ìm hiểu về table trong CSS - Học CSS căn bản & nâng cao
Bài học hôm nay mình sẽ cùng tìm hiểu về table trong CSS. Mình có ví dụ sau (đây cũng là đoạn mã HTML mẫu cho các ví dụ phía sau) Ví dụ mẫu RUN <!DOCTYPE html> <html> ...
Bài học hôm nay mình sẽ cùng tìm hiểu về table trong CSS.
Mình có ví dụ sau (đây cũng là đoạn mã HTML mẫu cho các ví dụ phía sau)
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<th>Họ Và Tên</th>
<th>Năm sinh</th>
</tr>
<tr>
<td>Nguyễn Văn A</td>
<td>1992</td>
</tr>
<tr>
<td>Nguyễn Văn B</td>
<td>1993</td>
</tr>
<tr>
<td>Nguyễn Văn C</td>
<td>1994</td>
</tr>
<tr>
<td>Nguyễn Văn D</td>
<td>1995</td>
</tr>
<tr>
<td>Nguyễn Văn E</td>
<td>1996</td>
</tr>
<tr>
<td>Nguyễn Văn F</td>
<td>1992</td>
</tr>
<tr>
<td>Nguyễn Văn A</td>
<td>1992</td>
</tr>
</table>
</body>
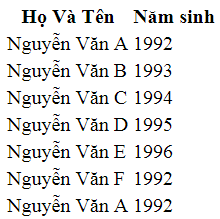
</html>Kết quả của ví dụ trên khi chưa áp dụng bất cứ CSS nào:

Từ kết quả trên ta thấy, khi table chưa áp dụng thuộc tính CSS nào nhìn rất là xấu.. :).. Vậy CSS có những thuộc tính nào để định dạng cho bảng (table) trở nên thân thiện với người dùng hơn. Mình sẽ cùng tìm hiểu một số thuộc tính thường hay sử dụng cho bảng (table) như border, width, height, padding, hover, nth-child, color...
1. Các thuộc tính CSS định dạng bảng
border
border là thuộc tính dùng để thiết lập đường viền cho bảng (table), dòng (tr), ô dữ liệu (td) hay tiêu đề (th).
Ví dụ, mình sẽ thiết lập đường viền cho bảng là màu xanh lá cây.
table {
border: 1px solid green;
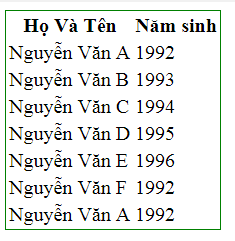
}Và kết quả của CSS trên:

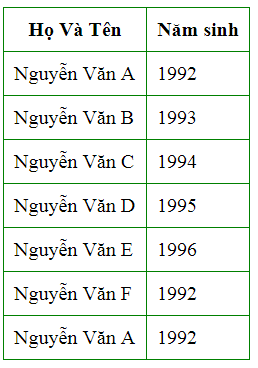
Như vậy mình đã thiết lập đường viền màu xanh lá cây cho toàn bộ bảng (table), mình tiếp tục thiết lập đường viền màu xanh lá cây cho td, th
table, td, th {
border: 1px solid green;
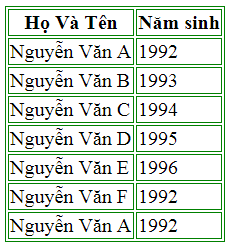
}Và kết quả trên:

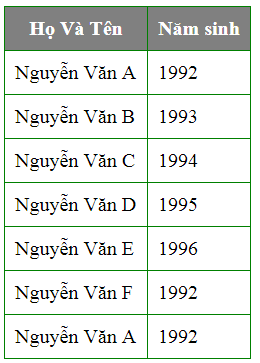
Kết quả sau khi thiết lập đường viền (border) cho table, td, th, ta thấy có đường viền dư thừa nhìn rất là xấu. CSS có thuộc tính border-collapse giúp ta loại bỏ đường viền dư thừa đó.
table {
border-collapse: collapse;
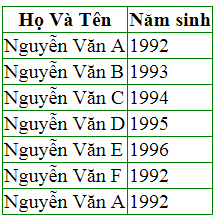
}Và kết quả trên:

Kết quả trên có vẽ nhìn đẹp hơn rồi đúng không :). Tuy nhiên nội dung trong bảng khá khít nhau, nhìn rất là rối mắt.
padding
padding là thuộc tính để thiết lập khoảng trắng giữa nội dung (text) của td, th.
Ví dụ, mình sẽ thiết lập thuộc tính padding cho thẻ td, th là 10px.
td, th {
padding: 10px;
}Và kết quả trên:

color, background-color
Color, background-color là 2 thuộc tính cho phép mình có thể thiết lập màu chữ (color), màu nền (background-color) cho td, th.
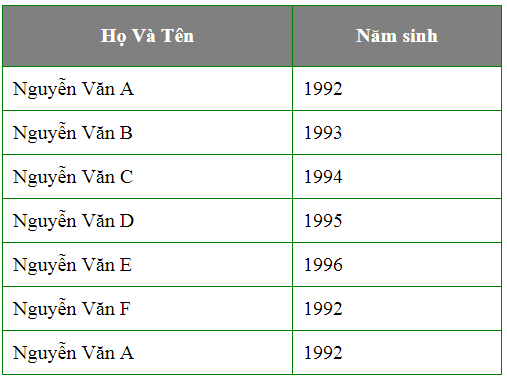
Ví dụ, mình sẽ thiết lập màu nền (background-color) cho header là xám, màu chữ (color) là màu trắng.
th {
background-color: gray;
color: white;
}Và kết quả trên:

width, height
width, height là 2 thuộc tính cho phép mình thiết lập độ rộng và độ cao cho table, tr, th.
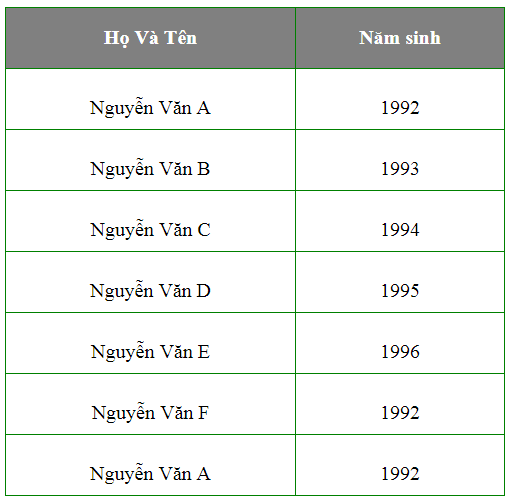
Ví dụ, mình sẽ thiết lập độ rộng (width) cho bảng là 500px, và độ cao (height) cho header là 40px.
table {
width: 500px;
}
th {
height: 40px;
}Và kết quả trên:

text-align
text-align là thuộc tính cho phép mình chỉnh nội dung sang trái (left), phải (right) hoặc giữa (center) theo chiều ngang.
Ví dụ, mình sẽ chỉnh nội dung cho td là canh giữa
td {
text-align: center;
}Và kết quả trên:

Từ kết quả trên tại sao mình chỉ canh giữa nội dung cho thẻ td mà nội dung của thẻ th cũng canh giữa, đó là thuộc tính text-align của thẻ th có giá trị mặc định là canh giữa (center)
vertical-align
vertical-align là thuộc tính cho phép mình chỉnh nội dung ở trên (top), ở dưới (bottom) hay ở giữa (center) theo chiều dọc.
td {
text-align: center;
vertical-align: bottom;
height: 40px;
}Và kết quả:

hover
hover cho phép mình thiết lập các thuộc tính CSS lên table, tr, th, td khi rê chuột vào chúng.
Ví dụ, mình sẽ thiết lập cho màu nền (background-color) là xanh lá cây và màu chữ (color) là màu trắng khi hover lên bất cứ dòng (tr) nào.
tr:hover {
background-color: green;
color: white;
}nth-child
nth-child là thuộc tính cho phép mình thiết lập các thuộc tính CSS lên dòng chẵn (even) hay dòng lẻ (odd).
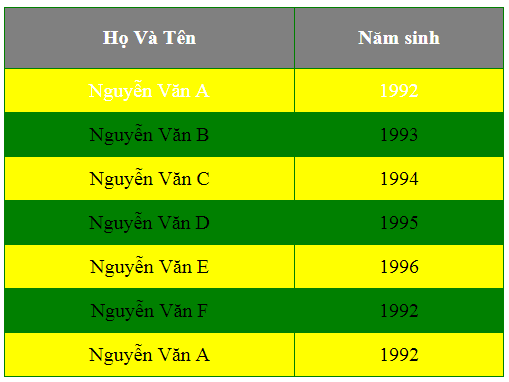
Ví dụ, mình sẽ thiết lập màu nền (background-color) cho dòng chẵn (even) là màu vàng và màu nền (background-color) cho dòng lẻ (odd) là màu xanh lá cây.
tr:nth-child(even) {background-color: yellow;}
tr:nth-child(odd) {background-color: green;}Và kết quả trên:

2. Lời kết
Như vậy là mình đã giới thiệu một số thuộc tính thường hay sử dụng để định dạng cho bảng (table). Tùy vào mục đích sử dụng của mình mà các bạn vận dụng nhé.
Cuối cùng trong quá trình viết không tránh khỏi sai sót, nếu có điều gì không hợp lý rất mong nhận được sự góp ý chân thành của các bạn để cho bài viết của mình ngày một tốt hơn.
Tham khảo: w3school.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
