM truy vấn HTML - Bài tập Javascript
Xây dựng giao diện HTML mà thiếu đi CSS giống như bạn đi xây dựng một ngôi nhà mà không trang trí, và nếu thiếu Javascript thì giống như bạn xây nhà xong mà không mua sắm các thiết bị sử dụng trong nhà, vì vậy đây là bộ 3 không thể tách rời nhau được. Nhưng vấn đề là làm thế nào để Javascript có ...

Javascript tips: Tìm số lớn nhất và nhỏ nhất trong mảng - Bài tập Javascript
Thông thường muốn tìm giá trị lớn nhất hoặc nhỏ nhất trong một mảng các số thì ta phải lặp qua từng phần tử để tìm, tuy nhiên bây giờ có một cách đơn giản như sau: Code RUN // Danh sách các phần tử var numbers = [53, 4558 , 4120 , -2165 , 2528 , ...

Javascript tips: Nên sử dụng dấu chấm phẩy kết thúc lệnh - Bài tập Javascript
Mình đã từng sử dụng khá nhiều thư viện trên internet và mình thấy một điều là rất nhiều người có thói quen không thêm dấu chấm phẩy ; để kết thúc lệnh, điều này chạy trong chế độ strict mode không nghiệm ngặt thì được nhưng khi chuyển sang chế độ nghiêm ngặt thì sẽ bị lỗi, vì vậy hãy tập thói ...

Javascript tips: Nên sử dụng === thay nhất vì == - Bài tập Javascript
Trước đây mình cũng hay sử dụng toán tử == lắm, nhưng kể từ phiên bản Netbeans 7 trở đi thì khi mình sử dụng toán tử == nó sẽ hiển thị nút cảnh báo nên thay thế bằng toán tử ===. Tại sao lại như vậy thì trong bài này mình sẽ làm sáng tỏ nhé. (tham khảo thêm bài a++ và ++a khác nhau như thế ...

Javascript tips: Chuyển đổi đúng kiểu dữ liệu - Bài tập Javascript
Đối với các ngôn ngữ cấp cao như C#, Java thì khi bạn gán dữ liệu cho biến mà không trùng với kiểu dữ liệu lúc khai báo thì lập tức sẽ sinh lỗi ngay, nhưng với Javascript thì bạn rất thoải mái trong việc gán dữ liệu. Tuy nhiên bạn nên thực hiện chuyển đổi kiểu dữ liệu cho đúng với nhu cầu của bài ...





