Bài 19: Helper classes trong bootstrap 3 - witter Bootstrap 3
Trong bài viết này thì chúng ta sẽ tìm hiểu về các helper classes hỗ trợ của bootstrap 3, đây là các class sẽ giúp các bạn trong việc tạo ra các thành phần con để hỗ trợ các components, bài viết này sẽ có liên quan một tí tới bài Định dạng Typography bootstrap 3, 1. Helper ...
Trong bài viết này thì chúng ta sẽ tìm hiểu về các helper classes hỗ trợ của bootstrap 3, đây là các class sẽ giúp các bạn trong việc tạo ra các thành phần con để hỗ trợ các components, bài viết này sẽ có liên quan một tí tới bài Định dạng Typography bootstrap 3,
1. Helper classes background color trong bootstrap 3
Tương tư như như các class màu sắc văn bản thì bootstrap 3 cũng hỗ trợ chúng ta các class tạo ra màu nền như sau:
- bg-primary
- bg-success
- bg-info
- bg-warning
- bg-danger
<p class="bg-primary">Important: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p> <p class="bg-success">Success: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p> <p class="bg-info">Note: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p> <p class="bg-warning">Warning: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p> <p class="bg-danger">Error: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p>
Cũng giống như cách định dạng phần văn bản thì nội dung cũng được bọc trong cặp thẻ <p class="bg-info">Nội dung</p>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Helper Classes</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
.example p{
padding: 10px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2 class="text-center">Helper Classes - Author Hoài Minh</h2>
<p class="bg-primary">Important: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="bg-success">Success: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="bg-info">Note: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="bg-warning">Warning: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="bg-danger">Error: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn.</p>
</div>
</div>
</div>
</body>
</html>
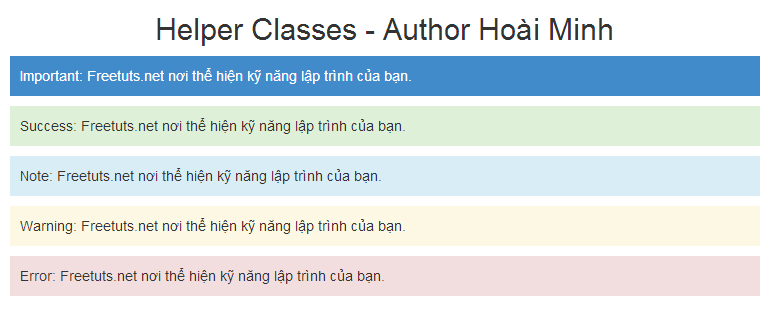
Hình ảnh helper background color
2. Class center-block trong bootstrap 3
Sử dụng class này để sắp xếp các khối nội dung nằm ngang ở giữa, tuy nhiên để hiệu quả hơn thì các bạn cần phải thiết lập phần width riêng cho nó, để nó hiển thị tốt và đúng với ý đồ của chúng ta. Ở ví dụ này thì phần selector body chúng ta style thêm cho nó background, và border và thêm padding để minh họa dễ nhìn hơn.
<div class="center-block text-center"> Nội dung block nằm ngang ở giữa </div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Helper Classes</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
padding: 10px;
background: #fffacd;
border: 1px solid #000;
}
.center-block{
width: 50%;
padding: 20px;
background-color: #ccc;
color: #fff;
}
</style>
</head>
<body>
<div class="example">
<h2 class="text-center">Helper Classes - Author Hoài Minh</h2>
<div class="center-block text-center">
Nội dung block nằm ngang ở giữa
</div>
</div>
</body>
</html>
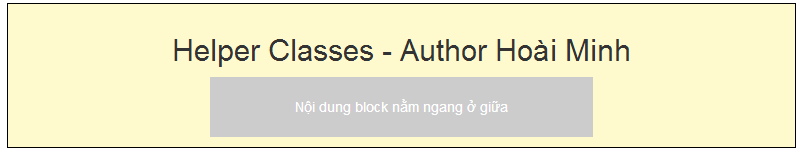
Hình ảnh center-block
3. Quick floats trong bootstrap 3
Trong css thông thường thì để canh trái , canh phải một đoạn nội dung hay background thì chúng ta đã quá quen thuộc với 2 thuộc tính là float:left, float:right. Nhưng với bootstrap thì chúng ta chỉ cần tạo ra thẻ div và gán class hỗ trợ vào:
- pull-left (Canh trái)
- pull-right (Canh phải)
<div class="pull-left text-info">Nội dung nằm bên trái</div>
<div class="pull-right text-warning">Nội dung nằm bên phải</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Helper Classes</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2 class="text-center">Helper Classes - Author Hoài Minh</h2>
<div class="pull-left text-info">Nội dung nằm bên trái</div>
<div class="pull-right text-warning">Nội dung nằm bên phải</div>
</div>
</div>
</div>
</body>
</html>
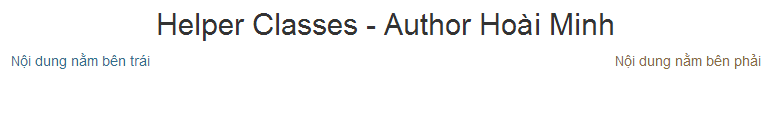
Hình ảnh canh trái, phải bootstrap 3
Tuy nhiên chúng ta còn một vấn đề mắc phải giống như css thông thường như sau, nếu như cho 2 phần nội dung màu nền và bọc nó bằng một đường viền bên ngoài, set padding để có khoảng cách nhìn cho đẹp hơn thì phần border sẽ bị dính lỗi float mà chúng ta thường gặp ở css thông thường, và cách khắc phục là thêm vào thuộc tính clear:left hoặc clear:both đúng không ?
Với bootstrap 3 thì chỉ cần ngay phần div định nghĩa thuộc tính border thì chúng ta bổ sung vào đó clas clearfix, class này hỗ trợ chúng ta fix lỗi float.

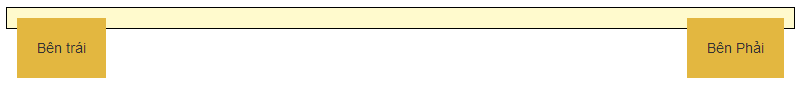
Hình ảnh chưa thêm class clearfix
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Helper Classes</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
padding: 10px;
background: #fffacd;
border: 1px solid #000;
}
.pull-left, .pull-right{
padding: 20px;
background: #e3b740;
}
</style>
</head>
<body>
<div class="example">
<div class="pull-left">Bên trái</div>
<div class="pull-right">Bên Phải</div>
</div>
</body>
</html> 
Hình ảnh sau khi thêm class clearfix
Như vậy, xem code thì các bạn sẽ hiểu được vì do tôi định nghĩa thuộc tính border ở class example nên ngay tại đó tôi thêm vào class clearfix xem như mọi chuyện được giải quyết.
4. Class badge (Huy hiệu) trong bootstrap 3
Class này có thể tạo ra các huy hiệu, dùng để mô tả trong chuyên mục đó có bao nhiêu bài, thành viên online bao nhiêu người vvv... Tôi sẽ mượn lại code của phần background color ở mục 1 trong bài viết.
Sử dụng class này cúng giống như cách khai báo icons, tức là gán class badge vào cặp thẻ span và nhúng nó vào vị trí mà bạn cần nhúng.
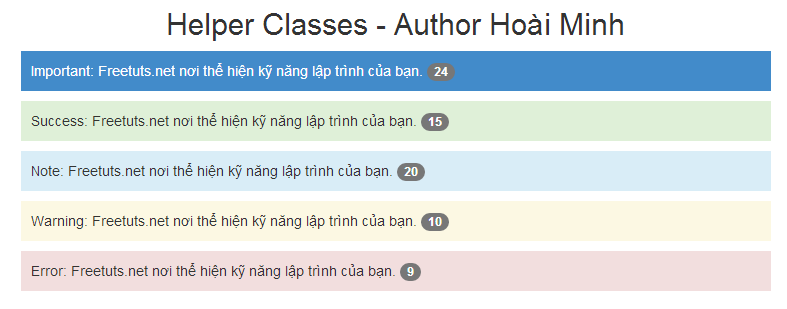
<p class="bg-primary">Important: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">24</span></p> <p class="bg-success">Success: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">15</span></p> <p class="bg-info">Note: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">20</span></p> <p class="bg-warning">Warning: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">10</span></p> <p class="bg-danger">Error: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">9</span></p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Helper Classes</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
.example p{
padding: 10px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2 class="text-center">Helper Classes - Author Hoài Minh</h2>
<p class="bg-primary">Important: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">24</span></p>
<p class="bg-success">Success: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">15</span></p>
<p class="bg-info">Note: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">20</span></p>
<p class="bg-warning">Warning: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">10</span></p>
<p class="bg-danger">Error: Zaidap.com.net nơi thể hiện kỹ năng lập trình của bạn. <span class="badge">9</span></p>
</div>
</div>
</div>
</body>
</html>
Hình ảnh class badge
Kết Bài:
Kết thúc bài này xem như chúng ta đã cùng tìm hiểu qua các helper classes trong bootrap 3, các bạn đừng xem thường nó ngắn mà không chú ý xem bài kỹ nha, vì nó cũng được sử dụng rất nhiều trong khi làm việc với bootstrap 3. hẹn gặp các bạn ở bài lý thuyết cuối cùng trong serie này của tôi.
