
Capital One bị đánh cắp dữ liệu của 106 triệu người tại Mỹ và Canada
Capital One là một trong những tập đoàn tài chính – ngân hàng lớn nhất Hoa Kỳ, chính là nạn nhân mới nhất của một vụ vi phạm bảo mật quy mô khổng lồ, gây ảnh hưởng đến lượng dữ liệu từ năm 2005 đến 2019. Đây có thể được là coi vụ đánh cắp dữ liệu lớn nhất từng được ghi nhận ...

Tất cả những thứ cần học để trở thành Web Developer
Web Developer không phải nghề mới nhưng luôn nằm trong top những nghề được trả lương cao nhất với lượng cung lớn hơn lượng cầu. Không nhất thiết phải là dân IT, bạn hoàn toàn có thể trở thành Web Developer dù xuất phát điểm của bạn là gì. Với lộ trình học cực kì chi tiết trong bài viết ...

Thử làm ứng dụng tô màu ảnh với mạng Deep Learning
Người viết: Phạm Hoàng Anh Google Photos và tính năng tô màu cho ảnh đen trắng Bức ảnh mà các bạn đang nhìn thấy phía trên là một trong số các bức ảnh tại sự kiện Google I/O 2018. Bức ảnh được đưa ra nhằm công bố một trong số những tính năng ấn tượng mà Google đang chuẩn ...

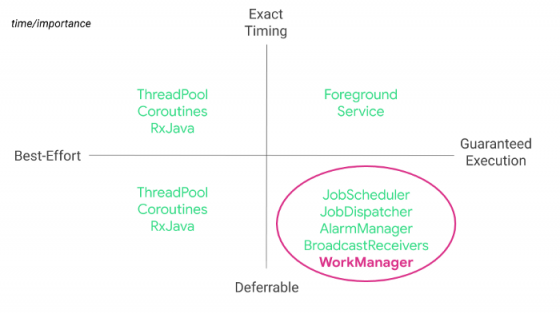
Giới thiệu về WorkManager - Phần 1
WorkManager là một trong những Architecture Components trong Android cho phép thực hiện duy trì một công việc dưới nền background ngay cả khi thoát ứng dụng hoặc khởi động lại thiết bị. Thư viện này cung cấp interface đơn giản và rõ ràng để chỉ định các tác vụ không đồng bộ và khi nào ...

Best practice trong xử lý Error Retries
Xin chào tất cả mọi người. Mình tên là nooptr đang làm việc tại 1 công ty startup Nhật Bản, có tên là Artrigger. 1 công ty chuyên cung cấp các giải pháp về Blockchain và License Business. Hôm nay mình chia sẻ đến mọi người 1 giải pháp khá hay trong vấn đề giải quyết các bài toán liên quan đến xử ...

Cơ bản từng bước để dịch ngược (Reverse Engineer) một game Unity
Người viết: Nguyen Anh Tien Theo Wikipedia, Reverse Engineering (dịch ngược, đảo ngược, thường viết tắt là RE ) là quá trình tìm ra các nguyên lý kỹ thuật của một phần mềm ứng dụng hay thiết bị cơ khí qua việc phân tích cấu trúc, chức năng và hoạt động của nó. Trong quá ...

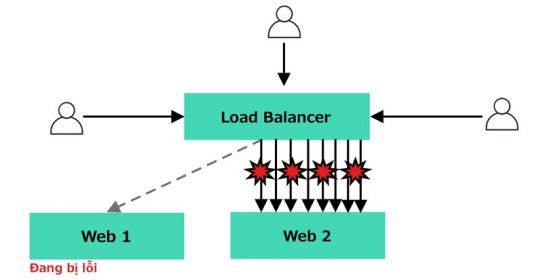
Speed up Microservices 2: Tận dụng trình duyệt và cache
Cũng gần 9 tháng kể từ bài 1 ra mắt, trong bài này mình sẽ chia sẻ cách hệ thống Teamcrop đã tối ưu thế nào để tăng tốc cho hệ thống Microservices của mình. Cũng như bài 1 có đề cập, dữ liệu trong hệ thống microservices khá phân tán và khi cần lấy dữ liệu nếu không thiết kế tốt thì sẽ ...

Những câu lệnh linux hữu ích cho người dùng Ubuntu
Cũng như một số hệ điều hành khác Ubuntu cung cấp cho người dùng hệ thống đồ họa đẹp mắt và linh hoạt. Tuy nhiên ngoài việc sử dụng trình đồ họa mà hệ điều hành mang lại, chúng ta có thể làm việc với Ubuntu thông qua những câu lệnh. Nếu trên Windows cửa sổ dòng lệnh được gọi là ...

Hướng dẫn cấu trúc thư mục và cách viết COMPONENT chuẩn trong REACT
Sau một thời gian tìm hiểu và áp dụng rất hiệu quả, hôm nay mình chia sẻ với các bạn cấu trúc thư mục và cách viết component chuẩn trong React. Mục tiêu là làm sao cho dự án dễ quản lý, cũng như dễ hiểu để cộng tác làm việc với nhau, cũng như tăng tính tái sử dụng của một component ...

Tham khảo cách cải tạo, bài trí lại không gian chật hẹp
Tham khảo cách cải tạo, bài trí lại không gian chật hẹp

Không phải ai cũng biết cách dùng máy chà sàn công nghiệp
Không phải ai cũng biết cách dùng máy chà sàn công nghiệp

Tìm kiếm ý tưởng thiết kế phòng khách và bếp chung không gian
Tìm kiếm ý tưởng thiết kế phòng khách và bếp chung không gian

Mua bàn học cho bé cần quan tâm những yếu tố nào?
Mua bàn học cho bé cần quan tâm những yếu tố nào?

Giới trẻ Việt loay hoay tự lập trên đất Mỹ
Giới trẻ Việt loay hoay tự lập trên đất Mỹ

Chỉ với một chi phí vừa phải căn nhà của bạn đã sạch sẽ như mới
Chỉ với một chi phí vừa phải căn nhà của bạn đã sạch sẽ như mới

Mix đồ màu camel trở thành xu hướng được ưa chuộng
Mix đồ màu camel trở thành xu hướng được ưa chuộng

Một số lưu ý chọn mua máy phát điện công nghiệp
Một số lưu ý chọn mua máy phát điện công nghiệp

Những mẫu phòng ngủ đẹp cuốn hút ngay từ cái nhìn đầu tiên
Những mẫu phòng ngủ đẹp cuốn hút ngay từ cái nhìn đầu tiên

Chọn mua thang máy như thế nào cho phù hợp với các công trình
Chọn mua thang máy như thế nào cho phù hợp với các công trình

Ngành điều nước ta trước những thách thức trong thời gian tới
Ngành điều nước ta trước những thách thức trong thời gian tới







