
Sử dụng NSLayoutAnchor
Trong phần tiếp theo này mình xin giới thiệu với các bạn về NSLayoutAnchor để có thể sử dụng AutoLayout bằng code một cách dễ dàng. NSLayoutAnchor NSLayoutAnchor: Cho phép sử dụng AutoLayout mà không cần tạo NSLayoutConstraint. Ngắn gọn và dễ hiểu hơn Dễ dàng sử dụng do cách dùng khá ...

5 bước giúp ứng dụng iOS của bạn bảo mật hơn
1. Lưu trữ dữ liệu cần bảo mật vào một nơi nào đó an toàn. Nói về việc lưu trữ các dữ liệu cần bảo mật, Keychain chính là câu trả lời mà chúng ta cần. Sử dụng User Default trong việc lưu trữ dữ liệu nhỏ về cơ bản là ổn, nhưng bạn không bao giờ nên lưu các dữ liệu cần bảo mật hoặc dữ liệu cá nhân ...

Có nên áp dụng Pair Programing vào dự án ?
Chúng ta đều biết Pair Programing ( xin được viết tắt là PP) là một trong những phương pháp lập trình của Extreme Programming (Agile). Vậy phương pháp này là gì ? Ưu nhược điểm của nó ra làm sao, có thể áp dụng vào mọi dự án lập trình hay không ? Hãy cùng tìm hiểu qua bài viết này. 1. Pair ...

Essential Linux Commands (part I)
Grep command là lệnh được dùng để tìm kiếm file phù hợp với text chỉ định. Đây là một lệnh cực kì mạnh mẽ với nhiều tùy chọn. Cú pháp: grep [options] pattern [files] 1. Làm thế nào để tìm tất cả các dòng phù hợp với một từ khóa trong một file? Trong ví dụ này, lệnh grep tìm kiếm từ khóa ...

React PropTypes - Khai báo kiểu dữ liệu cho component
React PropTypes là một cách tốt giúp bạn bắt lỗi thông qua việc kiểm tra loại dữ liệu được truyền vào component thông qua props. PropTypes mang lại lợi ích tuyệt vời trong khi lại bỏ ra rất ít công sức để cài đặt Giới thiệu Nếu bạn muốn truyền một giá trị bất kì nào đó đến một component, và bạn ...

Những vấn đề nhầm lẫn khi sử dụng webpack
Ngày nay, webpack là công cụ module bundle cho react, vuejs và hầu hết các thư viện hoặc framework khác đều sử dụng nó. Khi nghiên cứu về webpack sẽ có rất nhiều điều gây ra cho chúng ta khó hiểu, hôm nay mình viết bài viết này để giúp giải đáp những vấn đề thường nhầm lẫn khi sử dụng webpack. ...

Có gì mới trong Swift 4.1?
Conditional Conformance Đây là một tính năng mạnh mẽ giúp mã của bạn linh hoạt hơn. Bạn có thể xem cách nó hoạt động với một vài ví dụ. Conditional Conformance trong thư viện chuẩn Trong Swift 4, bạn có thể so sánh các Mảng, Dictionary và các tùy chọn miễn là các phần tử của chúng là ...

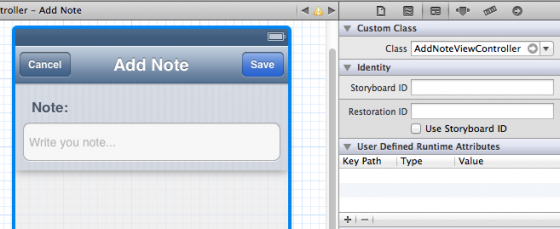
Triggers trong Xamarin
Triggers Triggers cho phép bạn diễn tả các hành động được khai báo trong XAML mà nó dùng để thay đổi hiển thị của các control dựa trên các sự kiện (event) hay thuộc tính (property). Bạn có thể gán thuộc tính trực tiếp trong control hoặc thêm vào resource dictionary ở tầng page hay tầng app để ...

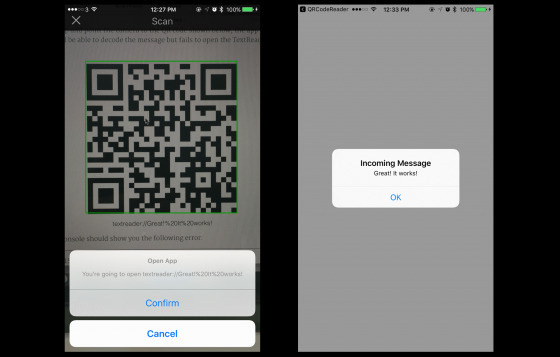
Làm việc với URL Schemes trong IOS.(P2)
3.Tạo URL Schemes của riêng bạn: Trong ví dụ QR Codes trên, chúng ta đã sử dụng QR từ ứng dụng của bên thứ ba: Facebook - fb://feed Whatsapp - whatsapp://send?text=Hello! URL đầu tiên được sử dụng để mở nguồn cấp dữ liệu tin tức app Facebook của người dùng. URL khác là để gửi tin ...

mấy "lệnh" xử lí chuỗi mảng mà hay bị nhầm với nhau: Slice vs Splice vs Split, Concat vs Join, Push vs Pop vs Shift vs Unshift
mấy lệnh có cái chữ na ná, mà công dụng cũng (tưởng như) na ná thì phân biệt sao giờ? tiêu chí phân loại slice splice split nghĩa của từ tiếng anh thái ra một lát mỏng (thịt bò) bện (dây thừng) xé (mực khô), chẻ (củi) lấy cái gì có thể 1 array hoặc 1 string, từ giờ trở ...

Fullstack Serverless Applications on AWS
Trong bài viết này mình sẽ chia sẻ với các bạn về những điều mình tìm hiểu được về kiến trúc của serverless, tìm hiểu sâu về những tiện ích cũng như bất cập, các ứng dụng của dịch vụ serverless. AWS đóng vai trò gì trong dịch vụ này? Chúng ta cùng tìm hiểu trong bài viết. Sự nổi lên của dịch ...

Dropout trong neural network
Một vấn để thường gặp trong xử lí network là Overfitting: Trong neural network, việc cuối cùng là tối ưu các tham số để làm cho giảm loss function, nhưng đôi khi có unit thay đổi theo cách sửa lại lỗi của các unit khác dẫn đến việc hòa trộn làm giảm tính dự đoán của model, hay còn gọi là ...

Lưu trữ dữ liệu với iCloud
Trong bài viết này chúng ta sẽ nói tới iCloud - một trong những feature mới mà Apple giới thiệu từ iOS 5. Về phía quan điểm của người dùng thì iCloud là một feature đơn giản cho phép người dùng truy cập các thông tin cá nhân trên tất cả các thiết bị không dây và hoạt động tự động theo AppleID. ...

What is Vuex?
Vuex là thư viện giúp quản lý trạng thái các component trong Vue.js, nó là nơi lưu trữ tập trung cho tất cả các component trong một ứng dụng. Các thành phần trong Vuex I. State – trạng thái Vuex sử dụng một cây trạng thái duy nhất, đối tượng này sẽ chứa tất các trạng thái của ứng ...

iOS - 3 Cách pass data vào model trong cotroller sử dụng cho mô hình MVC
MVC, một mô hình rất quen thuộc với bất kỳ một lập trình viên nào. Và trong mọi dự án thì luôn có một vấn đề cần giải quyết đó là pass data vào model . Sau đây mình sẽ giới thiệu cách để pass data vào Controller sử dụng ngôn ngữ swift. Đầu tiên các bạn tạo mới một project có 1 ViewController và ...

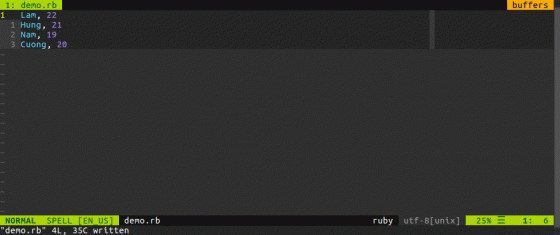
Multiple cursors có thực sự cần thiết trong Vim!
Với những người từng sử dụng các editor như Sublime Text, Atom hoặc Visual Studio Code,... chuyển sang sử dụng Vim như mình có lẽ đều từng thắc mắc rằng, trong Vim có cách nào có thể sử dụng multiple cursors (nhiều con trỏ cùng một lúc) được không. Điều đó là có thể, có một plugin cho Vim là ...

Khắc phục lỗi Ruby SSL: Certificate Verify Failed
Bài viết này được dịch từ nguồn gốc: Source link Khi làm việc trên Rails app hoặc khi cài các gem, chúng ta có thể gặp lỗi Ruby SSL: SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: certificate verify failed Bài viết này sẽ giải thích lỗi là gì và cung cấp một số giải ...

Tìm hiểu về URI, URL và URN
Cá nhân mình, và mình tin là còn rất nhiều người đã từng phân vân các khái niệm URI, URL và URN. Nhân tiện tìm hiểu về chúng, mình có viết lại theo ý hiểu của mình để làm tài liệu tra cứu sau này cũng như giúp các bạn phần nào hiểu được sự khác nhau của chúng. URI là viết tắt của Uniform ...

Angular 2 authentication with JWT
Hôm nay mình xin giới thiệu tới các bạn một ví dụ về API Authentication trong Angular 2 sử dụng JWT. Đây là một ví dụ mà mình thấy khá hữu ích trong việc xác thực người dùng trong các ứng dụng web. JWT là Json Web Token là một tiêu chuẩn mở (RFC 7519) định nghĩa cách thức truyền tin an toàn giữa ...

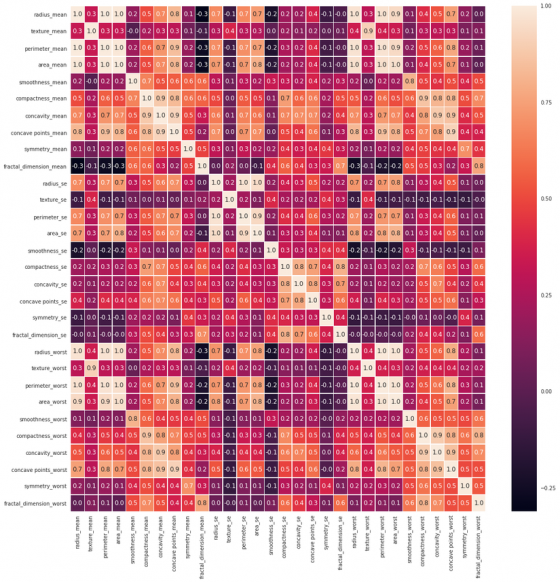
[DeepLearning from scratch] Xử lý, xây dựng deep learning model với tập dữ liệu.
Đây là một bài mẫu phổ biến trên thế giới, nó quen thuộc với những người mới bắt đầu học hoặc nghiên cứu về Machine Learning, Deep Learning. Trọng tâm bài viết bao gồm các mục sau: Phân tích dữ liệu và hiển thị dữ liệu. Phân lớp sử dụng neural network với tensorflow. Phân tích tập dữ ...







