- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Bài 05: Cách viết Responsive với SASS CSS - CSS Responsive Web Design
SASS là một bộ thư viện dùng để biên dịch từ mã SASS sang mã CSS, hay nó còn có một cái tên khác đó là CSS Compiler. Việc sử dụng SASS để viết CSS sẽ mang đến hiệu quả khá cao, dễ dàng nâng cấp và bảo trì. Đi kèm với SASS thì ta thêm một thư viện nữa đó là LESS, tuy nhiên hiện tại mình thấy ...

Bài 04: Video học làm Responsive CSS căn bản - CSS Responsive Web Design
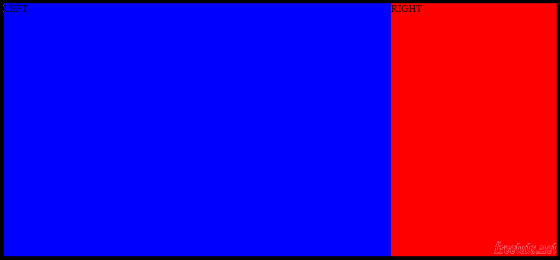
Mình đã viết được ba bài làm nền cho video này nên trước xem video này bạn hãy xem ba bài đó trước, hãy đọc sơ qua chứ không cần phải đọc kỹ nhé :). Trong video này mình sẽ hướng dẫn làm một layout đơn giản và sử dụng lệnh @media để thiết lập CSS cho nhiều loại thiết bị khác nhau. 1. Sử dụng ...

Bài 03: Sử dụng Javascript tạo Responsive cho Website - CSS Responsive Web Design
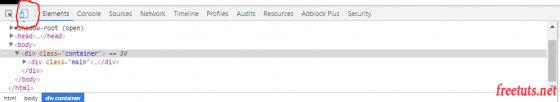
Việc sử dụng @media để tạo responsive là quá bình thường và đơn giản rồi, tuy nhiên khi sử dụng @media thì chúng ta gặp một vấn đề đó là với những trình duyệt không sử dụng CSS3 thì bạn không thể sử dụng @media được, lúc này bạn có thể sử dụng Javascript để thay thế. Trước khi làm ví dụ thì ...

Bài 02: Sử dụng @Media CSS tạo Responsive cho Website - CSS Responsive Web Design
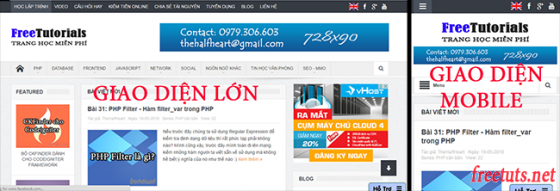
Trong bài này mình sẽ giới thiệu tới các bạn một thuộc tính trong CSS3 dùng để tạo responsive đó là thuộc tính @media. 1. @media CSS là gì? @media CSS là một tính năng mới của CSS3, tính năng này cho phép ta tùy chỉnh CSS cho nhiều thiết bị khác nhau từ máy tính cho đến điện thoại smart phone ...

Bài 01: CSS Responsive Web Design là gì? - CSS Responsive Web Design
Từ thời 2011 thì khái niệm Responsive Web Design rất là mới mẻ và rất ít website sử dụng nó, mình nhớ hồi đó tập cắt CSS thì được một người đi trước gợi ý cho từ khóa này và cũng có tìm hiểu + thực hành, tuy nhiên vì thời sinh viên nên cũng không tìm hiểu sâu hơn. Nay Responsive Wed Design ...

Margin collapsing trong CSS - Học CSS căn bản & nâng cao
Trong CSS đôi lúc sẽ xảy ra trường hợp đặc biệt là các giá trị của thuộc tính margin chồng lấn các giá trị lên nhau. Nó sẽ lấy giá trị lớn nhất giữa hai gia trị của thuộc tính margin. Hôm nay, Zaidap.com sẽ hướng dẫn các bạn các trường hợp đặc biệt của thuộc tính margin này. 1. Phần Lý Thuyết Và ...

ìm hiểu về border-radius, border-image trong CSS - Học CSS căn bản & nâng cao
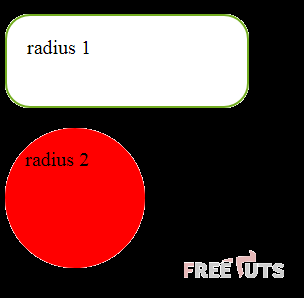
Trong phần nâng cao này mình sẽ cùng tìm hiểu về 2 thuộc tính của border trong CSS đó là border-radius và border-image. Mình cùng đi tìm hiểu chi tiết từng thuộc tính nhé. :) 1. Thuộc tinh border-radius Trong CSS border-radius dùng để thiết lập ...

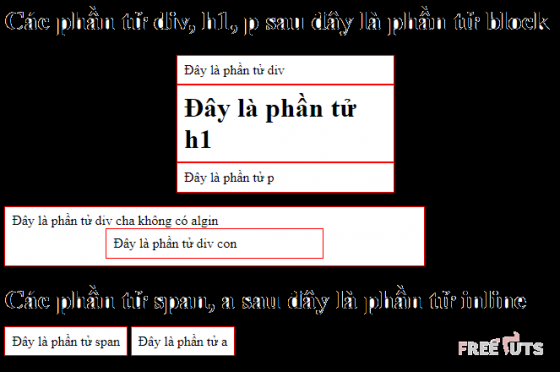
ìm hiểu về Align trong CSS - Học CSS căn bản & nâng cao
Bài học hôm nay mình sẽ cùng tìm hiểu về align trong CSS. Vậy align trong CSS là gì? 1. Align trong CSS Align là sự thiết lập vị trí của phần tử (hoặc nội dung của phần tử) theo một vị trí nào đó, ví dụ thiết lập phần tử div căn giữa, nội dung của phần tử div canh phải ... ...

ìm hiểu về table trong CSS - Học CSS căn bản & nâng cao
Bài học hôm nay mình sẽ cùng tìm hiểu về table trong CSS. Mình có ví dụ sau (đây cũng là đoạn mã HTML mẫu cho các ví dụ phía sau) Ví dụ mẫu RUN <!DOCTYPE html> <html> ...

ìm hiểu về Specificity trong CSS - Học CSS căn bản & nâng cao
Trong bài học này mình sẽ cùng tìm hiểu về Specificity trong CSS là gì. 1. Specificity trong CSS là gì? Trước khi hiểu specificity trong CSS là gì, mình sẽ lấy một ví dụ sau đây cho các bạn dễ hiểu: Ví dụ RUN ...





