- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

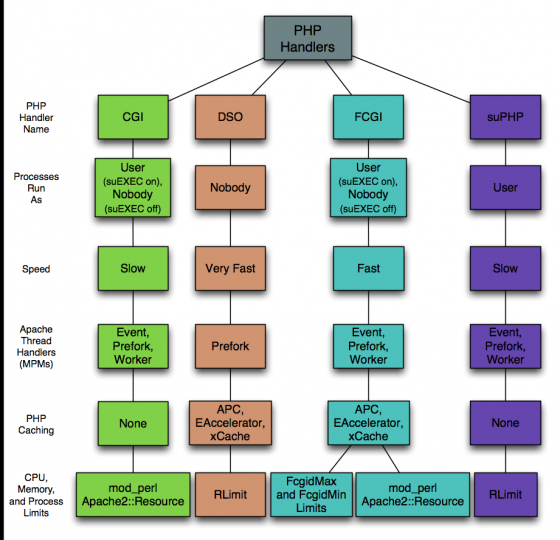
Web Server – Tản mạn PHP Handler và Apache
Cho mình xin quảng cáo một tí xíu trước khi bắt đầu nha https://hungphamdevweb.com/web-server-tan-man-php-handler-va-apache.html Đối với các anh chị em Web Developer thì không còn xa lạ với Apache, Web Server chuyên dùng để run các webpage được build bằng PHP. Lúc mình mới tìm hiểu về lập ...

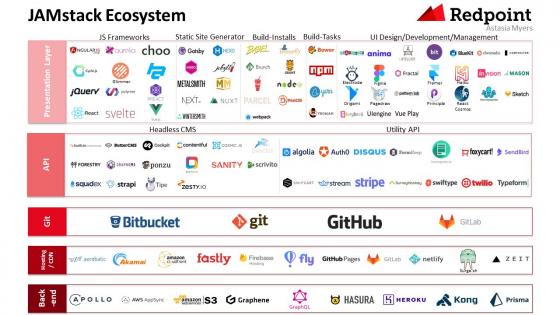
Giới thiệu về JAM Stack trong phát triển phần mềm
Giới thiệu về JAM Stack trong phát triển phần mềm Gần đây, JAM stack trở nên phổ biến hơn bên cạnh các stack hiện có như LAMP, MEAN. Trong bài viết này, mình sẽ giải thích về các thành phần của JAM stack cũng như ứng dụng của nó trong dự án phần mềm. Bài viết gốc được đăng trên blog của ...

JQuery API: :reset Selector
Reset Selector sẽ lựa chọn tất cả các phần tử có type là reset. $(":reset") và $("[type=reset]") tương đương với nhau. Chú ý : Bởi vì :reset là một Jquery extension và không phải là một phần thiết lập của CSS, các truy vấn sử dụng :reset sẽ không thể ...

JQuery API: :selected Selector
Selected Selector sẽ lựa chọn tất cả các phần tử đã được lựa chọn(selected). Selected Selector sẽ chỉ hoạt động đối với các thẻ option của thẻ select . Nó không hoạt động với thẻ checkbox hay thẻ input radio , sử dung :checked cho các thẻ này. ...

JQuery API: :parent Selector
Parent Selector sẽ lựa chọn tất cả các phần tử có ít nhất một phần tử con trong nó. Lưu ý rằng các đoạn text cũng có thể hiểu là một phần tử con. Parent selector có công dụng ngược với :empty selector. Một điều quan trọng cần lưu ý khi sử dụng cả ...

JQuery API: :nth-child() Selector
:nth-child() Selector sẽ chọn tất cả các phần tử con thứ n nào đó trong các phần tử cha với n là số được cung cấp như một tham số khi gọi selector. Không giống như các index-related selectors (:eq(), :lt(), :gt(), :even, :odd), do sự thực thi ...

JQuery API: :header Selector
:header Selector sẽ chọn tất cả các thẻ tiêu đề như h1, h2, h3 .v.v. Chú ý : Bởi vì :header là một Jquery extension và không phải là một phần thiết lập của CSS, các truy vấn sử dụng :header sẽ không thể phát huy hiệu quả của phương thức ...

JQuery API: :first-of-type Selector
First-of-type Selector sẽ chọn phần tử đầu tiên trong số các phần tử html có cùng tên thẻ và cùng nằm trong một phần tử cha nào đó. Cú pháp Cú pháp jQuery( ":first-of-type" ) Ví dụ Tìm kiếm tất cả các ...

JQuery API: :first-child Selector
First-child Selector sẽ lựa chọn phần tử con đầu tiên của phần tử cha nào đó. Trong khi :first chỉ có thể trả tìm kiếm duy nhất một phần tử, :first-child selector có thể tìm kiếm phần tử con đầu tiên cho nhiều phần tử cha(xem ví dụ để hiểu rõ hơn). ...

Hacker chiếm quyền Chromecast để báo cáo lỗ hổng, đồng thời quảng cáo kênh youtube của Pewdiepie
2 hacker có biệt danh là HackerGiraffe và j3ws3r mới đây đã hack một loạt thiết bị Chromecast để hiển thị một hình ảnh duy nhất trên TV của người dùng. Hình ảnh này có dòng chữ “Chiếc Chromecast của đang đang trong tình trạng mở, và có thể làm lộ nhiều thông tin nhạy cảm về ...





