React Native là gì? Cài đặt môi trường, một số quy tắc, cách viết khi lập trình.
Trong bài này chúng ta sẽ tìm hiểu React Native là gì, tương lai của React Native trong lập trình di động. Cùng với đó chúng ta cài đặt môi trường và 1 số quy tắc khi lập trình.
I. React Native là gì?

Cách đây 1 vài năm, khi mà lập trình di động rất là hot, rất nổi nên có rất nhiều người tìm hiểu và theo đổi, android, ios, rồi đến window phone. Ban đầu mọi người đều rất phấn khích tìm hiểu các nền tảng nhưng rồi sự phấn khích đó giảm dần, năng suất cũng giảm theo và mọi người khi đó mới nhận ra rằng họ phải học lại từng framework, công cụ IDE... cho các nền tảng khác nhau. Thời gian nâng cấp, chỉnh sửa ứng dụng trên các nền tảng cũng mất rất nhiều thời gian. Cho đến khi React Native ra đời, mọi khó khăn trên đã được giải quyết phần nào. Hiên nay trên thị trường có rất nhiều framework hỗ trợ lập trình đa nền tảng như Flutter, Xamarin ... nhưng ở trong phần này mình sẽ giúp các bạn tìm hiểu về React Native. Vậy React Native là gì?
React Native là công nghệ được tạo bởi Facebook, cho phép các dev sử dụng JavaScript để làm mobile apps trên cả Android và iOS với cảm nhận và giao diện native. Một ví dụ để làm rõ cách vận hành của React Native là wrapper của code native. Có rất nhiều thành tố được tạo nên khi đang wrapping – “bọc” chức năng native của iOS hoặc Android. React Native đã đạt được rất nhiều traction kể từ ngày ra mắt vì nó đã thay đổi game về mặt cơ bản theo nhiều cách.
Mặc khác, nếu bạn chọn lập trình trên React Native, phần lớn thời gian bạn sẽ chỉ cần học 1 bộ công cụ. Có rất nhiều thứ để bạn làm quen như: JavaScript, Node, React Native… nhưng chỉ có 1 công cụ duy nhất để học.
Khả năng sử dụng lại
Khả năng sử dụng lại đóng vai trò quan trọng trong lập trình phần mềm, nên mỗi khi bạn có thể sử dụng lại code thì React Native là công cụ tốt.
React Native không phải chỉ viết 1 lần mà nó chạy platform ở mọi nơi. Bất cứ khi nào bạn lập trình 1 app, bạn cần phải xây dựng UI trông native. Vì lý do này, 1 số UI code cần được viết theo đúng các chỉ dẫn và chuẩn mực tốt nhất của platform đó. Tuy nhiên, sẽ luôn có vài UI code thông dụng có thể được chia sẻ chung với nhau cùng tất cả logic. Tính năng “có thể chia sẻ code” có rất nhiều lợi điểm như: tận dụng nguồn nhân lực tốt hơn, duy trì ít code hơn, ít bugs hơn, các tính năng trong cả 2 platforms cũng tương tự nhau…
"Học 1 lần, viết ở mọi nơi"
Khi team của Facebook tạo React Native, mục tiêu của họ là giúp các dev học 1 lần nhưng sử dụng được mọi platform. Bởi vì tất cả code của Android và iOS sử dụng cùng bộ công cụ, nên ý tưởng có 1 team dev làm app cho cả 2 platform là thực hiện được – 1 điều ít khi xảy ra khi có rất ít dev lập trình cả 2 platform iOS và Android. Thậm chí, tôi còn cho rằng team đang lập trình web app sử dụng React.js sẽ không phải cực khổ nữa khi học lập trình React Native và bắt đầu làm mobile app.
Hot Reloading
Thói quen thông thường của dev khi code là test các thay đổi mỗi lần code được viết. Để thực hiện được, app cần phải được tổng hợp lại và và cài đặt hoặc trong 1 simulator hoặc 1 thiết bị thật sự. Với React Native, phần lớn thời gian, bạn không cần phải tổng hợp lại app mỗi lần có thay đổi. Bạn chỉ cần làm mới app trong simulator, emulator hoặc thiết bi. Thậm chí còn có 1 tính năng là Live Reload để tự động refresh app mỗi lần phát hiện 1 thay đổi trong code.
Nguồn mở
React Native vẫn còn là 1 công nghệ rất mới, mới chỉ trở thành nguồn mở chưa tới 1 năm về trước. Tuy vẫn còn vài bugs, nhưng nhìn chung, các dev có thể sử dụng React Native vào giai đoạn sản xuất ở hầu hết các mobile app. Ngoài ra vẫn còn vài tính năng có sẵn trong các frameworks native, chưa sử dụng được với React Native nhưng đây không phải là vấn đề lớn. Từ kinh nghiệm của bản thân, đây chỉ là chuyện đơn giản khi bạn đã quen thuộc với lập trình native. Thêm nữa, từ khi React Native đã là nguồn mở, 1 cộng đồng lớn các dev đã hỗ trợ thực hiện nhiều tính năng hơn, fix bugs… Phần lớn thời gian, nếu bạn đang cố gắng lập trình 1 thứ gì đó đã quen thuộc trong mobile apps thì nhiều khả năng là nó đã được lập trình rồi.
II. Cài đặt môi trường lập trình React Native
1. Đối với android và máy chạy windows
Bước 1: Để setup môi trường, bạn cần cài đặt Node.js, 1 trình soạn thảo react native (Atom, subline text, notepad ..) cài đặt máy ảo, và Android SDK
- Node.js: https://nodejs.org/en/
- Subline text: https://www.sublimetext.com/3
- Android SDK: https://developer.android.com/studio/index.html
- Genymotion: https://www.genymotion.com/
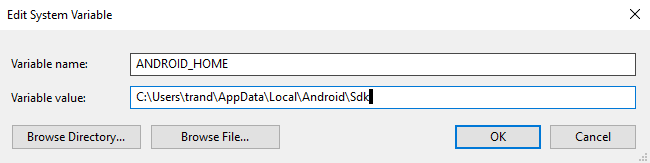
Bước 2: Cấu hình biến ANDROID_HOME
Từ Control Panel → System and Security → System → Change settings → Advanced System Settings → Environment variables → New, sau đó điền đường dẫn SDK trên máy vào.

Bước 3: Mở command
cài đặt npm: npm install -g react-native-cli
Sau khi cài đặt xong
Tạo project đầu tiên: react-native init nameProject

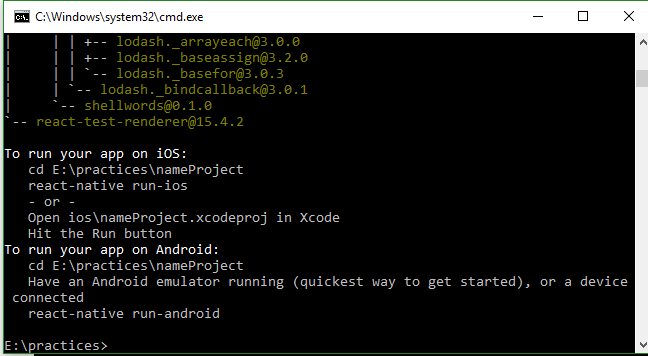
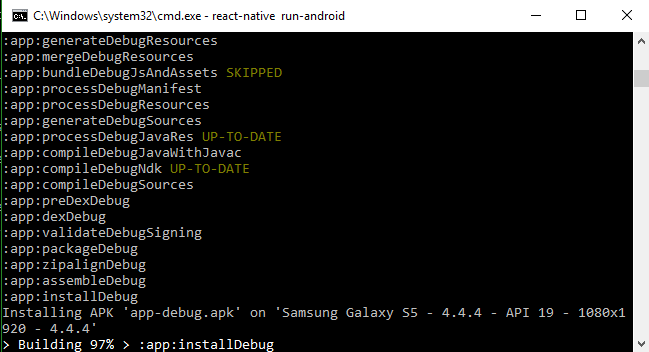
Run project đối với android : react-native run-android

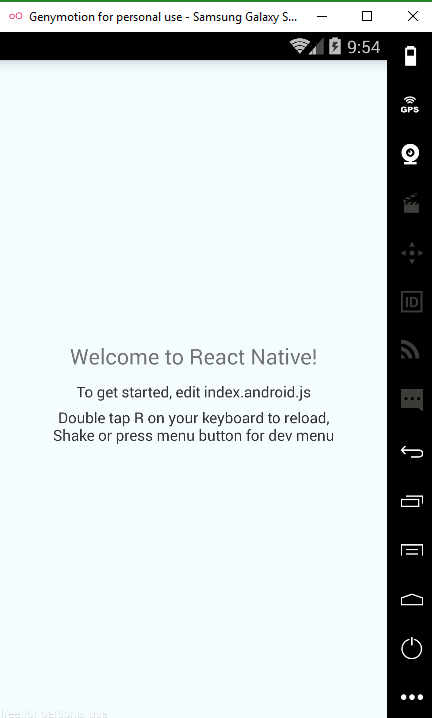
Kết qủa ta được như sau:

2. Đối với máy chạy macOS
Node, Watchman
Chúng tôi khuyến nghị bạn nên cài đặt Node và Watchman bằng cách sử dụng Homebrew. Chạy các dòng lệnh dưới đây trong Terminal sau khi đã cài đặt Homebrew.
brew install node brew install watchman
Watchman là một công cụ của Facebook để theo dõi sự thay đổi trong file hệ thống. Nó được khuyến khích cài đặt để nâng cao hiệu suất công việc của bạn.
React Native CLI
Node.js đã cung cấp npm, và chúng ta sẽ sử dụng nó để cài đặt giao diện dòng lệnh cho React Native. Chạy lệnh sau ở cửa sổ Terminal
npm install -g react-native-cli
Nếu bạn gặp phải lỗi về quyền, hãy thử sử dụng với lệnh sudo: sudo npm install -g react-native-cli Nếu như bạn gặp một lỗi như Cannot find module 'npmlog', hãy thử cài đặt lại liên kết của npm với lệnh: curl -0 -L http://npmjs.org/install.sh | sudo sh.
Xcode
Bạn có thể dễ dàng cài đặt Xcode thông qua Mac App Store. Việc cài đặt Xcode sẽ đồng thời cài đặt máy ảo iOS và tất cả những công cụ cần thiết để bạn có thể build ứng dụng iOS.
Tương tự với windows, sau khi cài xong có thể khởi tạo và run project như sau:
react-native init AwesomeProject cd AwesomeProject react-native run-ios
Cài đặt môi trường phát triển Android
Việc cài đặt môi trường phát triển có thể sẽ là khá nhàm chán nếu như bạn là một người mới với việc phát triển ứng dụng Android. Nếu như bạn đã khá quen thuộc với việc phát triển ứng dụng Android thì có một vài điểm bạn cần phải cấu hình. Trong đoạn hướng dẫn dưới đây, hãy chắc chắn rằng bạn đã làm theo một cách đầy đủ các bước dưới đây.
1. Cài đặt Android Studio
Lưu ý: Các bạn nên cài gói java jdk 8 để tránh gặp lỗi
2. Xác nhận Android SDK đã được cài đặt
Mặc định sau khi cài Android Studio, Android 7.0 (Nougat) đã được cài đặt. Bạn có thể xác nhận SDK đã được cài đặt bằng cách click vào Configure ở cuối màn hình trong Android Studio Setup Wizard hoặc mở Preferences từ menu của Android Studio, sau đó lựa chọn Appearance and Behavior → System Settings → **Android SDK
3. Cài đặt đường dẫn
React Native yêu cầu sử dụng biến môi trường ANDROID_HOME để build ứng dụng. Bạn có thể cấu hình nó trong Terminal bằng câu lện dưới đây
export ANDROID_HOME=~/Library/Android/sdk
Để tránh việc làm lại công việc trên mỗi lần bạn mở một Terminal mới, hãy tạo (hoặc chỉnh sửa) ~/.bash_profile bằng cách thêm dòng bên dưới vào file đó.
export ANDROID_HOME=~/Library/Android/sdk
export PATH={PATH}:PATH:{ANDROID_HOME}/tools
Dòng lệnh thứ hai sẽ thêm đường dẫn của android tool tới biến môi trường PATH của bạn, điều này sẽ có ích trong bước tiếp theo.
Hãy chắc chắn rằng bạn export đường dẫn chính xác cho ANDROID_HOME nếu bạn cài đặt Android SDK mà không sử dụng Android Studio. Nếu bạn cài đặt Android SDK sử dụng Homebrew, nó sẽ được đặt tại /usr/local/opt/android-sdk.
4. Cài đặt máy ảo genymotion hoặc chạy bằng máy thật
Cuối cùng kiểm tra việc cài đặt React Native
Sử dụng giao diện dòng lệnh React Native đẻ tạo ra một project mới của React Native ví dụ như AwesomeProject sau đó chạy lệnh react-native run-android bên trong thư mục project mới được tạo.
react-native init AwesomeProject cd AwesomeProject react-native run-android
Nếu như các cài đặt của bạn là đúng đắn, bạn sẽ nhìn thấy ứng dụng của bạn chạy trên máy ảo Android nhanh chóng. Câu lệnh react-native run-android là một cách để chạy ứng dụng của bạn. Bạn cũng có thể chạy ứng dụng này từ Android Studio hoặc Nuclide.
III. Một số quy tắc và cách viết khi lập trình JS
1. File suffiexs
Tên file: *.js
2. Đặt tên file
Tên sử dụng 26 kí tự in hoa, 26 kí tự thường (A..Z, a..z), 10 chữ số (0..9), dấu gạch dưới _ . Tránh sử dụng các kí tự quốc tế, tên quốc tế, không được sử dụng dấu $ và / trong khi đặt tên.
Hầu hết các biến đều được bắt đầu bằng chữ thường.
3. Cấu trức cơ bản của 1 screen

4. Cách comment
- Sử dụng cặp dấu //
// componentWillMount() {
// this.props.navigator.setTitle({
// title: 'Home'
// });
// this.props.navigator.toggleTabs({
// to: 'shown',
// animate: true
// });
// }
- Sửa dụng cặp /* */
/*
componentWillMount() {
this.props.navigator.setTitle({
title: 'Home'
});
this.props.navigator.toggleTabs({
to: 'shown',
animate: true
});
}
*/
5. Khai báo
- Khai báo biến
const x = 6; const dateValue = new Date();
- Khai báo hàm
Tất cả các hàm đều phải được khái báo trước khi sử dụng. Bên trong các hàm, các code xử lý phải được viết tuân theo các quy tắc đặt tên, logic xử lý
nameFunction (){
// nội dung xử lý
}
- Các câu lệnh
IV. Tổng quan về cách viết ứng dụng react native
1. Viết ứng dụng cơ bản

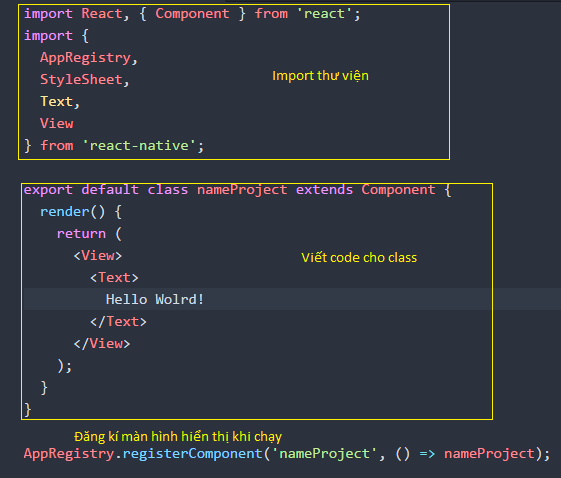
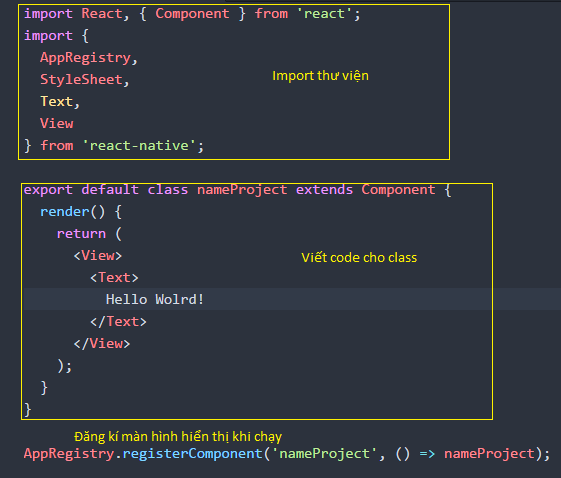
Mỗi 1 class trong react native là một màn hình (components). Hàm render() có nhiệm vụ trả về các nội dung lên màn hình. Nội dung hiển thị được bao bởi cặp thẻ View.
2. Chu kì hoạt động của component trong react native
class User extends Component {
constructor(props){
super(props)
// Hàm này Thực hiện việc thiết lập state cho component
// Việc sử dụng super(props) là để có thể sử dụng this.props trong phạm vi hàm constructor này
}
componentWillMount() {
// Thực hiện một số tác vụ, hàm này chỉ thực hiện 1 lần duy nhất
}
componentDidMount() {
// Thực hiện một số tác vụ, hàm này chỉ thực hiện 1 lần duy nhất
// Hàm này rất hữu dụng khi bạn làm việc thêm với Map, bởi vì map chỉ render được
// khi có node (id) trong DOM
}
componentWillUnmount() {
// Hàm này thực hiện một lần duy nhất, khi component sẽ unmount
// Hàm này hữu dụng khi bạn cần xoá các timer không còn sử dụng
}
componentWillReceiveProps(nextProps) {
// Hàm này thực hiện liên tục mỗi khi props thay đổi
}
shouldComponentUpdate(nextProps, nextState) {
// Hàm này thực hiện khi state và props thay đổi
// Hàm này sẽ trả về kết quả true/false, bạn sẽ cần sử dụng đến hàm này để xử lý xem có cần update component không
}
componentWillUpdate(nextProps, nextState) {
// Hàm này thực hiện dựa vào kết quả của hàm trên (shouldComponentUpdate)
// Nếu hàm trên trả về false, thì React sẽ không gọi hàm này
}
componentDidUpdate(prevProps, prevState) {
// Hàm này thực hiện sau khi component được render lại, từ kết quả của componentWillUpdate
}
render() {
return (
// thực hiện việc render
);
}
}
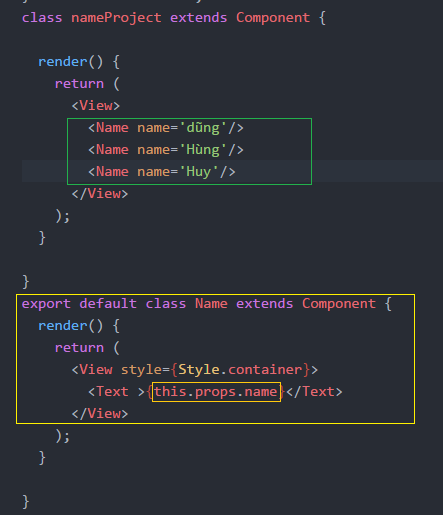
3. Props trong react native
Dùng để truyền tham số giữa các components khác nhau. Tùy vào mục đích mà người dùng truyền những kiểu tham số khác nhau. Dưới dây là cách đơn giản nhất để truyền tham số giữa 2 components.

Khi đó màn hình sẽ hiển thị như sau:

4. State
this.setState({
key: ‘value’,
key1:’value1’
})
Cách 1: Viết ngay trong thẻ cần định dạng
Home
Cách 2: viết ngoài thẻ
render() {
return (
Home
6. Lấy dữ liệu từ server
Phương thức GET:
async functionName() {
try {
let response = await fetch(REQUEST_URL);
let responseJson = await response.json();
// Lấy dữ liệu..
} catch(error) {
console.error(error);
}
}
Phương thức POST:
async nameFuntion(){
let formdata = new FormData();
formdata.append(parameters);
try {
let response = await fetch(REQUEST_URL,{
method: 'post',
header: {
'Content-Type': 'multipart/formdata'
},
body: formdata
});
let res = await response.text();
var jsonResponse = JSON.parse(res);
// Lấy dữ liệu ...
} catch (error) {
console.log(error);
}
}
Nguồn tham khảo:
React Native Docs
Reactnative.vn
