Hướng dẫn export file release cho ứng dụng React Native.
Đối với lập trình ứng dụng, công đoạn sau khi xây dựng chương trình cũng rất quan trọng đó là đóng gói sản phẩm, đưa sản phẩm lên kho ứng dụng (CH play store đối với ứng dụng Android, App store đối với ứng dụng IOS). Hôm nay mình sẽ hướng dẫn các bạn export file release cho ứng dụng RN.
I. Đối với Android
Bước 1: Tạo key store
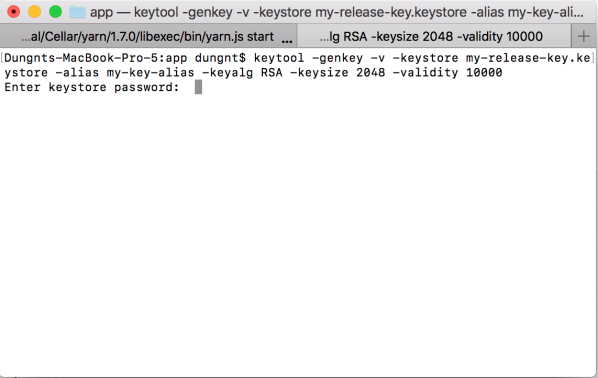
Từ terminal, ta cd vào folder android/app chạy lệnh tạo keystore và làm theo hướng dẫn trên terminal
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
trong đó:
- my-release-key.keystore là tên key store
- my-key-alias tên key alias

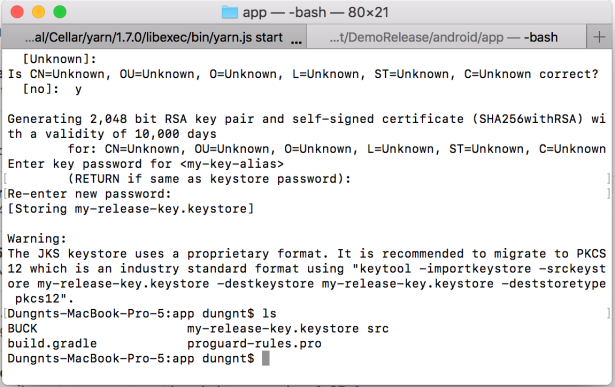
Điền password và làm theo hướng dẫn, sau khi thành công ta sẽ nhận được file *.keystore

Bước 2: ở file android/gradle.properties thêm đoạn khai báo keystore ở cuối file trong đó tên, password là tên file và password mình đã tạo keystore.
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore MYAPP_RELEASE_KEY_ALIAS=my-key-alias MYAPP_RELEASE_STORE_PASSWORD=***** MYAPP_RELEASE_KEY_PASSWORD=*****
Bước 3: ở file android/app/build.gradle thêm đoạn config
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
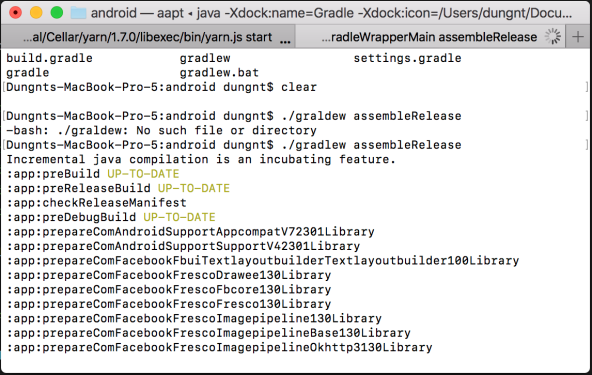
Bước 4: cd vào folder android chạy lên tạo file apk
./gradlew assembleRelease

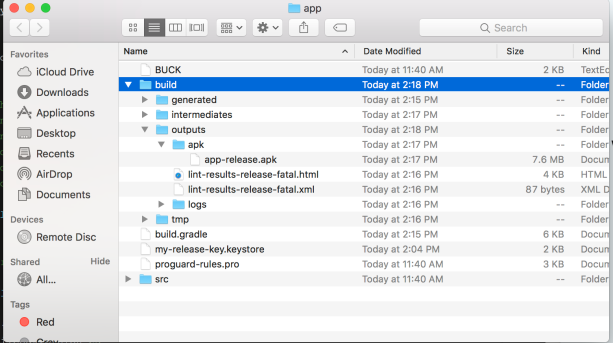
Sau khi thành công, trong thư mục android/app/build/apk sẽ có file *.apk cho ứng dụng của bạn, lấy file này có thể upload được lên play store.

II. Đối với IOS
Đối với ứng dụng IOS thì việc đầu tiên bạn cần phải đưa được ứng dụng lên Testflight.
Để đưa được ứng dụng lên TF thì thứ nhất các bạn cần build app sao cho chạy không được có lỗi, thứ 2 cần 1 tài khoản developer apple.
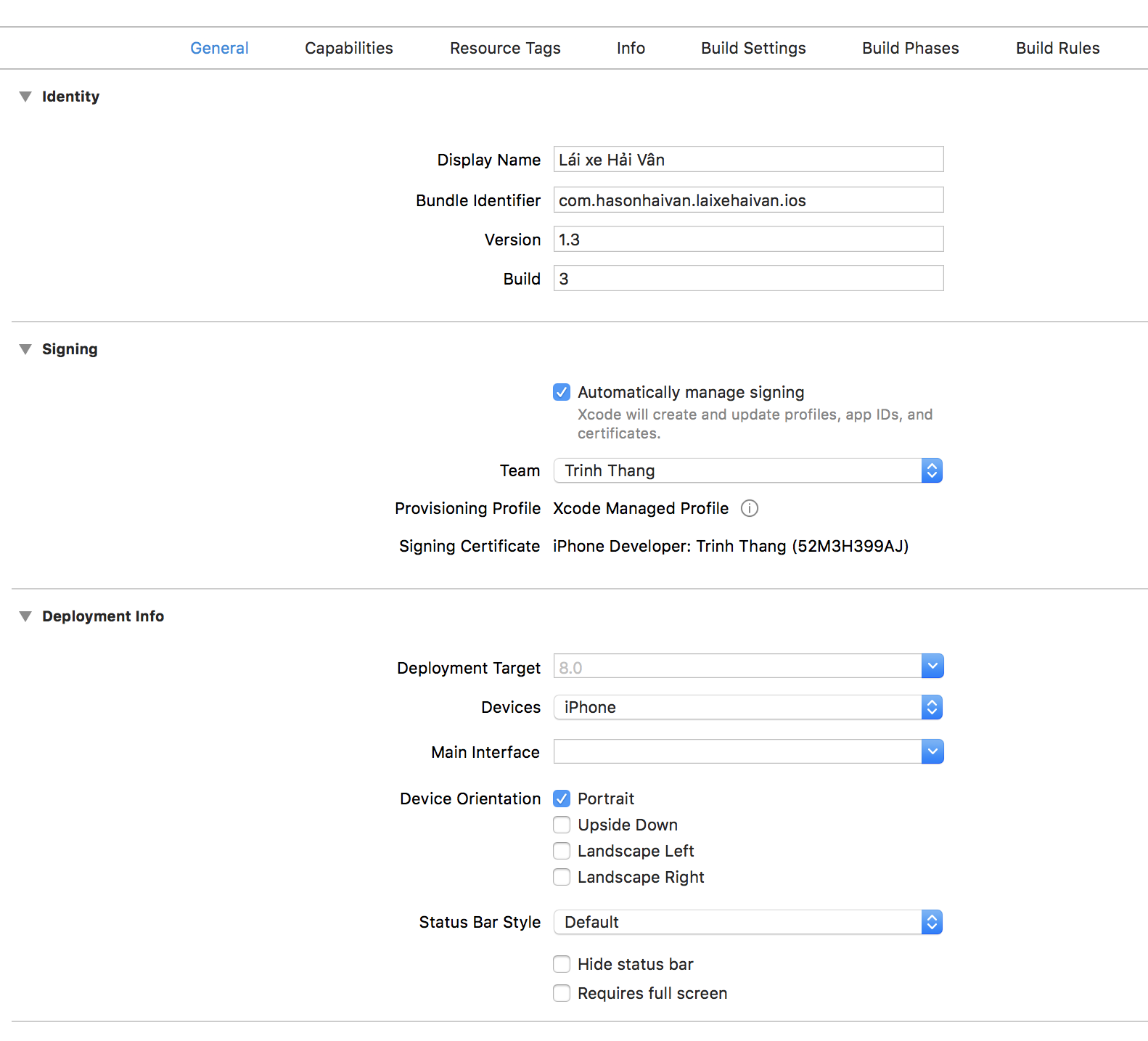
Bước 1: Kiểm tra tên ứng dụng, id ứng dụng, tài khoản ứng dụng

- Ở phần identity, mỗi 1 version thì nó nhiều bản build, mỗi khi bạn archive thì cần tăng số bản build lên và mỗi khi release bản ios khác thì cần tăng version.
- Ở Signing: bạn cần chọn vào team tài khoản của bạn đã đăng kí với apple.
- Ở Deployment Info là 1 số cấu hình: hỗ trợ cho loại thiết bị nào, mục tiêu từ phiên bản ios bao nhiêu, có cho xoay màn hình hay không.
Bước 2: Bạn phải chắc chắn id app của bạn đã được đăng kí trên apple. Để kiểm tra có thể đăng nhập vào https://developer.apple.com/ xem.

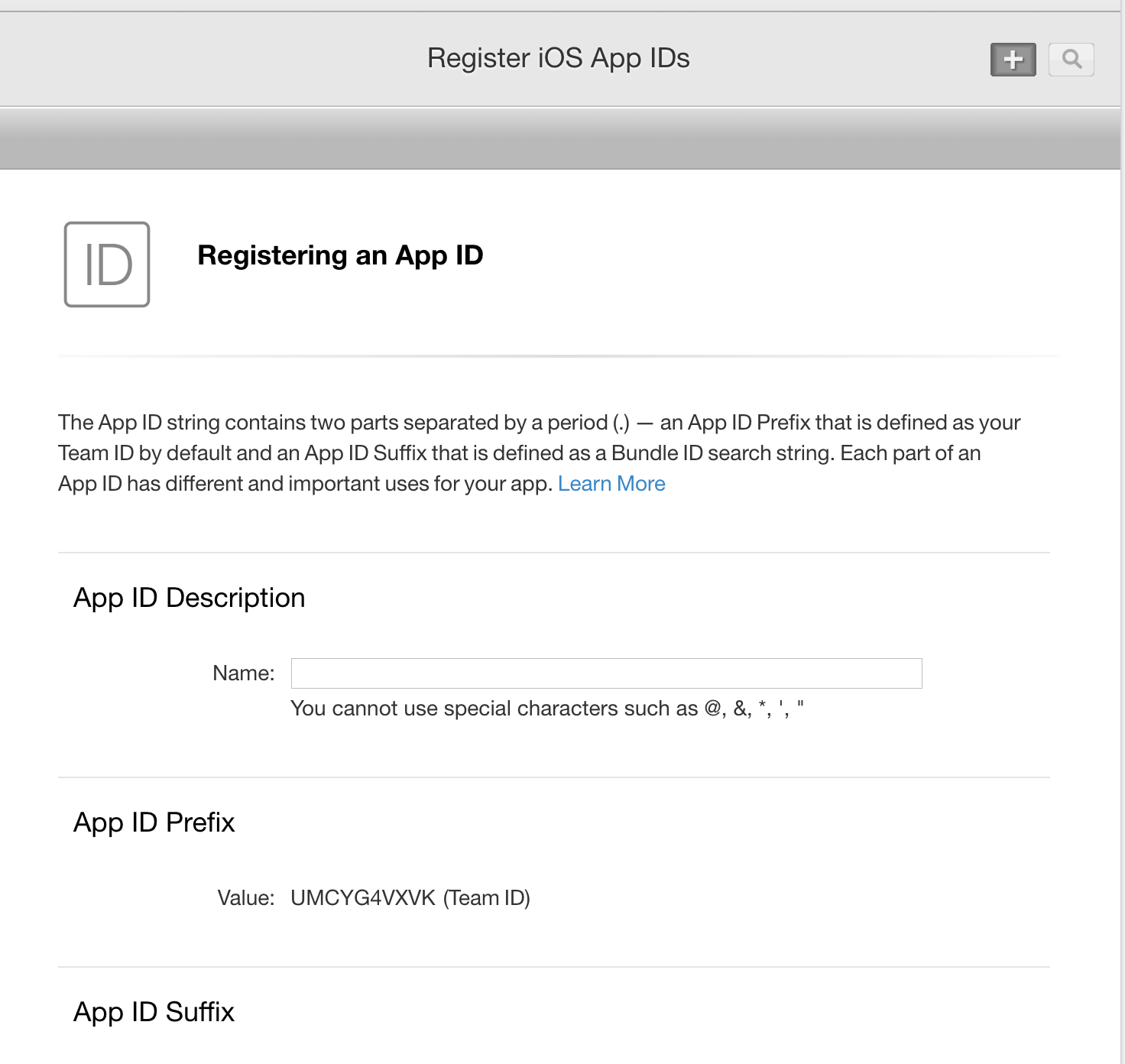
Sau khi đăng nhập, bạn vào certificates, Identifiers & Profile => chọn App IDs tìm xem id app của mình, nếu chưa thấy bạn có thể đăng kí 1 id khác (làm theo hướng dẫn trên websites)

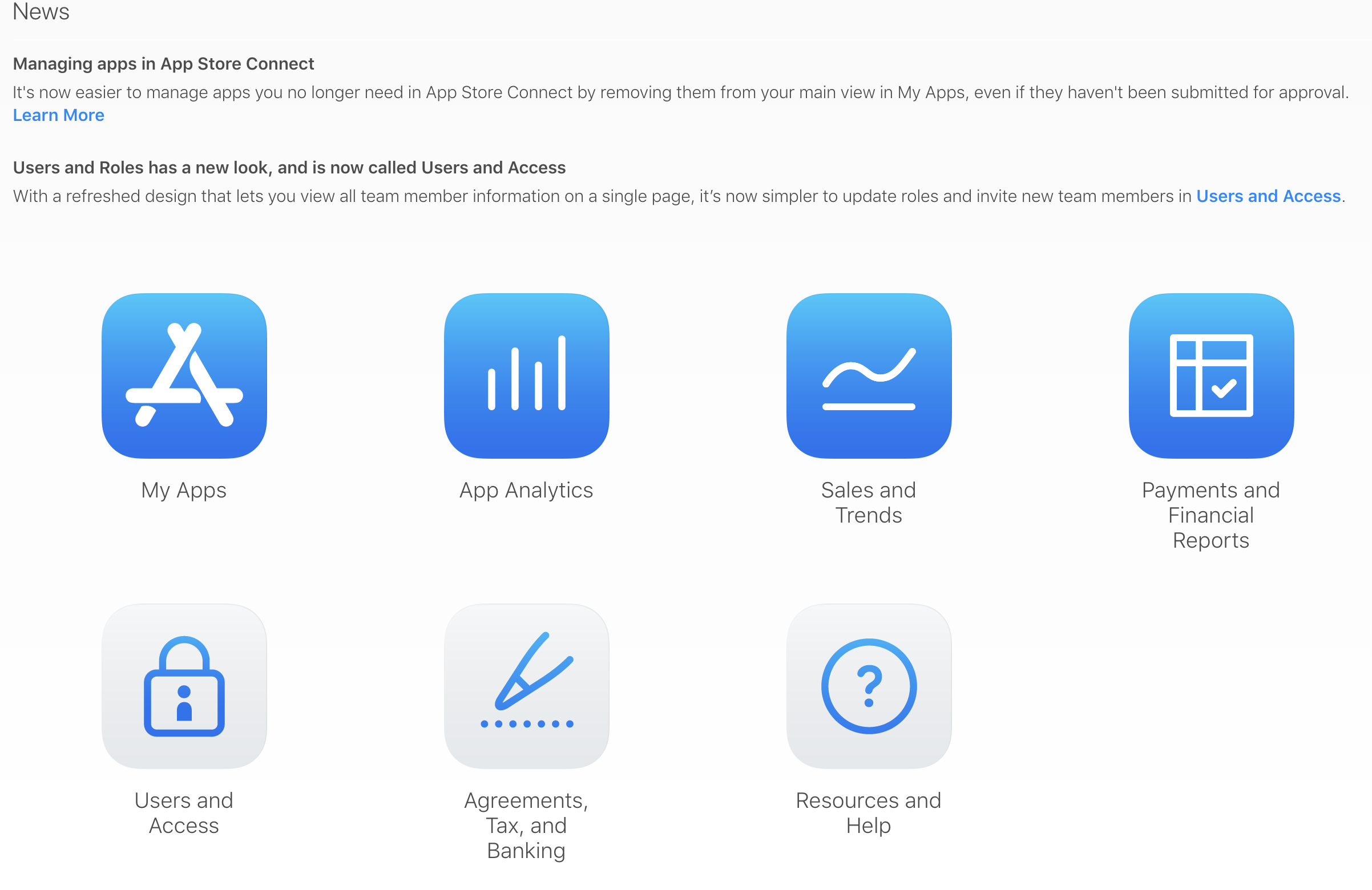
Bước 3: Sau khi kiểm tra các thông số ứng dụng, bạn cần đăng nhập vào https://appstoreconnect.apple.com/ để tạo ứng dụng.

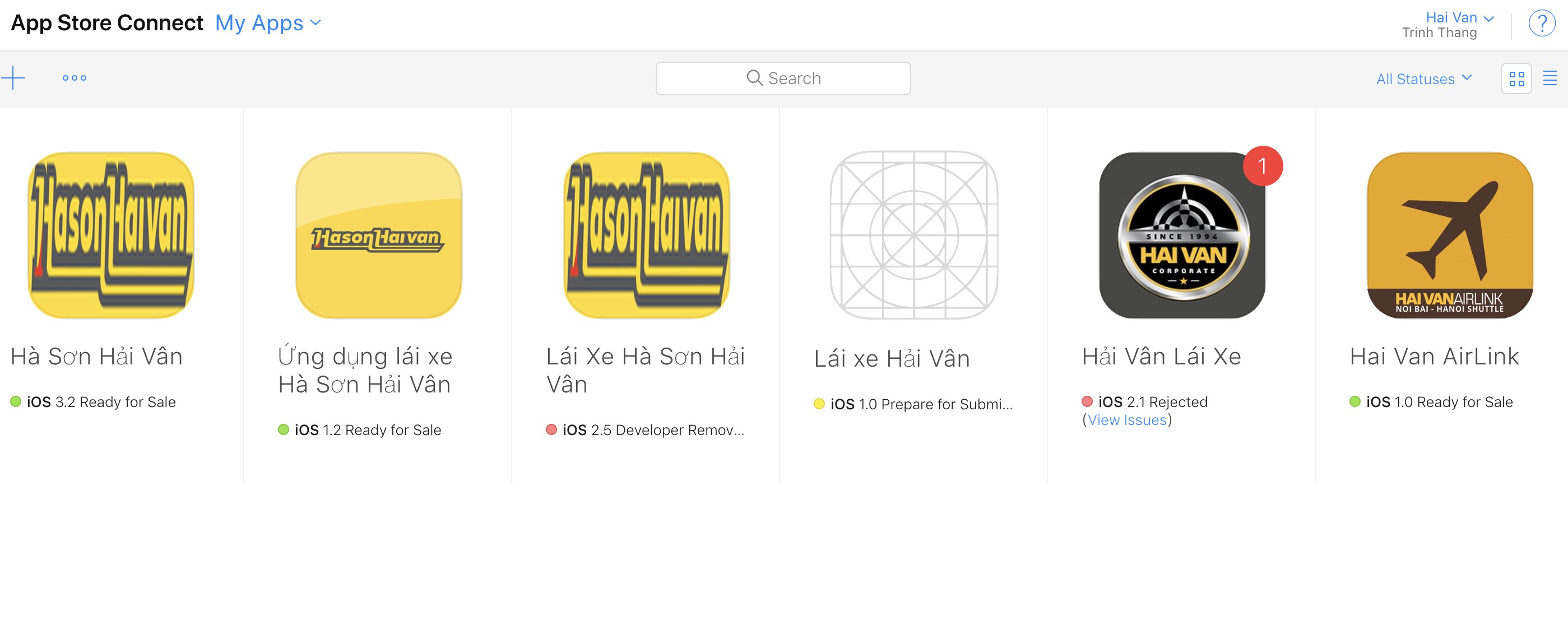
Tiếp theo, vào My Apps bạn sẽ thấy được tất cả các ứng dụng mà bạn đã upload lên từ trước.

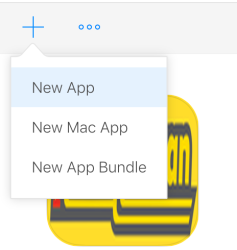
Tiếp theo click vào button + trên thanh công cụ, tạo ứng dụng mới cho mình

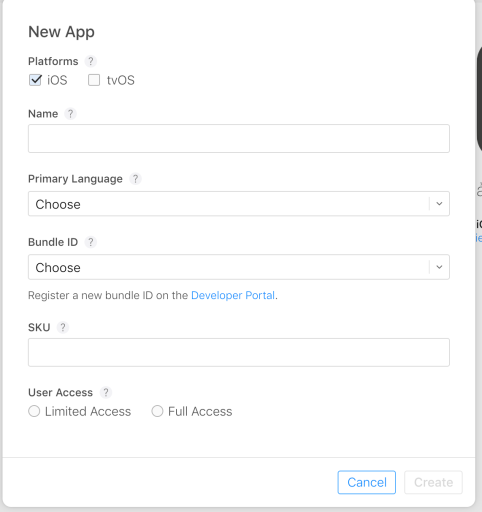
Tiếp theo điền các thông số ứng dụng của mình bao gồm: Loại ứng dụng (IOS), tên ứng dụng, id ứng dụng và cuối cùng là 1 chuỗi định danh cho ứng dụng của bạn.

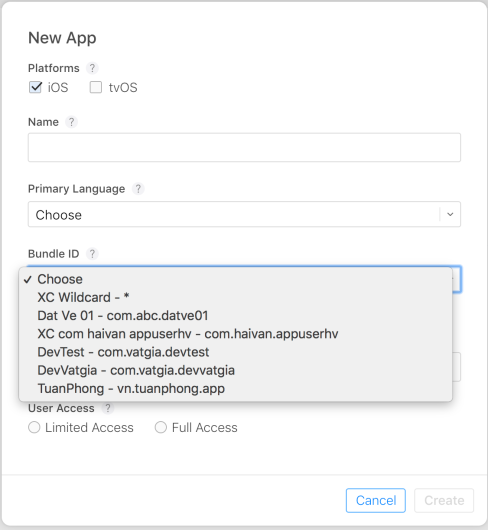
Đặc biệt, bạn cần phải chọn Bundle ID ứng dụng của mình cho đúng, nếu không sẽ không đưa được ứng dụng lên store.

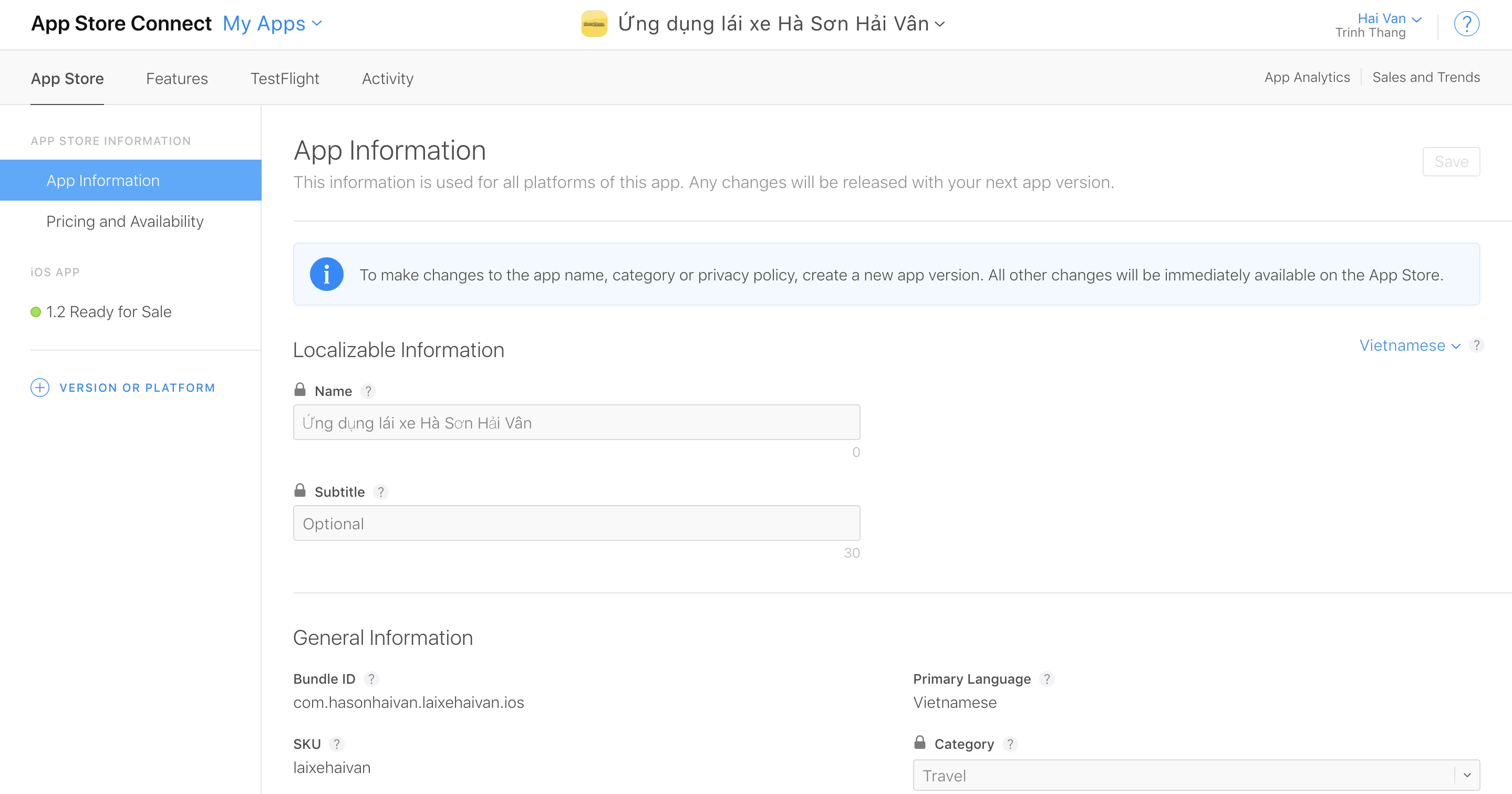
Sau khi thành công, bạn click vào ứng dụng sẽ có thông tin ứng dụng của bạn, ở hình ảnh minh hoạ của mình đã điền đầy đủ thông tin. Nếu vào được đến đây là đã tạo thành công ứng dụng trên itune.

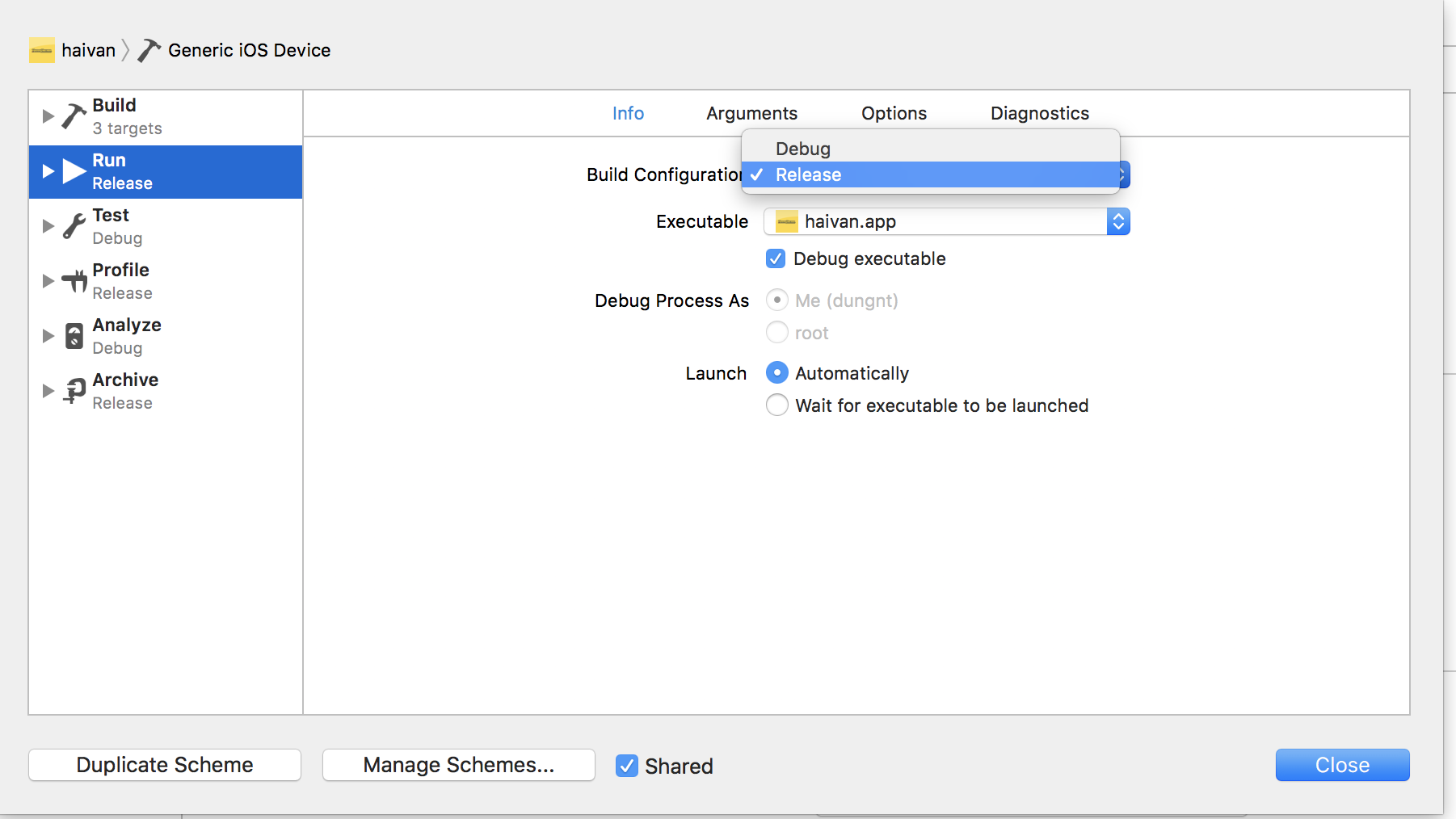
Bước 4: Từ xcode, bạn cần chọn chế độ build release cho ứng dụng
Vào Product => Scheme => Edit Scheme và chọn chế độ build release

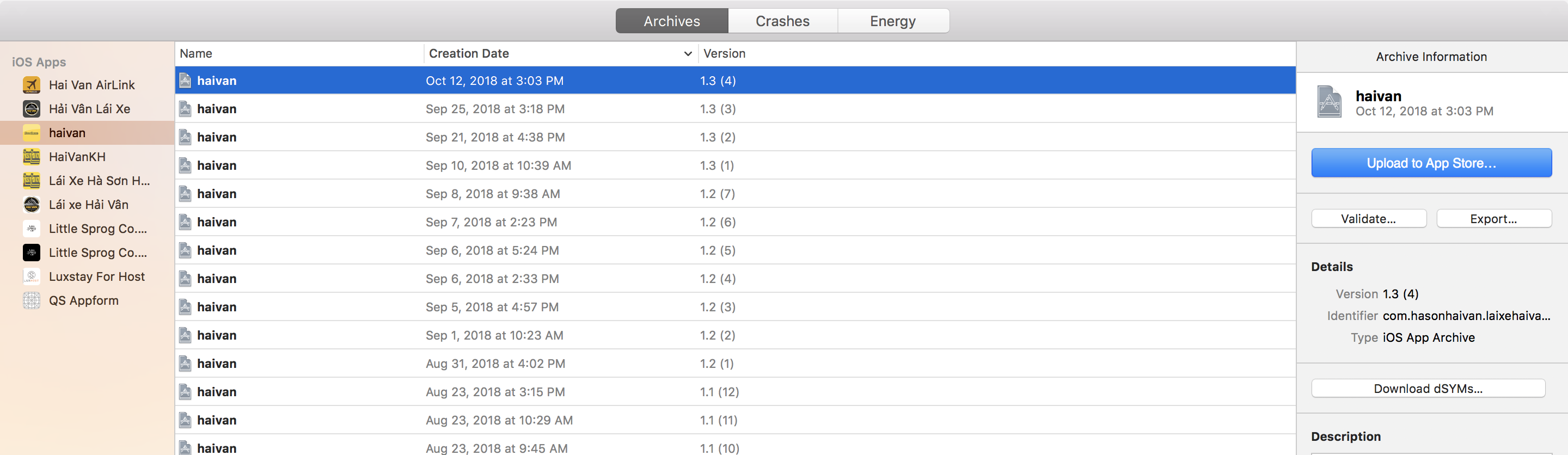
Bước cuối cùng, vào Productoduct => Archive đợi build.
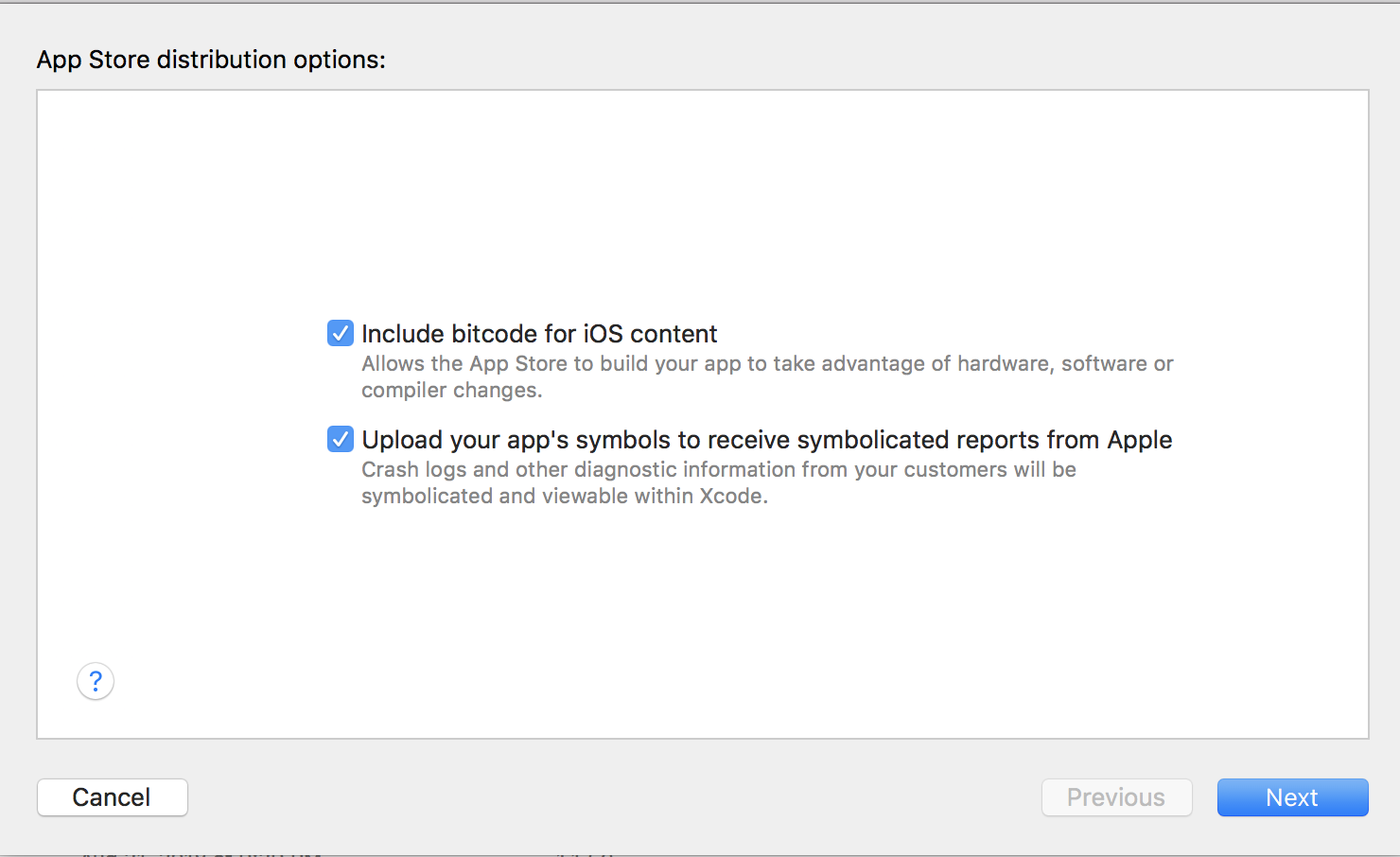
Sau khi build thành công, bạn chọn bản build của mình và upload lên store.


Tiếp tục cho đến khi thành công.
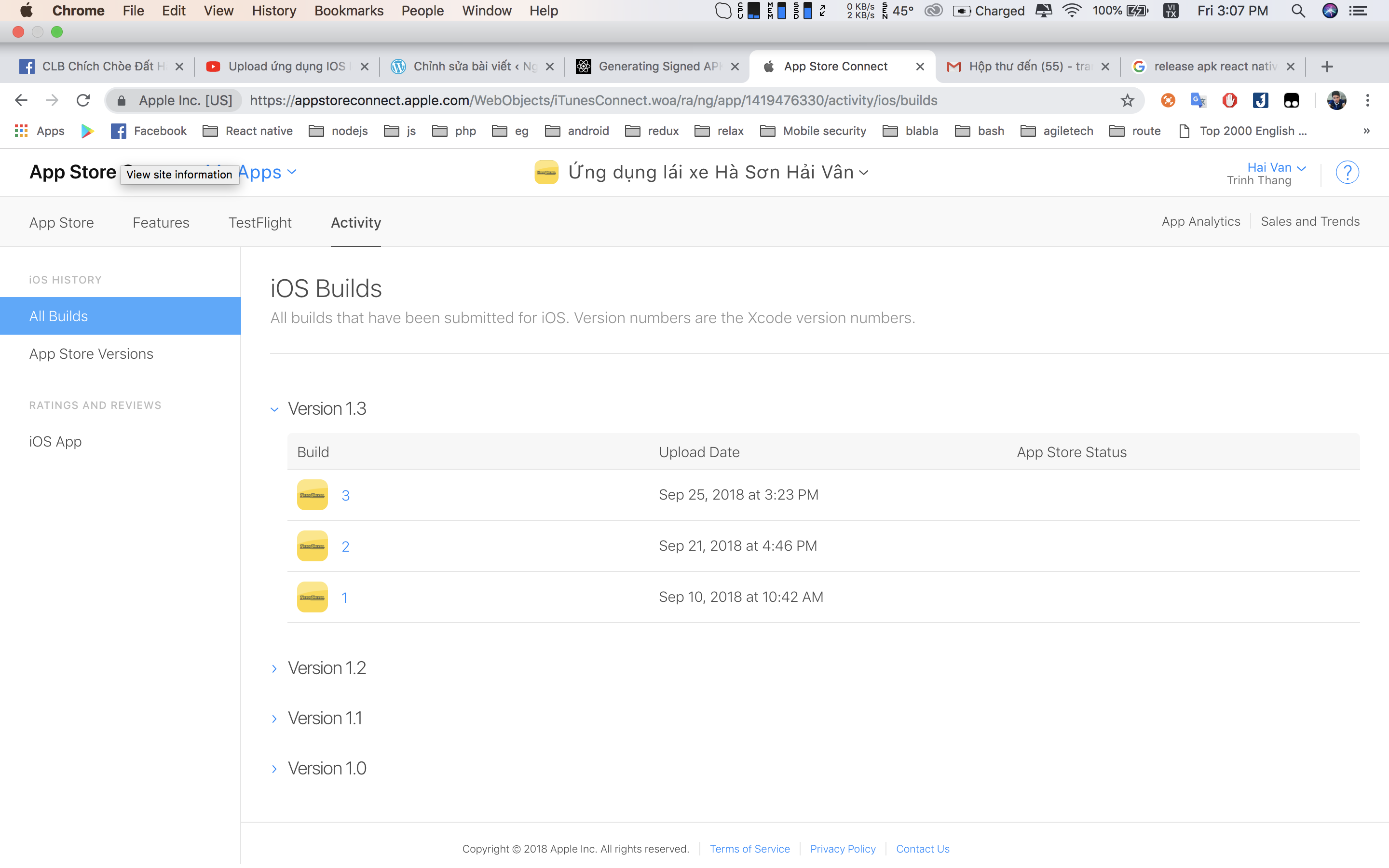
Sau khi báo thành công, bản kiểm tra trên itune connect, phần activity, nếu thấy có tiến trình đang lên hoặc ứng dụng của bạn hiện lên là thành công.

Chúc các bạn thành công!
Nguồn:
React Native Doc
https://ntdung1128.wordpress.com/2018/10/12/huong-dan-export-file-release-cho-ung-dung-react-native/
