Bài 18: Tạo Tabs trong bootstrap 3 - witter Bootstrap 3
Bài viết này cũng có một mối liên quan mật thiết với component navs vì tabs cũng là dạng danh sách nằm ngang được phân làm từng khối riêng biệt. Như vậy serie về bootstrap 3 cũng đã đi được một chặng đường dài và cũng sắp kết thúc,theo plan mà tôi đề ra thì còn khoảng 2 bài nửa là chúng ta ...
Bài viết này cũng có một mối liên quan mật thiết với component navs vì tabs cũng là dạng danh sách nằm ngang được phân làm từng khối riêng biệt. Như vậy serie về bootstrap 3 cũng đã đi được một chặng đường dài và cũng sắp kết thúc,theo plan mà tôi đề ra thì còn khoảng 2 bài nửa là chúng ta kết thúc lý thuyết và chuyển sang giai đoạn thực hành để style ra một giao diện, áp dụng toàn bộ kiến thức đã học vào bài thực hành.
1. Tạo tabs cơ bản trong bootstrap 3
Ở phần này thì chúng ta sẽ tìm hiểu cách tao ra một dạng tabs cơ bản, tức là nó hiển thị giống như một thanh menu nằm ngang và khi click vào cũng không có điều gì xảy ra cả. Vì nó cũng là một thành phần của nav nên mọi nội dung cũng phải được bọc trong hai cặp thẻ ul,li. ngoài class nav được gán vào mặc định thì chúng sẽ còn một class con hỗ trợ là nav-tabs, sau khi gán class này vào thì nó mới hiển thị đúng như dạng tabs mà chúng ta thường gặp ở các website.
<ul class="nav nav-tabs">
<li><a href="">HOME</a></li>
<li><a href="">PROFILE</a></li>
<li><a href="">CONTACT</a></li>
</ul><!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Tabs</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
body{
min-height: 1000px;
padding-top: 50px;
}
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2 class="text-center">Tab Bootstrap 3 - Author Hoài Minh</h2>
<ul class="nav nav-tabs">
<li><a href="">HOME</a></li>
<li><a href="">PROFILE</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Hình ảnh tabs căn bản trong bootstrap 3
Chúng ta vừa xây dựng thành công cấu trúc một dạng tabs căn bản và chưa có click được, vì thế công việc tiếp theo sẽ phải cần làm chính là khi người dùng click vào tabs bất kì thì sẽ chuyển sang tabs bên kia và show nội dung bên trong tabs đó ở phía bên dưới dấu gạch ngang. Tức là phần tabs này sẽ chia ra thành hai thành phần...phần thứ nhất chứa nội dung của menu và phần thứ hai chứa những nội dung tương ứng khi mà click vào từng tabs.
2. Xác định vị trí tabs trong bootstrap 3
Cũng giống như việc xây dựng các tabs bằng css thông thường thì tabs trong bootstrap 3 cũng được hỗ trợ bằng javasript và chúng ta sẽ xác định vị trí các tabs bằng các id mà chúng ta truyền vào thẻ a href ở trên phần menu, tôi sẽ đặt 3 id khác nhau cho từng menu, ký hiệu id trong css là dấu #, vậy lần lượt ta sẽ có 3 id như sau, #home, #info, #contact.
Thuộc tính data-toggle là thuộc tính riêng mà bootstrap hỗ trợ chúng ta trong rất nhiều component, phần giá trị của nó , chúng ta sẽ điền vào là tab để nó hiểu rằng chúng ta đang làm việc với components tabs.
Như tôi đã trình bày ở phía trên thì phần tabs này có 2 thành phần như sau:
<ul class="nav nav-tabs">
<li><a href="#home" data-toggle="tab">HOME</a></li>
<li><a href="#info" data-toggle="tab">PROFILE</a></li>
<li><a href="#contact" data-toggle="tab">CONTACT</a></li>
</ul><div class="tab-content">
<div class="tab-pane" id="home">Trang Chủ</div>
<div class="tab-pane" id="info">Thông Tin</div>
<div class="tab-pane" id="contact">Liên Hệ</div>
</div>Tôi sẽ giải thích phần thứ hai để các bạn nắm rõ hơn về các class của nó, mọi thành phần muốn hiển thị khi click vào các tabs đều được bọc trong thẻ div có class là tab-content (Class cha) , bên trong nó sẽ còn các thẻ div có các class là tab-pane (Class con). đây sẽ là nơi chứa các nội dung ngoài ra còn là nơi khai báo id css để so sánh với phần id mà chúng ta truyền vào thẻ a herf ở phần thứ nhất, nhằm xác định chính xác vị trí id của từng tabs, để show nội dung cho phù hợp.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Tabs</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
body{
min-height: 1000px;
padding-top: 50px;
}
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2 class="text-center">Tab Bootstrap 3 - Author Hoài Minh</h2>
<ul class="nav nav-tabs">
<li><a href="#home" data-toggle="tab">HOME</a></li>
<li><a href="#info" data-toggle="tab">PROFILE</a></li>
<li><a href="#contact" data-toggle="tab">CONTACT</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane" id="home">Trang Chủ</div>
<div class="tab-pane" id="info">Thông Tin</div>
<div class="tab-pane" id="contact">Liên Hệ</div>
</div>
</div>
</div>
</div>
</body>
</html>
Hình ảnh tabs hoàn chỉnh
Ngay từ bây giờ các bạn có thể click tabs và nó đã có thể thay đổi nội dung tương ứng với từng tabs rồi nhé, tất nhiên nếu ở css thông thường thì để có thể click nó thì chúng ta cần phải nhúng thêm vào đó các hiệu ứng js, còn với bootstrap 3 thì nó đã hỗ trơ js sẵn cho chúng ta rồi nên chúng ta chỉ việc khai báo html và sử dụng thôi. Tiếp theo chúng ta sẽ nhúng thêm icons vào để trang trí tab đẹp mắt hơn.
3. Nhúng icons vào tabs trong bootstrap 3
Cách nhúng icons thì nếu các bạn đã học qua bài Glyphicons trong bootstrap 3 thì chắc hẳn cũng đã biết rồi hen, nếu bạn nào chưa xem bài đó mà nhảy cóc thẳng lên bài này thì xin mời vào lịnk trên xem lại để vững kiến thức hơn hen.
<ul class="nav nav-tabs"> <li><a href="#home" data-toggle="tab">HOME <span class="glyphicon glyphicon-home"></span></a></li> <li><a href="#info" data-toggle="tab">PROFILE <span class="glyphicon glyphicon-plus"></span></a></li> <li><a href="#contact" data-toggle="tab">CONTACT <span class="glyphicon glyphicon-pencil"></span></a></li> </ul>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Tabs</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
body{
min-height: 1000px;
padding-top: 50px;
}
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2 class="text-center">Tab Bootstrap 3 - Author Hoài Minh</h2>
<ul class="nav nav-tabs">
<li><a href="#home" data-toggle="tab">HOME <span class="glyphicon glyphicon-home"></span></a></li>
<li><a href="#info" data-toggle="tab">PROFILE <span class="glyphicon glyphicon-plus"></span></a></li>
<li><a href="#contact" data-toggle="tab">CONTACT <span class="glyphicon glyphicon-pencil"></span></a></li>
</ul>
<div class="tab-content">
<div class="tab-pane" id="home">Trang Chủ</div>
<div class="tab-pane" id="info">Thông Tin</div>
<div class="tab-pane" id="contact">Liên Hệ</div>
</div>
</div>
</div>
</div>
</body>
</html>
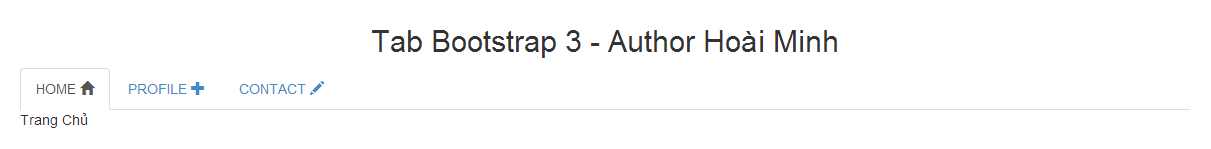
Hình ảnh tabs sau khi nhúng icons
Tabs còn rất nhiều, nhưng tôi không thể trình bày hết ở đây được, vì thế nếu bạn chưa hài lòng và muốn tìm hiểu thêm thì lên trang chủ của bootstrap xem thêm nha.
Kết Bài:
Bài viết khá ngắn, nhưng tôi nghĩ như thế là quá đủ để có thể tạo ra cho riêng các bạn một tabs đẹp mắt. còn các hiệu ứng click khi chuyển tabs thì các bạn tự tìm hiểu thêm nha, Xin chào và hẹn gặp lại các bạn ở bài tiếp theo.
