Bài 20: Jumbotron, well, progress bar trong bootstrap 3 - witter Bootstrap 3
Đây là bài lý thuyết cuối cùng trong series bootstrap 3, ở các bài tiếp theo chúng ta sẽ thực hành và tạo ra những mẫu layout với những kiến thức đã được học ở loạt bài lý thuyết. Như vậy giống như tiêu đề của bài thì bài viết ngày hôm nay chúng ta sẽ cùng tìm hiểu Jumbotron, well, progress bar ...
Đây là bài lý thuyết cuối cùng trong series bootstrap 3, ở các bài tiếp theo chúng ta sẽ thực hành và tạo ra những mẫu layout với những kiến thức đã được học ở loạt bài lý thuyết. Như vậy giống như tiêu đề của bài thì bài viết ngày hôm nay chúng ta sẽ cùng tìm hiểu Jumbotron, well, progress bar trong bootstrap 3.
1. Jumbotron trong bootstrap 3
Jumbotron là cái gì ? Nghe tên lạ và chẳng hình dung được ra nó là gì , theo như trên document ở trang chủ bootstrap thì nó là class dùng để tạo ra một bạckground màu xám, bọc các nội dung ở bên trong, thường được dùng để mô tả thông tin quan trọng như là khuyến mãi, giới thiệu sản phẩm mới.
<div class="col-md-12">
<div class="jumbotron">
<h1>Khóa học bootstrap 3</h1>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
<p><a href="https://Zaidap.com.net" target="_blank" class="btn btn-primary btn-lg">Học Ngay</a></p>
</div>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Jumbotron</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.jumbotron{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Jumbotron - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="jumbotron">
<h1>Khóa học bootstrap 3</h1>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
<p><a href="https://Zaidap.com.net" target="_blank" class="btn btn-primary btn-lg">Học Ngay</a></p>
</div>
</div>
</div>
</div>
</body>
</html> 
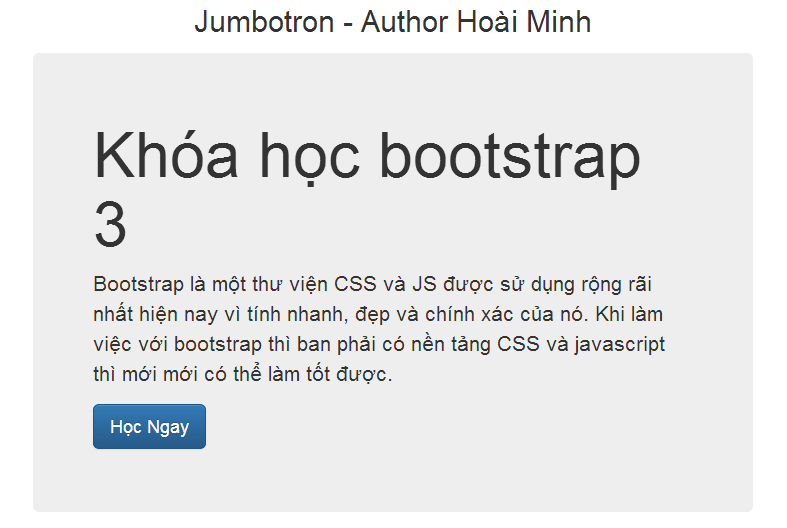
Hình ảnh class jumbotron
Sử dụng class jumbotron bằng cách khai báo thẻ div và gán class vào cho nó, nội dung bên trong thẻ div có thể sử dụng bất cứ components nào trong bootstrap 3. Ở ví dụ trên thì tôi sử dụng định dạng button.
2. Well trong bootstrap 3
Class này cũng có tính năng là tạo ra màu nền và bọc lấy các nội dung ở trong nó.
<div class="col-md-12">
<div class="well">
Nội dung bên trong class well
</div>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Well</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.well{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Well - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="well">
Nội dung bên trong class well
</div>
</div>
</div>
</div>
</body>
</html>
Hình ảnh class well
Sử dụng class này thì không thể nào đơn giản hơn chỉ cần khai báo trong thẻ div và bọc lấy nội dung cần làm nổi bật.
3. Progress Bar trong bootstrap 3
Đây là class có tính năng tạo ra các thanh tiến trình thông báo người dùng đang thực hiện ở giai đoạn nào. Thanh tiến trình có thể được sử dụng cho việc nạp, chuyển hướng, hoặc hiển thị tình trạng hoạt động cho người sử dụng. Ví dụ sau đây sẽ cho thấy làm thế nào các bạn có thể tạo ra một thanh tiến trình đơn giản với một đường thẳng đứng và có màu xanh dương đậm.
Một thanh tiến trình sẽ có mức % tối đa là 100%, ở ví dụ đầu tiên thì tôi sẽ set cho nó ở khoảng 60% để các bạn dễ nhìn hen.
<div class="progress">
<div class="progress-bar" style="width: 60%;">
<span class="sr-only">60% Complete</span>
</div>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Progress bar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.well{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Progres Bar - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="progress">
<div class="progress-bar" style="width: 60%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html> 
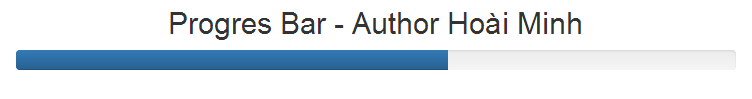
Hình ảnh class progress bar
Tạo ra một thẻ div và gán class progress (Class cha) vào thẻ div đó thêm trực tiếp phần định dạng css vào thẻ div con có giá trị là class progress-bar muốn chiều rộng bao nhiêu thì set x% như sau. <div class="progress-bar" style="width: 60%;"></div>.
Tiếp theo sẽ phần định dạng màu sắc và kiểu cách cho thanh tiến trình, mặc định ở bootstrap 3 thì thanh tiến trình sẽ có màu xanh dương đậm. Ngoài ra nó còn hỗ trợ vài màu khác cho chúng ta tùy vào nhu cầu thiết kế web của các bạn mà chọn màu sắc cho phù hợp.
Ngoài ra class sr-only có tác dụng ẩn đi đoạn nội dung nằm bên trong nó.
- progress-striped ( Thanh tiến trình có lằn sọc ngang xung quanh)
- progress-bar-success (Màu xanh lá cây)
- progress-bar-info ( Màu xanh dương nhạt)
- progress-bar-warning (Màu cam)
- progress-bar-danger (Màu đỏ)
<div class="progress progress-striped">
<div class="progress-bar" style="width: 60%;">
<span class="sr-only">60% Complete</span>
</div>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Progress bar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.well{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Progress Bar - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="progress progress-striped">
<div class="progress-bar" style="width: 60%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
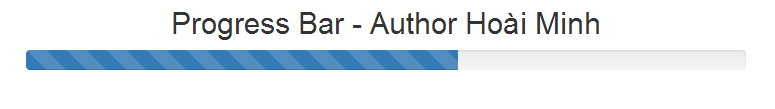
Hình ảnh class progress-bar-striped
Sử dụng nó bằng cách thêm class progress-striped vào thẻ div chứa class cha có class là progress. Ngoài ra nếu các bạn muốn cho thanh tiến trình chuyển động thì thêm vào class active cho nó là ok ngay thôi.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Progress bar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.well{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Progress Bar - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="progress progress-striped active">
<div class="progress-bar" style="width: 60%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html> <!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Progress bar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.well{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Progress Bar - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 30%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html> 
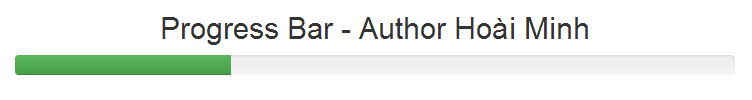
Hình ảnh class progress-bar-success
Để có thể cho thanh tiến trình có màu xanh lá cây như hình trên thì ngay thẻ div có class là progress-bar chúng ta thêm vào sau nó class progress-bar-success. <div class="progress-bar progress-bar-success" style="width: 30%;"></div>. Các class còn lại có cách sử dụng như class này nên tôi sẽ không giải thích nửa.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Progress bar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.well{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Progress Bar - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 80%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html> 
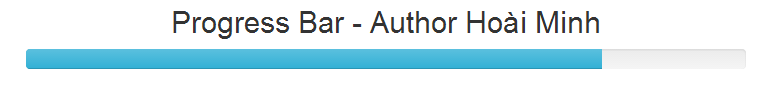
Hình ảnh class progress-bar-info
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Progress bar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.well{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Progress Bar - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 50%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html> 
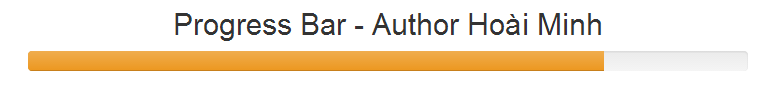
Hình ảnh class progress-bar-warning
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap 3 Progress bar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.well{
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center">Progress Bar - Author Hoài Minh</h2>
<div class="col-md-12">
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 40%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html> 
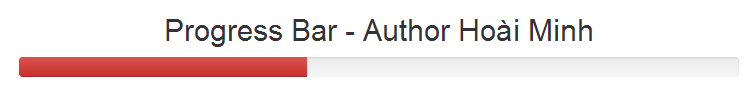
Hình ảnh class progress-bar-danger
Kết Bài:
Kết thúc bài Jumbotron, well, progress bar trong bootstrap 3.Xem như chúng ta đã kết thúc 20 bài lý thuyết về bootstrap 3, bắt đầu từ bài 21 chúng ta sẽ áp dụng những kiến thức đã tìm hiểu và tạo ra những mẫu layout căn bản nhất trong bootstrap 3. xin cảm ơn các bạn đã đồng hành cùng với tôi trong suốt series này. Chào tạm biệt và hẹn sớm gặp lại các bạn.
