Download Bootstrap 4 và nhúng Bootstrap 4 vào website - witter Bootstrap 4
Chào các bạn, hôm nay chúng ta tiếp tục tìm hiểu về cách nhúng bootstrap 4 vào website. Ở bài này mình sẽ chỉ đề cập đến 2 cách nhúng cơ bản nhất đó là dùng CDN(Content delivery networks) và download trực tiếp source code trên trang chủ về. 1: Chuẩn bị Trước tiên bạn cần chuẩn bị một ...
Chào các bạn, hôm nay chúng ta tiếp tục tìm hiểu về cách nhúng bootstrap 4 vào website. Ở bài này mình sẽ chỉ đề cập đến 2 cách nhúng cơ bản nhất đó là dùng CDN(Content delivery networks) và download trực tiếp source code trên trang chủ về.
1: Chuẩn bị
Trước tiên bạn cần chuẩn bị một Editor or IDE để code (mình khuyên các bạn nên sử dụng sublimetext 3).
Tiếp theo các bạn nhớ đảm bảo hệ thống mạng nhà bạn đang không bị bác cá Mập vui tính nào cắn.
Sau đó là tạo file cần nhúng bootstrap 4, chẳng hạn như index.html, file này bắt buộc phải có:
- Cấu trúc HTML5 Doctype
- Thẻ meta viewport
<!doctype html>
<html lang="en">
<head>
<!-- thẻ meta viewport đảm bảo scale trình duyệt khi responsive -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>
</html>Sau khi có đầy đủ 3 thứ trên rồi thì các bạn lên trang chủ của bootstrap 4 tại đây và download về cho mình bộ source ở link đầu tiên (Compiled Css and Js). Bước này chỉ cần thiết cho cách nhúng bootstrap 4 từ source download.
2: Nhúng bootstrap 4 qua CDN
Nếu bạn không muốn dowload và lưu trữ source bootstrap 4 ở local thì bạn có thể sử dụng cách này. Dưới đây là những link CND cần thiết khi bạn muốn sử dụng bootstrap 4. Mình đã chú thích từng file trong phần comment code.
<!doctype html> <html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Nhúng bootstrap 4</title> <!-- Bản css đã nén của bootstrap 4, nên đặt trong cặp thẻ head --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Tích hợp bootstrap 4</h2> </div> <!-- Thư viện jquery đã nén phục vụ cho bootstrap.min.js --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <!-- Thư viện popper đã nén phục vụ cho bootstrap.min.js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <!-- Bản js đã nén của bootstrap 4, đặt dưới cùng trước thẻ đóng body--> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> </body> </html>
3: Nhúng bootstrap 4 từ source download
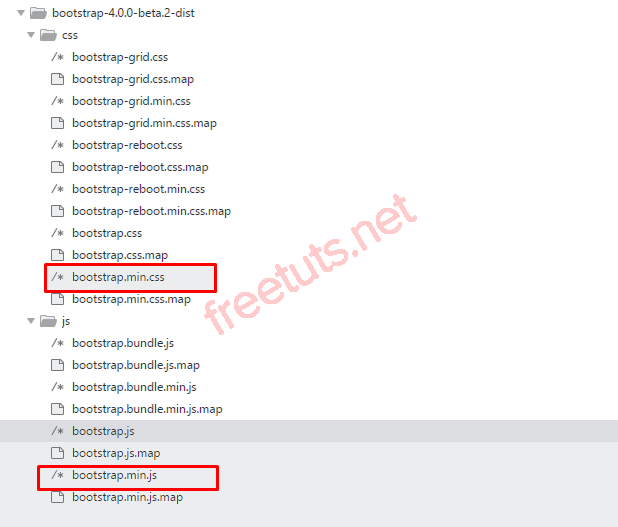
Sau khi đã chuẩn bị được bộ source như mình nói ở trên(bạn có thể download thêm thư viện jquery và popper) thì các bạn sẽ nhìn thấy cấu trúc như sau, các bạn chỉ cần để í đến 2 file mình khoan đỏ. Các file này có í nghĩa tương tự mình đã giải thích trong phần nhúng qua CND.

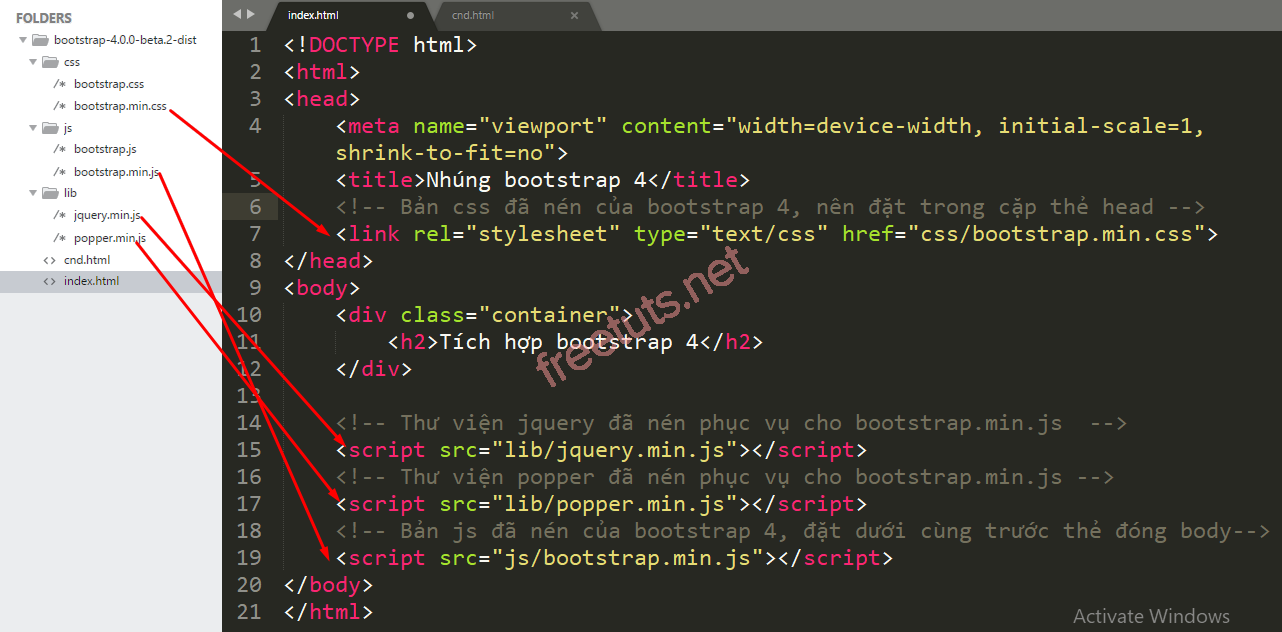
Sau đó các bạn kéo đường dẫn tương ứng vào file mà bạn cần nhúng bootstrap 4. Chẳng hạn như mình ở đây

4: Kết luận
Sau khi tích hợp giống mình bằng 1 trong 2 bước trên, các bạn mở file index.html bằng trình duyệt như Chrome chẳng hạn và thấy kết quả như dưới đây thì các bạn đã thành công.

Hi vọng qua bài này các bạn sẽ biết cách tích hợp bootstrap 4 vào website, chúc các bạn thành công và theo dõi các bài tiếp theo để làm chủ bootstrap 4.
