Mobile Testing - Giao diện người dùng
Giả sử, chúng ta đang sử dụng một ứng dụng trên điện thoại di động, và điều thú vị là, bạn gặp phải các tình huống sau: Các nút hiển thị lệch nhau, không có trật tự Các đoạn văn bản bị cắt giữa chừng, hiển thị không đủ thông tin Lịch không hiển thị Quả thực, những điều này sẽ gây khó chịu ...
Giả sử, chúng ta đang sử dụng một ứng dụng trên điện thoại di động, và điều thú vị là, bạn gặp phải các tình huống sau:
- Các nút hiển thị lệch nhau, không có trật tự
- Các đoạn văn bản bị cắt giữa chừng, hiển thị không đủ thông tin
- Lịch không hiển thị
Quả thực, những điều này sẽ gây khó chịu cho bất kỳ người sử dụng nào. Vì vậy, để đảm bảo việc cung cấp cho người dùng những trải nghiệm tuyệt vời nhất, thì kiểm thử giao diện người dùng trên điện thoại nên được thực hiện.
Yếu tố đầu tiên cần phải thực hiện trong kế hoạch kiểm thử chính là giao diện người dùng. Đó là việc đảm bảo rằng các ứng dụng của bạn đã đáp ứng được những kỳ vọng nhất định của người dùng, chẳng hạn như:
- Màu sắc tổng thể, chủ đề tổng thể của ứng dụng
- Phong cách và màu sắc của các biểu tượng
- Các chỉ số tiến độ hiển thị như thế nào khi các trang đang được tải
- Menu và cách thức để truy cập vào các chức năng bên trong
- Phản hồi chung của các ứng dụng trên thiết bị kiểm tra
Sau đây chúng ta sẽ cùng tìm hiểu thêm về những điều cơ bản của Kiểm thử giao diện người dùng trên điện thoại.
Định hướng màn hình/Độ phân giải
Để đảm bảo nội dung ứng dụng/website đạt được việc trải nghiệm tuyệt vời thì phải dựa trên một loạt các thiết bị khác nhau và điều kiện mạng. Nó là một ý tưởng tốt để kiểm tra các trang web/ứng dụng dưới các độ phân giải màn hình thường được sử dụng để chắc chắn rằng trang của bạn sử dụng được.
Nếu bạn có một bố cục nhiều cột, bạn cũng có thể muốn kiểm tra xem các cột của bạn đã được sắp xếp chính xác chưa và khi truy cập bằng những thiết bị phân giải thấp hơn, nó có hiển thị được hay không. Vì thế, việc nắm được các độ phân giải màn hình tiêu chuẩn là rất quan trọng:
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
Các công cụ có sẵn
Có khá nhiều công cụ có sẵn trên thị trường để thực hiện thử nghiệm giao diện người dùng trên điện thoại di động mượt mà hơn và đơn giản hơn. Ví dụ:
- Google Chrome Extension
- Screenfly
- Browser Stack
Chúng ta hãy tìm hiểu thêm một chút về những công cụ và tính hữu dụng của chúng.
Google Chrome Extension
Đó là một tính năng miễn phí có sẵn với trình duyệt web Google Chrome. Tôi sẽ đưa ra một ví dụ về cách làm thế nào để kiểm tra web di động với Google Chrome Extension.
- Bước 1: Mở trang web cần thử nghiệm trong “trình duyệt web Google Chrome”
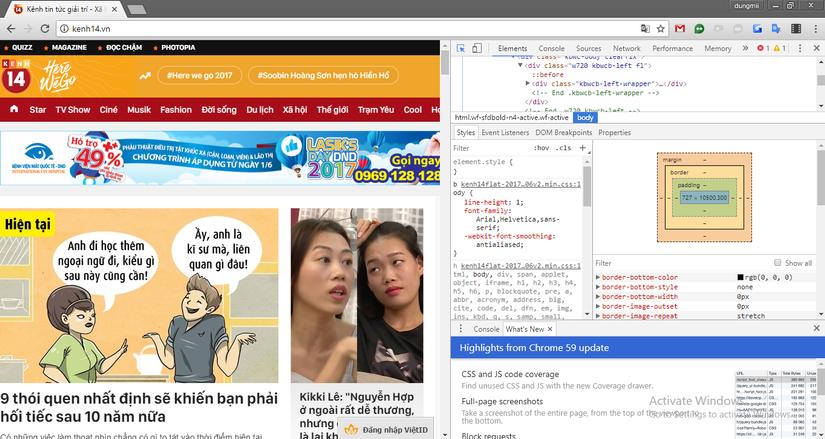
- Bước 2: Nhấn F12. Nó sẽ mở cửa sổ công cụ phát triển, như thể hiện trong hình bên dưới

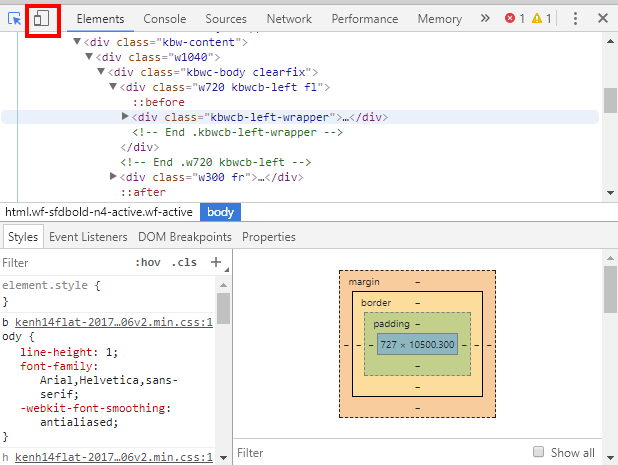
- Bước 3: Click vào biểu tượng thiết bị di động

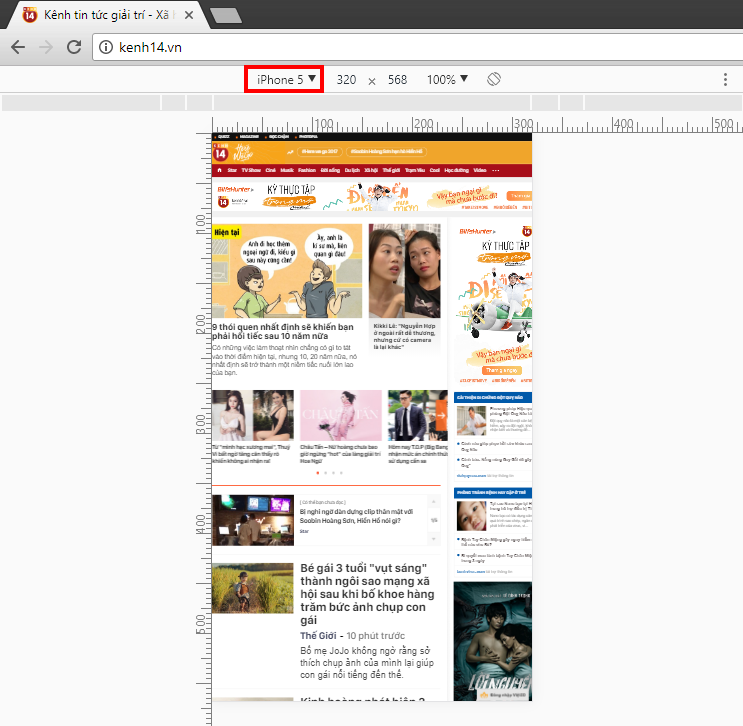
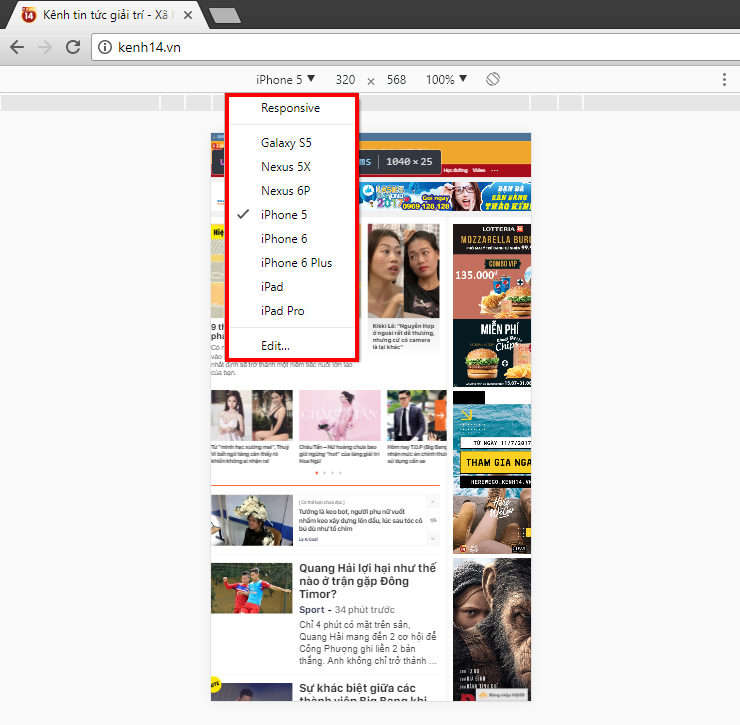
- Bước 4: Chọn thiết bị di động mà bạn muốn kiểm tra trang web. Bạn có thể chọn các thiết bị có sẵn khác nhau


Screenfly
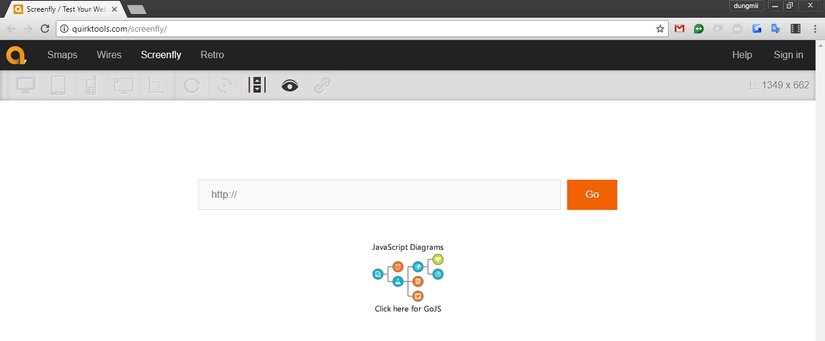
Screenfly là một công cụ miễn phí và dễ sử dụng. Để sử dụng, bạn chỉ cần gõ vào Quirktools trong trình duyệt web của bạn. Bạn sẽ thấy màn hình sau:

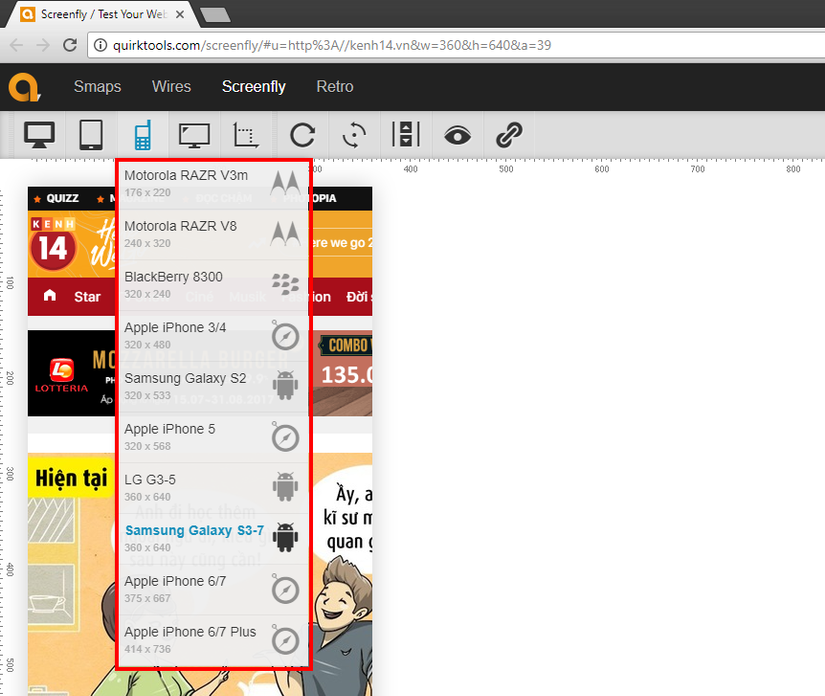
Nhập trang web cần kiểm tra và nhấn Go. Chọn thiết bị di động mà bạn muốn để xem các trang web.

Browser Stack
Browser Stack là một công cụ tuyệt vời để thực hiện thử nghiệm giao diện người dùng di động. Nó cung cấp kết quả tuyệt vời. Nhược điểm duy nhất chính là nó là một công cụ có phí, nhưng bạn có thể trải nghiệm bản dùng thử miễn phí bằng cách đăng ký email trên BrowserStack.
Màn hình cảm ứng
Màn hình Multi-Touch và Single Touch
Nếu thiết bị và ứng dụng của bạn hỗ trợ tính năng multi-touch, giống như tác pinch-to-zoom trên iPhone, bạn phải đảm bảo có đầy đủ test case liên quan tới việc chạm vào nhiều vị trí khác nhau trên màn hình cùng một lúc, đặc biệt là khi gõ trên bàn phím mềm.
Long Touch và Short Touch
Trong khi không có khái niệm về việc double-click trên các thiết bị màn hình cảm ứng (mặc dù có thể có, nếu được thực hiện cụ thể trong ứng dụng của bạn), trên một số thiết bị, như điện thoại thông minh Android, có việc phân biệt giữa chạm lâu và chạm nhanh. Chạm và giữ một mục sẽ dẫn đến một menu ngữ cảnh ở giữa màn hình, trong khi chạm nhanh vào mục đó sẽ tự động thực hiện các hành động đầu tiên trong menu ngữ cảnh.
Kích thước và vị trí của các Nút
Đảm bảo rằng các nút và các biểu tượng là đủ lớn và đủ xa các cạnh của màn hình để dễ dàng bấm vào bởi một ngón tay lớn.
Phím cứng và phím mềm
Bàn phím mềm
Thông thường, có rất nhiều trường hợp đặc biệt và các trường hợp góc quan trọng đối với một người dùng cuối.
- Có bàn phím mềm tự động xuất hiện nếu hành động chính của người sử dụng là để nhập một số văn bản?
- Có lớp đầu tiên của bàn phím mềm bao gồm phím tắt "@" và ".com" nếu lĩnh vực được đánh dấu là để nhập địa chỉ email?
- Bàn phím mềm có thể được thu gọn và hiển thị lạ một cách dễ dàng?
- Bàn phím cứng và mềm có thể được sử dụng thay thế cho nhau (nếu thiết bị có cả hai)?
Phím cứng
Hãy chắc chắn bạn đã kiểm tra đầy đủ các trường hợp xung quanh việc sử dụng các phím cứng có sẵn của thiết bị như Start, Home, Menu, và Back. Những phím này nên được tương tác với ứng dụng của bạn tương tự như cách chúng tương tác với các ứng dụng có sẵn của thiết bị.
Trackballs, Track wheels & Touchpads
Nếu thiết bị của bạn không có một màn hình cảm ứng, thì điều quan trọng hơn chính là xác mình rằng việc điều hướng như thế nào cho người dùng. Trong những trường hợp này, người dùng có thể dựa vào một trackball (vòng tròn xoay trên bàn phím) hoặc touchpad để di chuyển từ đối tượng này đến đối tượng khác.
Nguồn tham khảo: https://www.tutorialspoint.com/mobile_testing/mobile_testing_ui.htm
