
Chàng kỹ sư Việt có nghiên cứu thay đổi ngành viễn thông tương lai được vinh danh tại Mỹ
Với những sáng tạo của mình trong việc làm tăng khả năng truyền dẫn của cáp quang lên đến 50%, Lê Thái Sơn đã vinh dự xuất hiện trong danh sách Innovators Under 35. Nhằm tìm kiếm những tài năng trẻ trên thế giới, đồng thời tạo ra một sân chơi cho những ai đam mê khám phá, tìm tòi ...

Cách viết Python code concurrent chỉ với 3 dòng
Hôm nay tôi sẽ chia sẻ với các bạn một mẹo hay dùng trong Python’s standard library. Toàn bộ code chạy trên Python 3.2+ mà không cần thêm bất kì package ngoài nào khác. Vấn đề được đặt ra Giả sử như bạn có tới hàng trăm ngàn URL cần phải được xử lí/download/ xem xét, như vậy ...

TÌM HIỂU TẤN CÔNG BRUTE FORCE ATTACK VÀ CÁCH PHÒNG CHỐNG
Thuật ngữ Brute Force hay Brute Force Attack đã dần trở nên quen thuộc nếu bạn sử dụng WordPress bởi vì hình thức tấn công này luôn nhắm vào các mã nguồn mở thông dụng. Vậy chính xác phương thức tấn công này là gì? Tác hại của nó ra sao? Và làm thế nào để phòng chống Brute Force ...

Wi-Fi đã quá lỗi thời, các nhà máy sản xuất 4.0 dự định chuyển sang dùng mạng 5G nội bộ
Wi-Fi đã không còn phù hợp với nhu cầu của những nhà máy tự động hóa cao, điều này đang trở thành cơ hội để mạng 5G nội bộ phát triển. Trong tương lai không xa, các kết nối không dây bên trong một nhà máy sản xuất Audi có thể cũng tiến bộ ngang với những chiếc xe ô tô đang di chuyển. ...

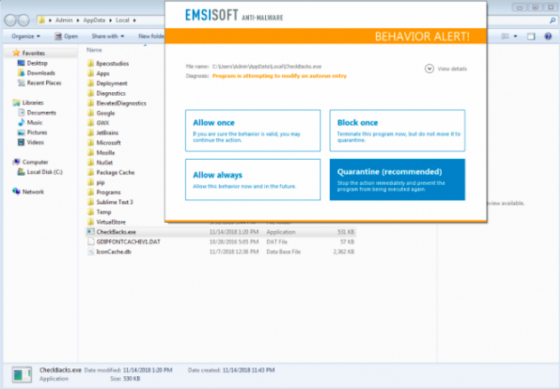
Phần mềm độc hại lây lan qua tập ISO đính kèm Email
Hầu hết các tập đính kèm email thường ở dưới các dạng phổ biến như .EXE, .DOC, .PDF, .ZIP, nhưng gần đây xuất hiện một dạng mới có chứa phần mềm độc hại là tập ISO đính kèm email. Email là một tài khoản mà bất cứ nhân viên văn phòng nào cũng phải sử dụng, Nội dung email rất đa ...

Tối ưu việc load ảnh với RxJava
1. Context Để tạo một ứng dụng với trải nghiệm người dùng tuyệt vời, điều quan trọng là giảm thiểu thời gian người dùng chờ load dữ liệu.Đối với việc hiển thị hình ảnh, trong hầu hết các trường hợp, để tăng UX ta thường tải ảnh có chất lượng thấp (ảnh thumbnail) trước hình ảnh có chất lượng tốt ...

Có giá trị tới 610 triệu USD nhưng công ty bất động sản này không hề có văn phòng, toàn bộ 13.200 công nhân viên làm việc trên một hòn đảo kỹ thuật số
eXp Realty là một trong những ví dụ về cách chúng ta sẽ làm việc trong tương lai. Xét trên hầu hết các khía cạnh, eXp Realty là một công ty môi giới bất động sản. Họ sử dụng hàng ngàn đại lý chính thức để giúp khách hàng mua và bán nhà đất. Có vẻ như ...

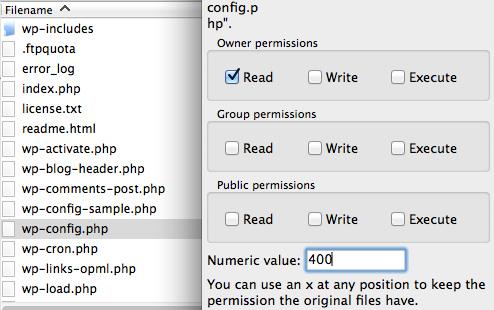
HẠN CHẾ LOCAL ATTACK TRONG WORDPRESS
Nhiệm vụ của local attack là tấn công vào các mục tiêu bảo mật kém trên server để giành quyền kiểm soát các website khác trên cùng một hệ thống. Do đó khi sử dụng share host, bạn sẽ dễ bị local attack hơn là dùng máy chủ riêng hoặc máy chủ ảo, nhưng nếu bạn có nhiều website mà không ...

TÌM HIỂU VỀ CDN VÀ CÁC TRƯỜNG HỢP NÊN DÙNG CDN CHO WEBSITE
CDN (Content Delivery Network) có thể hiểu là một hệ thống các server được đặt rải rác ở nhiều nơi, làm nhiệm vụ lưu bản sao của các nội dung tĩnh bên trong website, sau đó phân tán nó ra nhiều máy chủ khác (được gọi là PoP – Points of Presence) và từ các PoP đó nó sẽ gửi tới cho ...

HTTP authentication in Ruby on Rails
Trong quá trình phát triển dự án, khi dựng server trên môi trường test/staging chẳng hạn, để đảm bảo thông tin của dự án không bị lộ ra ngoài, khách hàng có thể đưa ra 1 số yêu cầu như tạo 1 bộ lọc những IP được phép truy cập vào server đó hay yêu cầu truy cập vào server phải thông qua vpn. Tuy ...

Hết nhận diện khuôn mặt và giọng nói, Trung Quốc đã có nhận diện dáng đi: Tầm hoạt động 50m, tỉ lệ chính xác 94%
Theo công ty đứng sau phần mềm này, trong khoảng cách 50m, kể cả có che mặt thì công nghệ “nhận diện dáng đi” vẫn xác định được danh tính của bạn. Nếu cả thế giới vẫn chưa hết bất ngờ vì khả năng của công nghệ nhận diện khuôn mặt, Trung Quốc đã triển khai phần mềm giám ...

TOP 8 XU HƯỚNG PHÁT TRIỂN ỨNG DỤNG WEB TRONG TƯƠNG LAI
Những chủ đề mình chia sẽ trong bài viết này không phải là những công nghệ mới. Chúng đã xuất hiện và được sử dụng từ trước đến giờ và đang có dấu hiệu tăng lên nhanh trong những năm gần đây. 1. Progressive Web Apps (PWA) Xuất hiện vào năm 2015 và theo Wikipedia thì: Progressive Web Apps là ...

NHỮNG KĨ NĂNG CHO LẬP TRÌNH VIÊN TỰ HỌC VÀO CUỐI TUẦN
Lập trình viên luôn luôn phải học hỏi để trau dồi thêm kiến thức và việc tự học để nâng cao kỹ năng là một điều hết sức cần thiết. Những kĩ thuật mới, các công nghệ mới sẽ giúp bạn rất nhiều trong sự nghiệp lập trình của mình, đặc biệt là mảng lập trình web. Hơn nữa, một điều ...

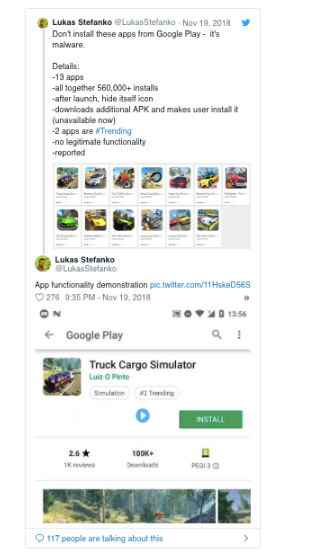
CẢNH BÁO: Phần mềm độc hại trên Play Store đã có 500,000 lượt tải về
Google đã xử lý nhanh chóng sau khi phát hiện hơn 12 phần mềm độc hại trên Play Store và đã gỡ bỏ 13 phần mềm độc hại trên Play Store chạy trên nền tảng Android, trong đó có những ứng dụng có mặt trong top nổi bật của Play Store. Tuy nhiên, việc gỡ bỏ các phần mềm độc hại trên Play ...

lateinit và lazy trong Kotlin
Khi mới bắt đầu học Kotlin thì bạn sẽ gặp đôi chút khó khăn trong việc lựa chọn giữa lateinit và lazy. Hy vọng bài này sẽ giúp đỡ các bạn trong việc đó. Các câu hỏi thường đặt ra khi phải chọn giữa lateinit và lazy là: Phải sử dụng trong trường hợp nào mới là hợp lý? Cái nào nhanh ...

Sàn giao dịch tiền điện tử (cryptocurrency) là gì? Top sàn trao đổi mua bán Bitcoin, Ethereum, Altcoin uy tín
Hãy cùng tìm hiểu về Sàn giao dịch tiền điện tử (cryptocurrency) - Top sàn trao đổi mua bán Bitcoin, Ethereum, Altcoin uy tín nhất hiện nay. Đối với phần lớn giới đầu tư tiền tệ kỹ thuật số, có thể nói sàn giao dịch là yếu tố quan trọng nhất Sàn giao dịch tiền điện tử (cryptocurrency) là gì? ...

Tìm hiểu CSRF là gì? Cách phòng chống tấn công giả mạo
Hôm nay mình mời các bạn đi tìm hiểu tìm hiểu CSRF (Cross-site Request Forgery) là gì, qua cách phòng chống tấn công giả mạo qua bài viết dưới đây. Vậy CSRF (Cross-site Request Forgery) là gì? CSRF (Cross-site Request Forgery) nói đến việc tấn công vào chứng thực request trên web thông qua ...

Làm thế nào để merge stream trong java 8
Các bạn nếu đã làm việc với Java 8 thì hẳn đã quen thuộc với Stream. Tuy nhiên liệu các bạn đã từng tự hỏi làm sao để merge các Stream lại? Trong bài viết này chúng ta sẽ cùng tìm hiểu xem làm sao có thể thêm được 1 phần tử vào Stream và làm thế nào để merge các Stream <img alt="

Bitcoin Fork là gì và sự kiện BCH Fork
Trước khi hiểu bitcoin fork là gì, thì ai cũng hiểu fork trong lập trình là một kỹ thuật để " cập nhập phần mềm " hoặc " sửa lỗi ". Cách sử dụng fork chúng ta vẫn thường xuyên sử dụng trên git hoặc update 1 ứng dụng nào đó trên smartphone. Và Bitcoin fork cũng tương tự như việc ...

Làm thế nào để xây dựng 1 máy chủ WEB trên VPS Linux ???
Dẫn chuyện OK, bắt đầu nào, ngày xửa ngày xưa, thôi dẹp đi, có một ngày đẹp trời, cũng chả nhớ lắm nhưng cho là đẹp trời đi. Mình có một anh bạn và cậu ta khá là giỏi chuyện quan hệ cũng như là các chuyện tuts nọ tuts kia. Cậu ta có khoe với mình 1 con vps mới reg được trên AWS, khá là thú vị :v, ...







