- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

[Back to Basic] Scope & Closure trong Javascript [Part 2] - Scope Closure
Tôi đã làm việc với Javascript được một vài năm mà không thực sự hiểu khái niệm closure là gì, đơn giản vì Js là ngôn ngữ có thể làm việc được mà không cần hiểu quá rõ bản chất. Tuy nhiên vào thời điểm tôi muốn năng cao trình độ của mình hơn bằng cách vooc vạch vào source code của các framework, ...

Tạo ứng dụng Microservices với Spring Boot
Microservices ngày càng được sử dụng nhiều trong phát triển phần mềm khi các nhà phát triển đang cố gắng tạo ra các ứng dụng lớn hơn, phức tạp hơn, và được quản lý tốt hơn như một sự kết hợp chặt chẽ các dịch vụ nhỏ với nhau. I. Microservice là gì? Microservices là một dạng của kiến trúc hướng ...

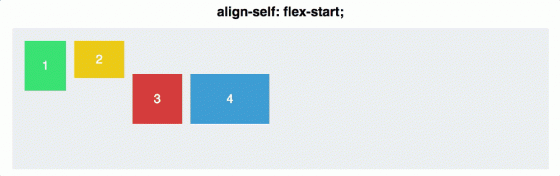
Bố cục component react native với Flexbox
Trong ReactNative, cách bố cục các thành phần được sử dụng theo cách khác. Đó là CSS flexbox Flexbox được thiết kế để cung cấp một cách bố cục thống nhất cho các kích thước màn hình khác nhau. Nó cho phép các containter tự sắp xếp các thành phần con của nó, bao gồm cả kích thước và khoảng cách ...

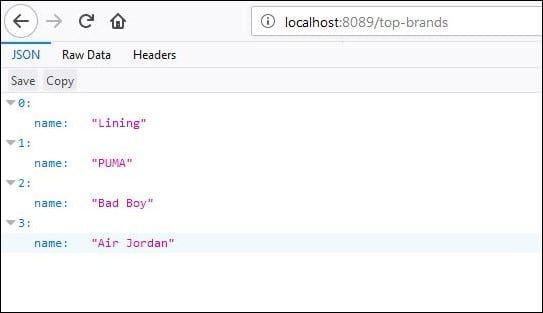
Cơ bản về React Router ( Phần 2 )
import React, { Component } from 'react'; import {Link , Navlink} from 'react-router-dom'; class Menu extends Component { render() { return ( <div className="col-xs-4 col-sm-4 col-md-4 col-lg-4"> <div className="list-group"> ...

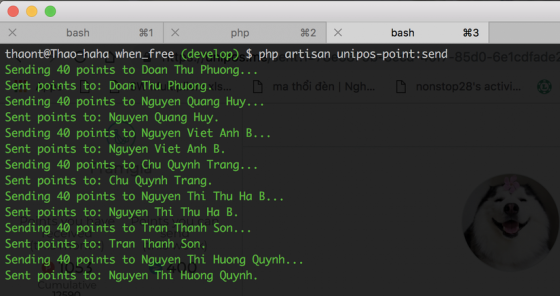
Tự động thả points trên Unipos dành cho những người lười và hay quên
Hi hi, xin chào mọi người, lại là mình đâyyy. Chắc hẳn là mọi người đều cuống cuồng lên mỗi khi thứ 6 đến vì việc trade points phải không? =)) mình thì không trade, chỉ đem points đi share cho mọi người vui thôi, nhưng mà lại mắc tính lười và hay quên, đã mấy tuần rồi mình quên gửi points :v Thế ...

Navigation Architecture Component - Học với hành (P1)
1. Giới thiệu Navigation Architecture Component giúp chúng ta dễ dàng xây dựng flow điều hướng giữa các Fragment. Nó cũng cung cấp một editor giúp trực quan hóa flow điều hướng trong ứng dụng. Ngoài ra thì việc sử dụng thư viện này cũng mang lại các ưu điểm sau: Hỗ trợ xử lý các fragment ...

The React Context API
Despite having debuted before but under the disguise of a behind-the-scene features most developers either knew little about, or avoided using because the documents said so, the React Context API has evoluted into a first-class citizen in React 16.3 recently, open to all. As soon as React 16.3 ...

Nếu một ngày tôi không còn mặn mà với lập trình nữa?
Tôi rất yêu lập trình. Tôi thích cảm giác tại nên cái gì đó từ số không, hay việc giải bài toán lập trình rồi thấy nó lớn lên thành cái gì đó có ích. Tôi đặc biệt yêu cảm giác học những thứ hoàn toàn mới chỉ trong vài tiếng, và trở nên giỏi hơn mà tôi không cần phải trả đồng nào hết. ...

9 thủ thuật đơn giản giúp code của bạn chuyên nghiệp hơn
Tôi đã viết code được 20 năm. Trong thời gian đó, tôi đã làm việc với 17 nhóm phát triển các ngôn ngữ khác nhau để xây dựng hàng trăm dự án. Chúng bao gồm tất cả mọi thứ từ một trang blog đơn giản, tới các API hỗ trợ 3.000 request /giây, đến các ứng dụng bán chạy nhất. Từ những kinh nghiệm ...

Two way data binding in VueTwo way data binding in Vue
Two way data binding Vue là một trong những tính năng mà Vue cung cấp, đồng bộ hóa đầu vào của người dùng và state của modal, tương tác qua lại giữa view và modal. Như vậy state sẽ được cập nhật bất cứ khi nào template thay đổi và ngược lại. Two way binding là một tính năng mạnh mẽ, nếu được sử ...





