Hướng dẫn tuỳ chỉnh bộ Icons trong React Native.
Bộ icons là đối tượng không thể thiếu trong lập trình di động. Nó giúp cho ứng dụng của chúng ta nhìn sinh động, đẹp mắt hơn. Tuy nhiên không vì thế mà chúng ta sử dụng chúng một cách vô tội vạ, để đạt được hiệu quả nhất thì chúng ta nên chọn 1 bộ hoàn chỉnh, không lẫn tạp nhiều fonts với nhau. Hôm ...
Github: https://github.com/Dung1128/CustomIcomoom.git
Module cần trong bài này đó là react-native-vector-icons
Bước 1: Cài và link thư viện
yarn add react-native-vector-icons or npm install react-native-vector-icons –-save and react-native link
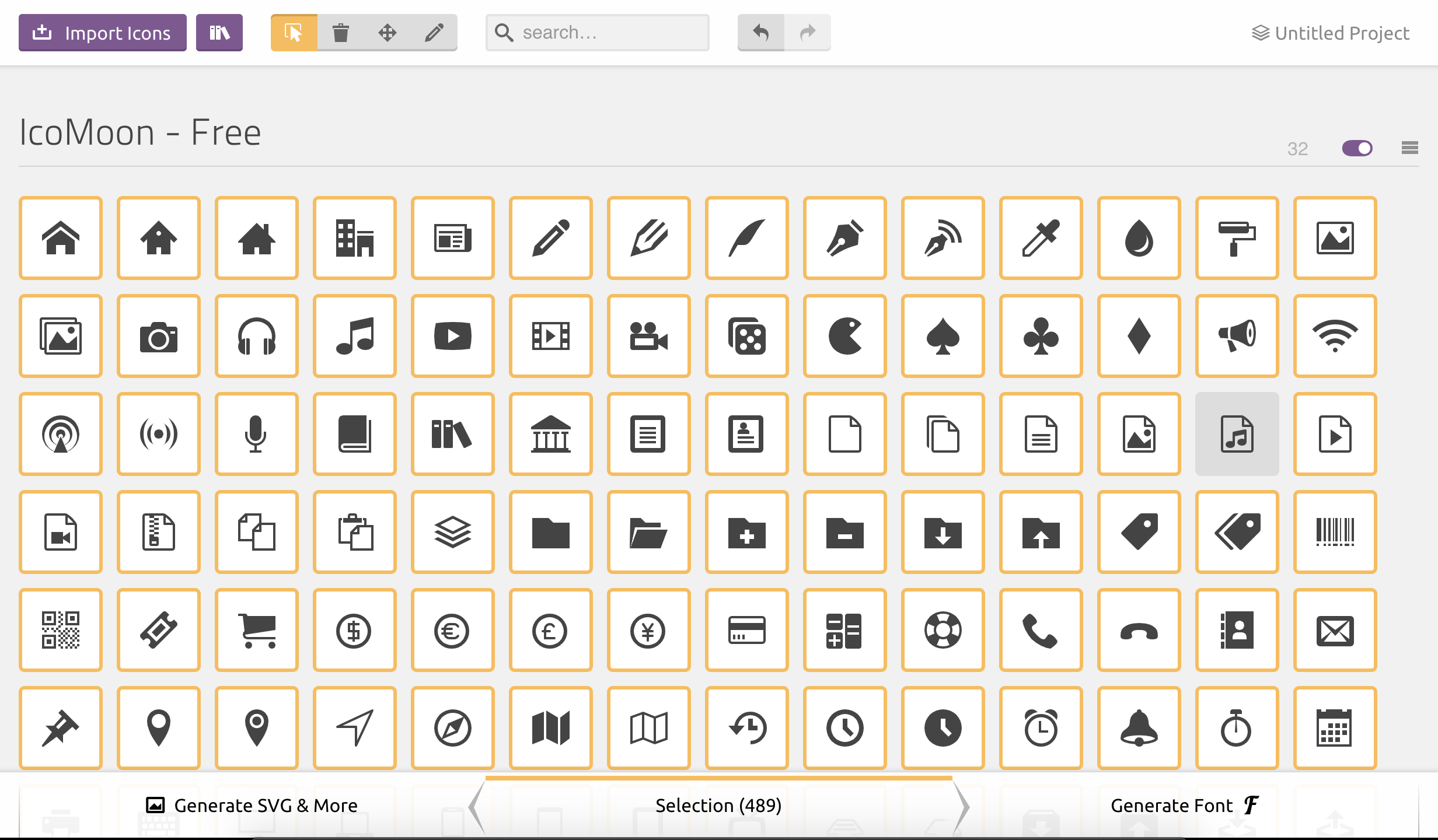
Bước 2: Vào trang chủ icomoon tạo bộ fonts cho riêng mình.

Ở đây, bạn có thể chọn các icons mà ứng dụng của mình cần. Mục tiêu là chúng ta tạo ra 1 bộ fonts đầy đủ và đồng nhất cho ứng dụng. Sau khi chọn xong, các bạn click tạo và tải bộ fonts về máy.

Tuy nhiên, nếu bạn có 1 bộ ảnh icons dạng png cũng có thể tạo bộ fonts với ảnh đó bằng cách import bộ ảnh lên website rồi tải về fonts.
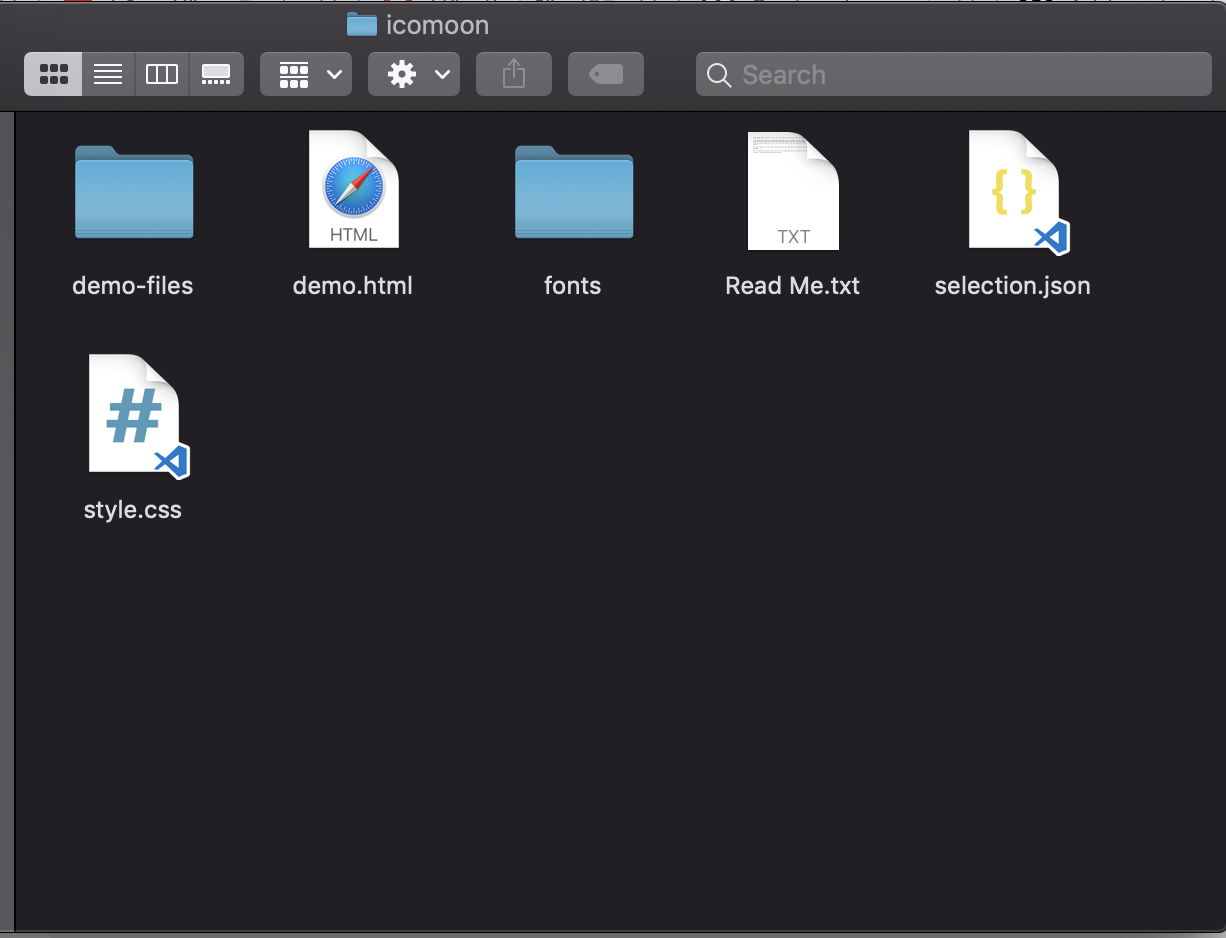
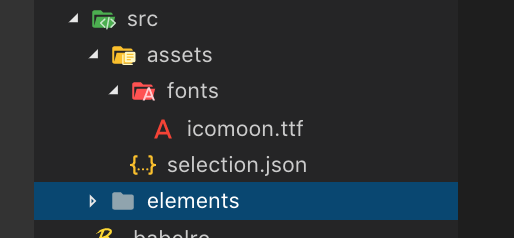
Sau khi tải về ta sẽ được folder icomoom như sau:

File selection.json chính là bộ icon dạng svg của chúng ta đã tải về.
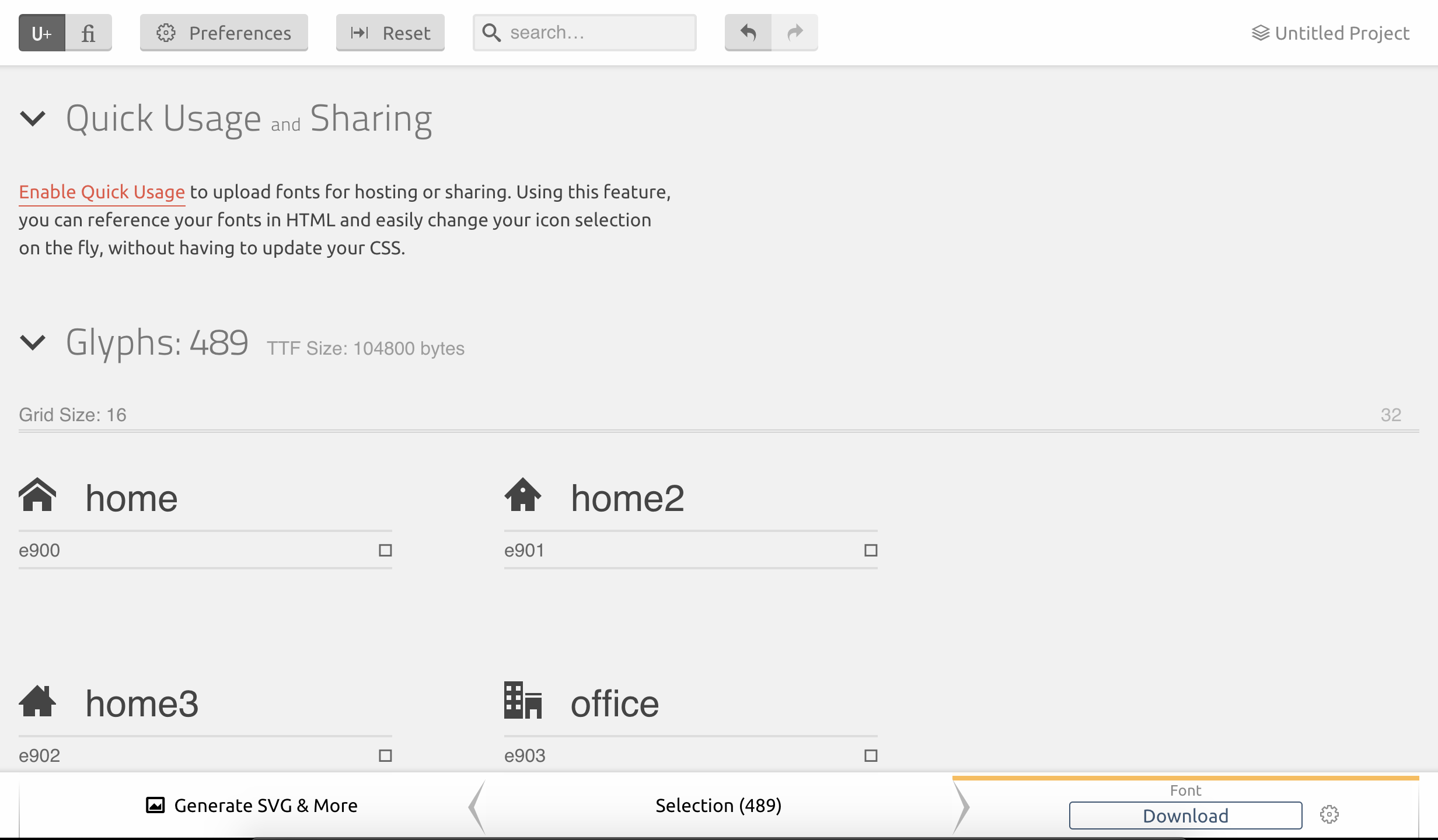
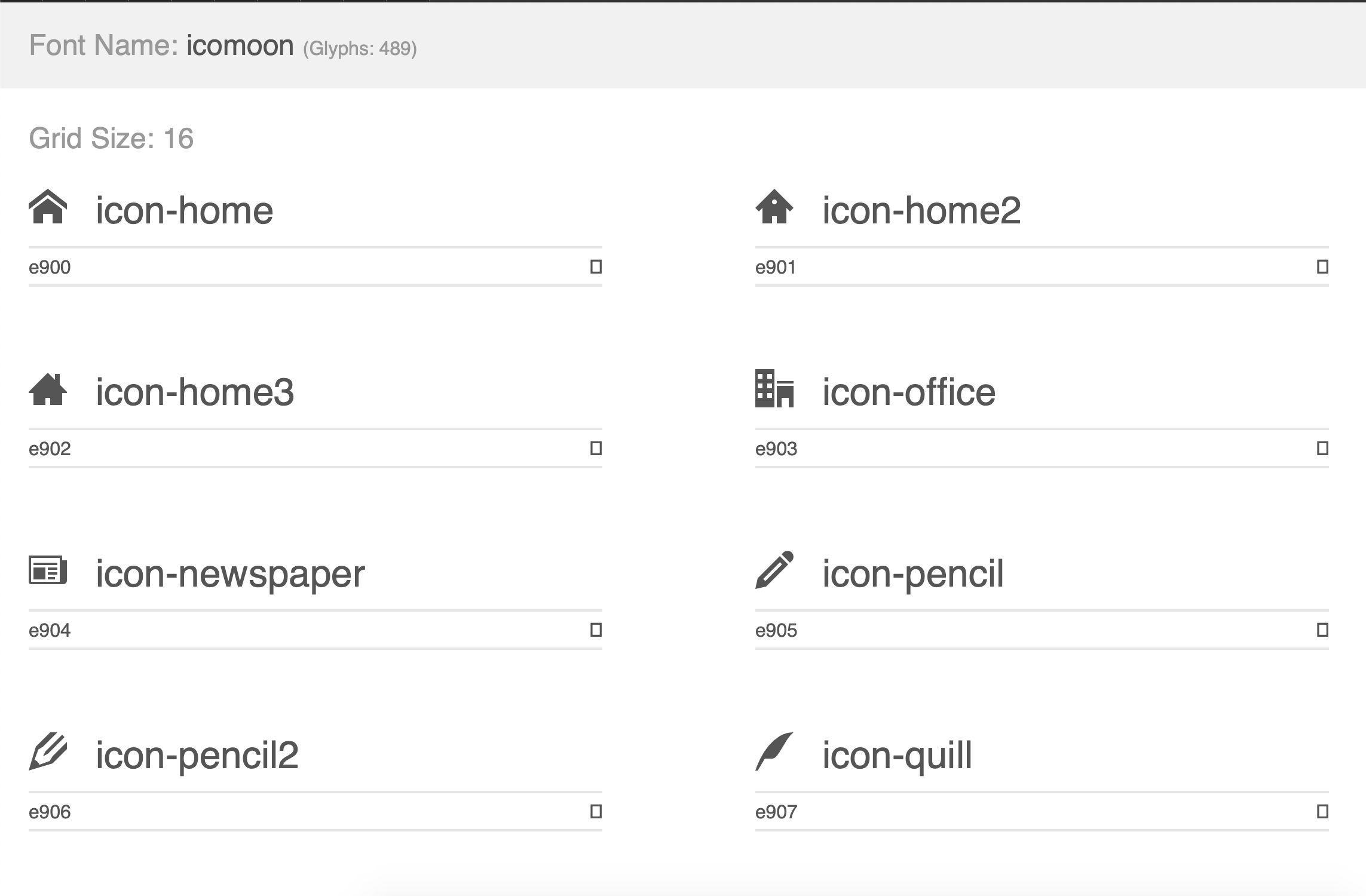
File demo.html chính là file demo của bộ icon, chúng ta sẽ lấy tên icon trong file demo này.
Ví dụ: home, home2, office …

Bước 3: Tạo folder assets/fonts kéo file fonts icomoon.ttf vào, cùng theo đó, copy luôn file selection.json vào folder assets.

Bước 4: Link lại fonts
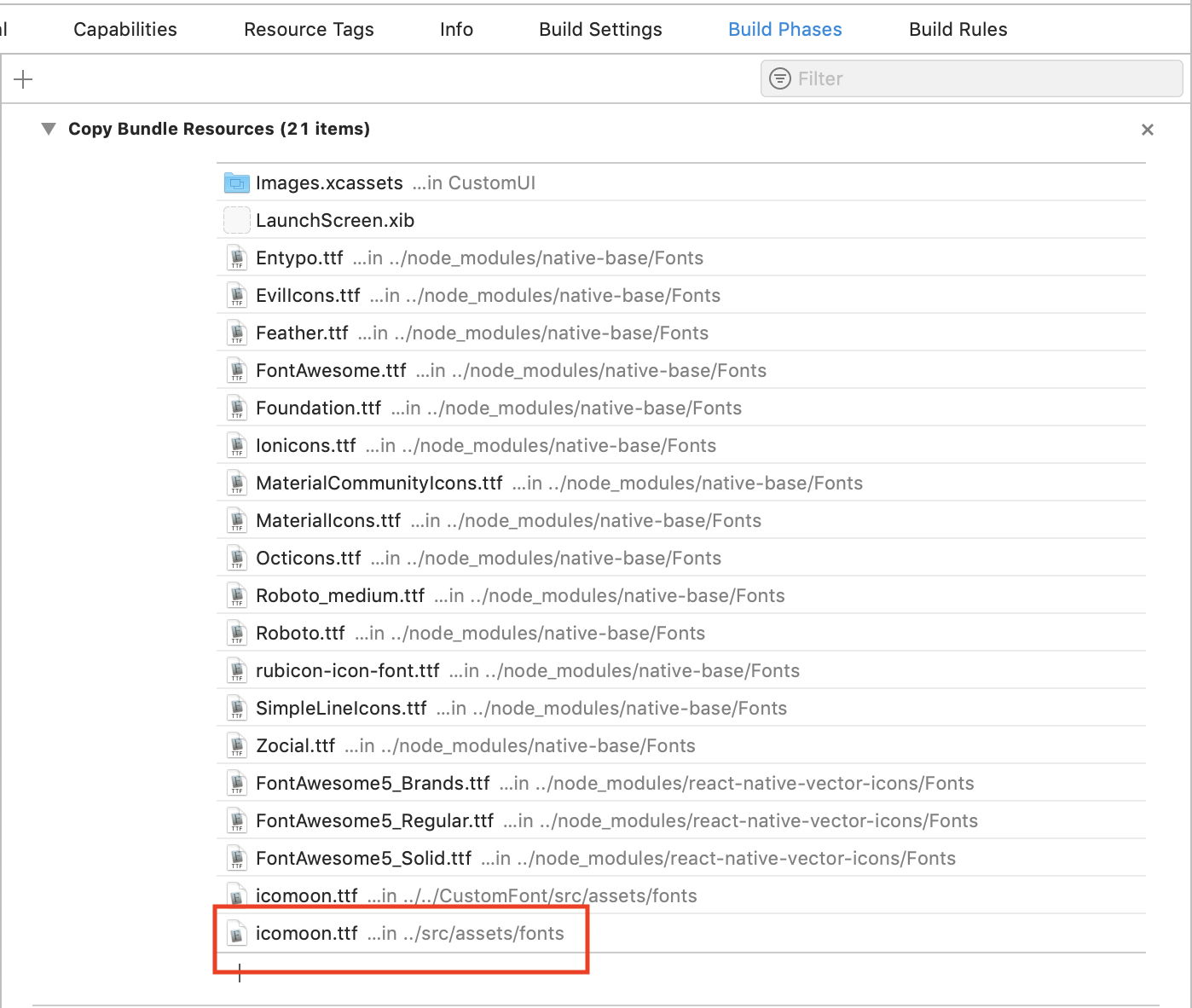
Đối với ios: Từ build phases, kéo fonts icomoom.tff như hình

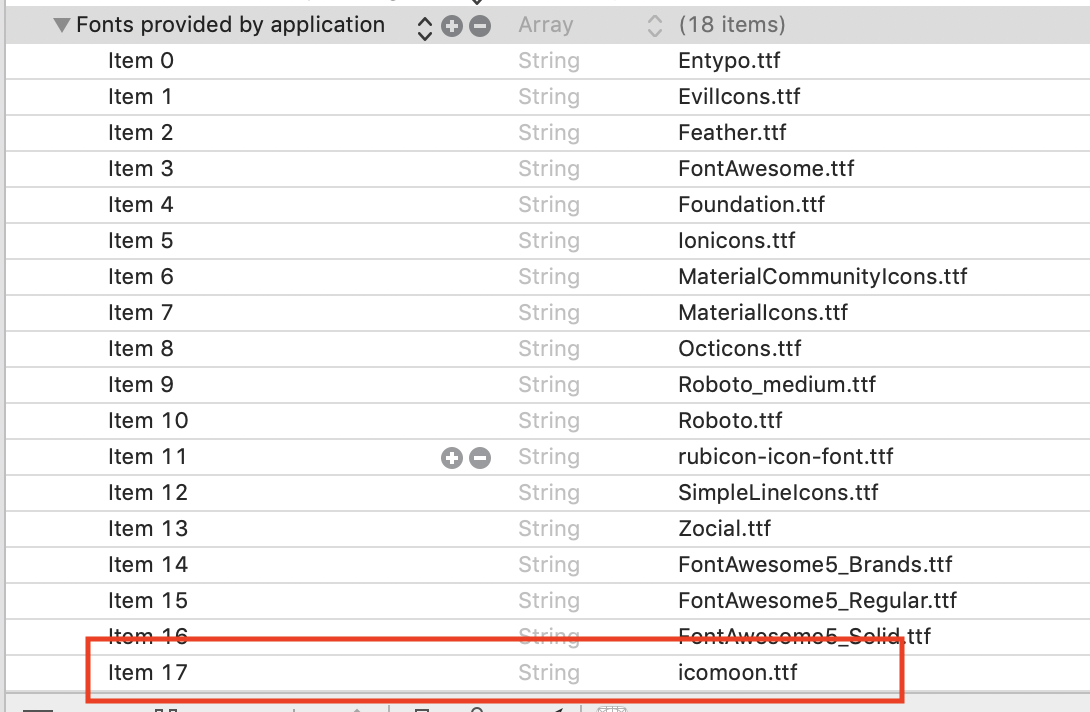
Ở file info.split khai báo tên fonts

Đối với android: Link fonts vào trong folder android/src/main/assets/fonts

Bước 5: Thêm đoạn mã fonts vào file package.json
“rnpm”: {
“assets”: [
“./src/assets/fonts”
]
},
Bước 6: Show icons, các bạn tham khảo đoạn code của mình. Mình tạo 1 component để hiện icons theo react-native-vector-icons
Code tham khảo:
Icons sẽ bao gồm các props như name (tên) color (màu sắc) size( kích thước).
import React, { PureComponent } from 'react';
import PropTypes from 'prop-types';
import { PixelRatio } from 'react-native';
import { createIconSetFromIcoMoon } from 'react-native-vector-icons';
import fontelloConfig from '../../assets/selection.json';
const Icon = createIconSetFromIcoMoon(fontelloConfig);
export default class extends PureComponent {
static propTypes = {
name: PropTypes.string.isRequired,
size: PropTypes.number,
color: PropTypes.string
};
static defaultProps = {
size: PixelRatio.getFontScale() * 35
};
renderIcon() {
return <Icon {...this.props} />;
}
render() {
return this.renderIcon();
}
}
Khi nào cần gọi Icons các bạn có thể xem file demo.html như ở trên để tìm tên và icon phù hợp.

Kết quả:

Chúc các bạn thành công!
Nguồn: https://www.reactnative.guide/
https://ntdung1128.wordpress.com/2018/10/31/huong-dan-tuy-chinh-bo-icons-trong-react-native/
