- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

SEO mũ trắng vs SEO mũ đen ? Chống lại, hợp tác hay hòa hợp ?
Sự phân chia của thế giới SEO Trong những năm gần đây, SEO dần được chú ý nhiều hơn và được xem như một trong hai con đường Digital Marketing quan trọng nhất khi bắt đầu kinh doanh online hoặc mở rộng mô hình lên website song song với việc hoạt động quảng cáo trên Facebook. Từ nhu cầu đó đã sinh ...

Cần học gì để tự làm một Chrome Extension?
Trong thời đại CNTT hiện nay, khi mà nhà nhà, người người đều có máy tính cá nhân, smartphone và wifi 4G phủ sóng khắp mọi nơi thì chắc hẳn việc lướt web đọc tin tức, giải trí đã trở thành một phần không thể thiếu của cuộc sống. Và không phải trang web nào cũng có các chức năng bạn ...

SEM là gì ? Giải thích, phân tích và đánh giá.
Dù đã xuất hiện trong thời gian dài và có thể đã được biết đến thông qua các phần nhỏ của mình, nhưng để có cái nhìn tổng quát về SEM thì vẫn nhiều bạn vẫn chưa nắm rõ, E-zone xin chia sẻ và cung cấp thêm các thông tin về SEM SEM là gì SEM viết tắt của Search Engine Marketing . SEM đã xuất ...

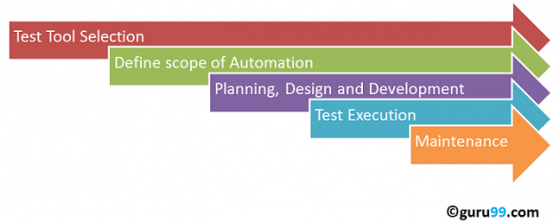
Automation Testing: Là gì? Quy trình? Ưu điểm & Công cụ (Phần 1)
Automation Testing - Part1 Automation Testing là gì? Manual Testing được thực hiện bởi người kiểm thử, lặp đi lặp lại công việc bằng việc test tay. Automation Testing được thực hiển bởi công cụ kiểm thử để thực hiện các bộ testcase. Phần mềm tự động có thể nhập dữ liệu test vào hệ thống được ...

Webpack là gì? Hướng dẫn webpack 4: tất cả những gì bạn cần biết từ 0 đến khi ra sản phẩm
Webpack là gì? Webpack là công cụ giúp gói gọn toàn bộ file js, css(bao gồm cả scss,sass,..). Nó giúp bạn compile các module Javascript theo cấu trúc project. Ngoài ra nó có thể tối ưu tùy chọn theo môi trường khác nhau như development hay production. Ngày nay các website ...

Bài toán muôn thuở về phân quyền vấn đề
Phân quyền công việc mang đầy tính nặng nề đối với dev nhưng lại đầy sáng tạo cho người dùng. Như bạn biết khi phần mềm được dựng lên là có vô vàn rắc rối xoay quanh quyền hạn người sử dụng. Vì thế lập trình viên đã tạo ra một thứ mang tên phân quyền để tránh tình trạng mọi người đều ...

7 bước cấp thiết của chiến lược tuyển dụng IT trên social media hiệu quả
Tuyển dụng IT trên social media luôn là vấn đề gây đau đầu nhà quản lí, chưa nhắc đến việc phải tạo ra một phương hướng phát triển lâu dài. Hơn nữa, social media tiếp tục thống trị Internet như các kênh truyền thông hàng đầu. Đây không chỉ là công cụ để bạn kết nối với mọi người mà ...

Tech Talk: Cyber Security and Agile Team in ACB
Trong thời đại 4.0, công nghệ ngày càng phát triển và “xâm nhập” vào đa dạng các lĩnh vực khác nhau, ngân hàng cũng không ngoại lệ. IT tại môi trường Ngân hàng có gì khác biệt so với IT trong một công ty công nghệ? **Những nguy cơ về bảo mật an toàn thông tin ngày ...

Cú lừa 37 tỷ USD WeWork và những chú kỳ lân giả danh công nghệ
Nhờ mang danh “công ty công nghệ”, hàng loạt startup đã được thổi giá trị vốn hóa lên mức không tưởng, sau đó đối diện với thực tế ảm đạm vì kết quả kinh doanh kém cỏi. Trong số những cái tên được Son Masayoshi – nhà đầu tư công nghệ quyền lực bậc nhất thế giới – rót ...

Làm quen với Node.js: Tìm hiểu về EventEmitter
Xin chào các bạn! Mình lại dẫn người bạn Nodejs đến để giới thiệu với các bạn đây. Lần này, chúng ta sẽ cùng tìm hiểu về một trong những đối tượng cơ bản trong thư viện Events là EventEmitter, của bạn Node.js nhé. 1.1. Cơ chế hoạt động cơ bản của EventEmitter: Cơ chế hoạt động cơ bản của ...





