- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Cấu trúc dự án và cách đặt tên components trong Reactjs
Vì React chỉ là một thư viện, nó không quy định các quy tắc về cách bạn nên tổ chức và cấu trúc các dự án của mình. Điều này khá hay, bởi vì chúng ta sự tự do để thử các cách tiếp cận khác nhau và thích nghi với những cách phù hợp hơn với chúng ta. Mặt khác, điều này có thể gây ra một số nhầm ...

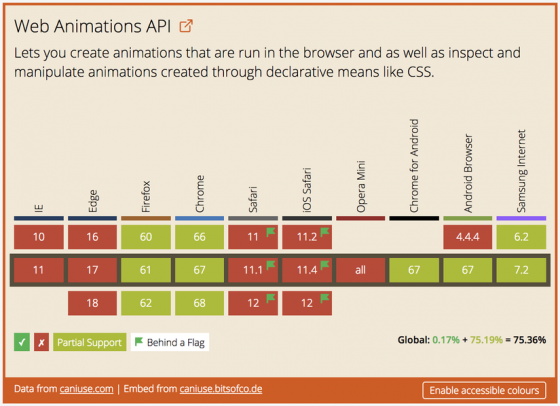
So sánh CSS Animations và Web Animations API
Giới thiệu về Web Animations API Web Animations API cung cấp một cách để các nhà phát triển trực tiếp thao tác với công cụ animations của trình duyệt bằng JavaScript. Khởi tạo một Animation Để tạo một hiệu ứng động bằng cách sử dụng Web Animations API, chúng ta sử dụng hàm Element.animate (), ...

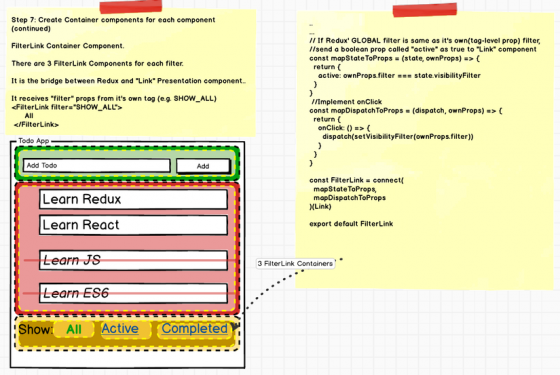
Từng bước để xây dựng một ứng dụng React Redux
Từng bước để xây dựng một ứng dụng React Redux. Redux đang trở thành một hướng đi tốt nhất với bất cứ một lập trình viên nào khi tìm đến ReactJS. Trong tích tắc Google sẽ cho bạn vô vàn kết quả các ví dụ cho thấy cách thực hiện. Tuy nhiên các ứng dụng React-Redux có quá nhiều phần như: “ ...

NLP: Preparing the Text Data(Part I)
In my previous article, I talk about Build a Trie Data structure where I mentioned that it's usefull for NLP. Now, let's discause why/how we use it to build NLP model. As we all know, machine learning(deep learning) is a process of using mathematics operation to calculate then hypothesis from ...

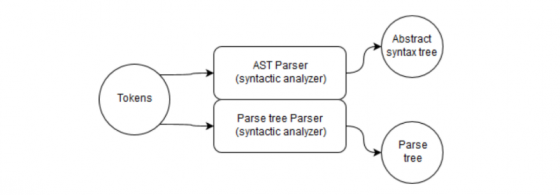
Domain-specific Language Implementation Patterns (Pt. 3): Syntactic Analyzer in DSL (cont.)
3. Syntactic Analyzer (cont.) In order to construct an IR (Intermediate Representation), a parser is required. Parsers are also called syntactic analyzers because they operate and examine the syntactic structure of a sequence of tokens. Similar to lexer implementations, there are multiple ways ...

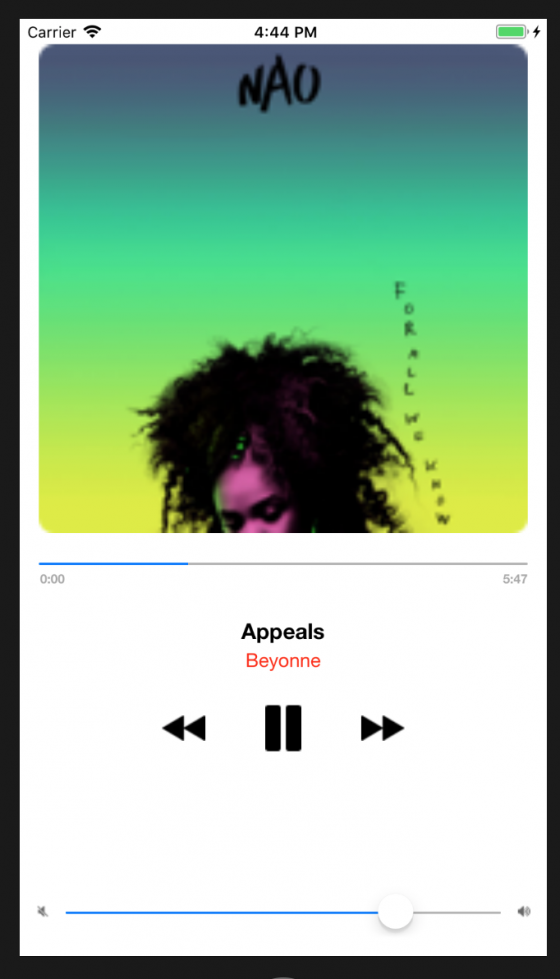
[IOS - SWIFT 4] Play music online và offline bằng AVFoundation
Xây dựng view nghe nhạc như trên hình có các chức năng play, pause, hiển thị thông tin, tăng giảm âm lượng, back track... 1. Xây dựng UIView Tạo 1 UIViewController trong storyboard rồi kéo cái thành phần vào UIViewController, autolayout cho các thành phần đó. 2. Implement code Tạo ...

Realtime chat application với Rails và Pusher
Ứng dụng chat đã trở thành một phần rất quan trọng trong cuộc sống hiện đại. Có lẽ bạn đã từng sử dụng Facebook, Whatsapp, Zalo, Viper,... Một trong những tính năng quan trọng của ứng dụng chat là Instant Messaging (gửi tin nhắn thời gian thực). Với Rails, chúng ta đã quá quen thuộc với việc sử ...

Giới thiệu về saga trong redux (p1)
Redux Saga là 1 thư viện được sử dụng để xử lý các side effects trong redux. Khi bạn gọi một action mà làm thay đổi state của ứng dựng và bạn có thể muốn làm điều gì đó với sự thay đổi của state. Trong 1 ứng dụng sử dụng redux, khi bạn gọi một action sẽ làm thay đổi trạng thái state của ứng ...

Test model - Kiểm thử trái tim của project.
Mở đầu Đã có người từng nói với tôi rằng, "Bước vào một dự án mới, chưa cần tìm đọc nhưng file doc của dự án, nhưng chú giải, chú thích, ghi ghép...Mà chỉ cần xem thư mục Model của dự án là chúng ta đã hiểu được hệ thống đó hoạt động như thế nào rồi". Đương nhiên, tôi không hề phủ nhận tầm quan ...

Kết hợp Kotlin Coroutine và Retrofit trong call api
Như đã giới thiệu ở bài trước về cách sử dụng Kotlin Coroutine trong Android thì ở bài này mình sẽ tiếp tục giới thiệu tới các bạn cách sử dụng Coroutine kết hợp Retrofit trong việc call api thay cho Rxjava. Bước 1: Thêm dependency của retrofit adapter cho Kotlin Coroutine implementation ...





