- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

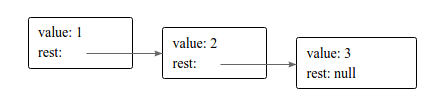
Bàn về khái niệm Object trong Javascript
Nguồn: Bàn về khái niệm Object trong Javascript Nhắc lại về các kiểu dữ liệu trong Javascript, ta có 5 kiểu dữ liệu cơ bản và 1 kiểu dữ liệu phức hợp. 5 kiểu dữ liệu cơ bản bao gồm: Number, String, Boolean, Undefined và Null. Kiểu dữ liệu phức hợp là kiểu dữ liệu Object. Kiểu dữ liệu ...

JAVASCRIPT OBJECT – LAST BUT NOT LEAST
Nếu bạn theo dõi các bài viết của tôi từ đầu tới giờ thì có thể thấy tôi đã giới thiệu với các bạn về number, string, boolean và array. Hôm nay, tôi sẽ tiếp tục với thành phần cơ bản cuối cùng, đó là object (đối tượng). Tiêu đề của bài viết: last but not least , tức là cuối cùng nhưng không kém ...

JAVASCRIPT TINT COLOR – THAY ĐỔI MÀU SẮC BỨC ẢNH
JavaScript Tint Color là gì? JavaScript Tint Color là việc sử dụng JavaScript (Canvas) để thay đổi màu sắc của một bức ảnh. Bạn có thể thấy ở phía trên. Cùng là ảnh một ngôi sao nhưng màu sắc của chúng là khác nhau. Bình thường, bạn cần phải tạo ra những tệp tin ảnh tương ứng với mỗi ...

Callback function và Higher-order function trong Javascript
Nguồn: Callback function và Higher-order function trong Javascript Trong bài này mình sẽ trình bày về một trong những khái niệm cốt lõi và mạnh mẽ làm nên Javascript. Hãy nhớ rằng, trong Javascript, một hàm cũng chính là 1 object, bởi thế hàm sẽ mang nhiều tính chất giống các kiểu dữ ...

Ứng dụng prototype trong JavaScript viết Slideshow
Giới thiệu Chắc mọi người ai cũng đã nắm hoặc nghe qua khái niệm Prototype trong JavaScript rồi phải không? Nếu chưa thì đọc trước vài tài liệu dưới đây: https://toidicodedao.com/2016/02/02/series-javascript-sida-po-ro-to-tai-prototype-la-cai-gi/ https://kipalog.com/posts/prototype-la-khi ...

Webpack series - giới thiệu từ cơ bản đến căng cơ :D (ep1)
Với xu hướng lập trình mà business và phần lớn xử lý đều nằm ở tầng phía front-end với gánh nặng càng ngày càng đè lên vai chàng dũng sĩ javascript tội nghiệp, thì các công cụ hỗ trợ cho anh ấy (ahihi) như typing, task runner, test tools,... tè le tà la hết, nói chung là không thể thiếu được với ...

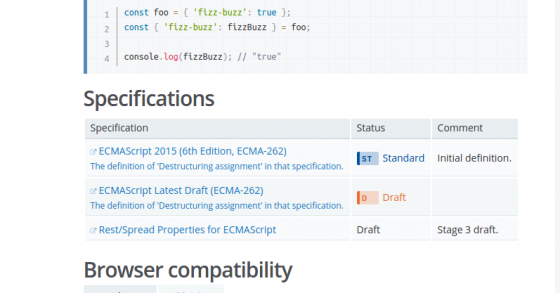
Tìm hiểu quy trình TC39
Khi nghiên cứu hay làm việc với JavaScript, các bạn hẳn có nhiều lúc bắt gặp thuật ngữ TC39. Lại có đôi lúc bạn thấy một pro viết rằng feature X của JavaScript đang ở stage 3, dự kiến tháng Y năm Z sẽ đưa lên stage 4. Vậy TC39 là gì? Stage N là gì? Cấu hình Babel "preset-stage-2" là thế nào? Ecma ...

Sự khác biệt của 2 cách sử dụng Resolve/Reject trong Promise
Về cơ bản có 2 cách sử dụng Resolve/Reject trong Promise của Javascript: Sử dụng hàm static của class Promise: return Promise.reject() & return Promise.resolve() Sử dụng trong intance của Promise: return new Promise(function(resolve, reject) { resolve(); //or reject(); }) Đối ...

Tôi đã viết phim.clgt.vn như thế nào
Động lực Đối với nghề lập trình viên thần thánh, nếu một sớm mai thức dậy anh em cảm thấy ko có bất kì động lực nào để tỉnh, chỉ muốn ngủ tiếp, đó là dấu hiệu cho thấy anh em đang sắp bị burnout, rằng công việc hiện tại quá nhàm chán. Đó là một dấu hiệu xấu. Nếu ko vực dậy anh em sẽ nhảy ...

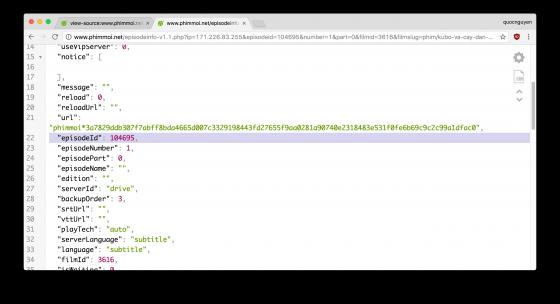
Coi phim từ hdonline.com thế nào
Sau khi đọc bài viết Tôi đã viết phim.clgt.vn như thế nào của bác @quocnguyen thì mình có giới thiệu cho em gái trang phim.clgt.vn . Nó coi được 5 phút thì bảo là cái này lấy nguồn phim từ phimmoi.net à? Sao không lấy từ HDOnline.vn ý ? Cũng đang rảnh nên mở trình duyệt lên và chôm link về ...





