- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

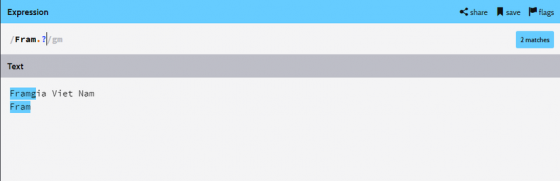
Tìm hiểu về xử lý chuỗi bằng Regex (phần II)
Trong phần tìm hiểu về Regular Expression hôm nay thì mình xin giới thiệu tiếp những quy tắc căn bản trong Regular Expression. Các bạn có thể quay về phần I để tham khảo thêm một số quy tắc mà mình đã đề cập đến ở bài trước: https://viblo.asia/p/tim-hieu-ve-xu-ly-chuoi-bang-regex-phan-i-gDVK2aLA5 ...

Tối ưu phân trang
Mong muốn Bạn có một trang web với danh sách rất nhiều các bài viết, hoặc blog, hoặc một số đối tượng khác và nó quá dài để hiển thị trên một trang duy nhất. Vì vậy, bạn quyết định chia nó thành nhiều phần, ví dụ 10 mục trên mỗi trang và hiển thị một nút nút Next để đi tới trang tiếp theo. Dựa ...

Tìm hiểu về react router v4
Sơ lược về react router v4 Những ai đã học qua về react js chắc hẳn sẽ biết rằng React.js chỉ là thư viện để tạo các Component và từ các Component đấy xây dựng thành view giao diện, đặc biệt ở đây là bản thân react js nó không có Router. Vì vậy, react router được sinh ra để giải quyết vấn đề ...

Usability Testing - Kiểm thử tính hữu dụng của phần mềm ( Phần 2 )
6. Sử dụng Usability testing như thế nào? 6.2. Tuyển dụng các bên tham gia Usability Test – Nó là quan trọng để tuyển dụng người tham gia người mà tương tự như người sử dụng trang web của bạn cho Usabily Testing. Tùy thuộc vào các trang web hoặc sản phẩm, bạn có thể có nhiều nhóm người dùng ...

Làm quen với React.Component
**Giới thiệu ** React.Component là một lớp cơ sở trừu tượng, vì vậy nó hiếm khi được sử dụng trực tiếp. Thay vào đó, bạn thường phân lớp nó, và định nghĩa ít nhất một phương thức render ().Thông thường bạn sẽ định nghĩa 1 React.Component thông qua 1 class của Javascript class Greeting ...

Sample app thần thánh với Sessions và Cookies trong Ruby on Rails - Phần 2
Chào các bạn, tiếp tục series bài viết về Sessions và Cookies, trong bài viết này mình sẽ tiếp nối bài viết "Sample app thần thánh với Sessions và Cookies trong Ruby on Rails - Phần 1" Logging in Trường hợp thông tin đăng nhập là hợp lệ # Include Session helper module vào bên trong ...

React, Inverse data flow, Redux, Relay
Xin chào mọi người Đến hẹn lại lên. Lần này mình sẽ tiếp tục giới thiệu về ReactJs. Nào bắt đầu thôi Nếu bạn là dev phát triển web sử dụng React thì kiểu gì cũng sẽ có lúc bạn phải giải bài toán làm sao kiểm soát được tất cả state của component ở client-side. Web hiện đại không thể chờ đợi được ...

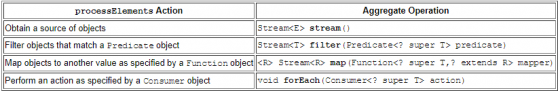
Lambda Expressions
... Tiếp theo phần trước (https://viblo.asia/p/nested-classes-p3-inner-class-anonymous-classes-jvEla6Xz5kw) Một vấn đề với anonymous classes là nếu nó rất đơn giản, chỉ chứa đúng 1 method, thì cú pháp của anonymous class có thể nhìn dài dòng và không rõ ràng. Trong trường hợp này, bạn thường muốn ...

Vì sao cần kiểm thử tự động ?
Hiện nay, kiểm thử phần mềm đang là một ngành đang rất phát triển và với tốc độ ngày càng cao. Mặc dù kiểm thử thủ công giúp tìm thấy lỗi, tuy nhiên nó có thể tốn nhiều thời gian và công sức. Vì vậy, một kiến thức tốt về các công cụ kiểm thử tự động sẽ giúp bạn kiểm thử các ứng dụng nhanh hơn và ...

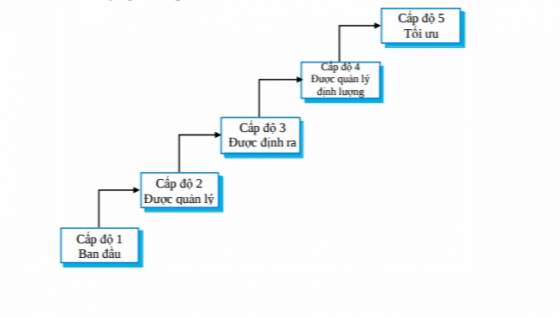
Chuẩn CMM/CMMi - chuẩn nhất định phải có thời hội nhập
CMM và CMMi là gì? CMM và CMMi là chuẩn quản lý quy trình chất lượng của các sản phẩm phần mềm được áp dụng cho từng loại hình công ty khác nhau. Hay nói cách khác đây là các phương pháp phát triển hay sản xuất ra các sản phẩm phầm mềm. Tháng 8/ 2006, SEI (Software Engineering Institute – Viện ...





