- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

React js component, state và props
Về mặt khái niệm components giống như các function của JavaScript . Chúng có các đầu vào gọi là "props" và trả về các yếu tố phản hồi mô tả điều gì sẽ xuất hiện trên màn hình . Các component có thể tham khảo các component khác trong đầu ra của chúng . function App() { return ( ...

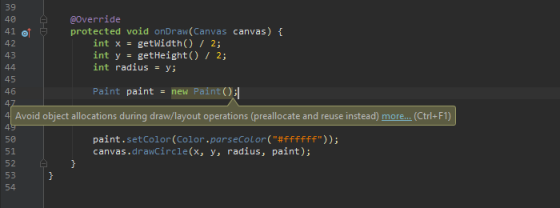
[Android] Custom View
Bất cứ ai có smartphone ngày nay đều sử dụng app mỗi ngày. Và mặc dù app rất đa dạng nhưng nhìn chung giao diện hầu như là giống nhau về mặt thiết kế. Đó là lý do vì sao đa số khách hàng khi đặt làm app có những yêu cầu riêng về nhưng thiết kế giao diện đặc biệt và “không đụng hàng” các ...

Migration và Seeder
Khi bắt đầu bài viết này mình mặc định bạn đã cài đặt và chạy được Laravel rồi nên mình sẽ không hướng dẫn lại quá trình cài đặt. Còn nếu bạn chưa cài đặt thì bạn có thể truy cập vào document trên trang chính thức của Laravel và làm theo hướng dẫn. Mở đầu Chắc hẳn khi bắt tay vào code một ...

Hướng đối tượng và lập trình PHP phần 1
Giới thiệu Vạn vật quanh chúng ta đang vận động không ngừng…Ngày ngày mặt trời vẫn mọc ở đằng Đông, rồi mặt trời lặn đằng Tây và mặt trăng cũng lên =)) ( có vẻ đi hơi xa rồi) .Tuy nhiên đơn thuần khi ta quan sát vạn vật tự nhiên, lập trình hướng đối tượng như một cách quan sát các đối ...

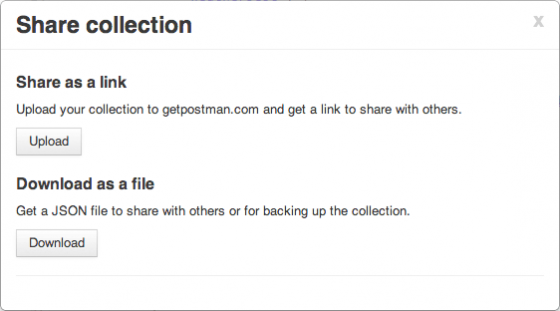
Kiểm thử với API (Phần II)
I. Những điều cần kiểm tra trong kiểm thử API Kiểm thử API nên được thực theo các phương pháp kiểm thử trong quy trình phát triển phần mềm: Discovery testing: Kiểm tra các API khi truy cập các tài nguyên và xem các API truy cập các tài nguyên, có được các quyền xem, xóa và sửa hợp lệ hay ...

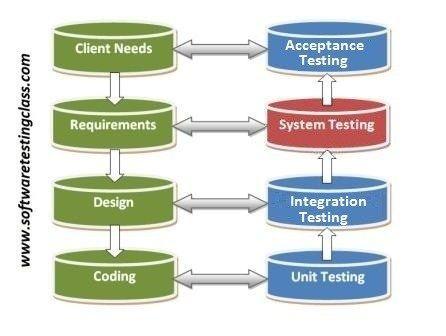
System Testing: What? Why? & How?
System Testing là gì? System testing là một loại kiểm thử được yêu cầu để kiểm tra hành vi của hệ thống sau khi đã được tích hợp hoàn chỉnh dựa trên các tài liệu đặc tả kỹ thuật (RSR). Trọng tâm chính của loại kiểm thử này là đánh giá các yêu cầu nghiệp vụ/ chức năng/ các yêu cầu của người dùng ...

Thay đổi mindset về kiểm thử dựa trên Nguyên lí Agile
QA ngày nay đã phát triển từ “Tim lỗi” đến “Ngăn ngừa lỗi”. Những kỹ sư kiểm thử cần thêm nhiều kỹ năng khác như kiểm thử tự động, TDD (Test-driven Development), BDD (Behavior-driven Development) và kiểm thử hộp trắng (không chỉ làm duy nhất kiểm thử hộp đen). Kỹ sư kiểm thử ...

Kiểm thử thông minh
Làm thế nào để kiểm thử thông minh hơn? Vẫn đề nhức nhối hiện nay của đội kiểm thử đó là khi mà công việc quá nhiều mà deadline lại ngắn hạn, họ luôn phải nghĩ cách sắp xếp công việc sao cho thật khoa học nhất và vẫn đảm bảo chất lượng nhất. Ở bài viết này chúng tôi sẽ giúp bạn có cách làm việc ...

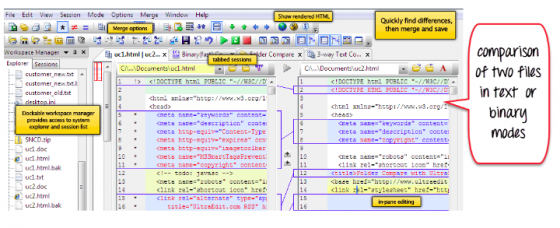
Comparison Testing
Kiểm thử so sánh có thể giúp các kỹ sư kiểm thử hiểu được điểm mạnh và điểm yếu của sản phẩm phần mềm. Cách tiếp cận của kiểm thử so sánh liên quan đến việc so sánh các tập tin và thư mục đồng thời. Kiểm thử so sánh là gì? So sánh kiểm thử bao gồm việc so sánh nội dung của cơ sở dữ liệu, tệp, ...

ReactJS - Crop ảnh với thư việt React Cropper
Chào các bạn, trong bài viết này mình sẽ giới thiệu thư viện React Cropper - một thư viện dùng để cắt ảnh trong ReactJS. Xem thử Demo Giới thiệu React Cropper là thư viện được viết bởi Fong Kuanghuei . Thống kê tại thời điểm mình viết bài, số lượng downloads last day là 2114, downloads ...





