
Android “launchMode”
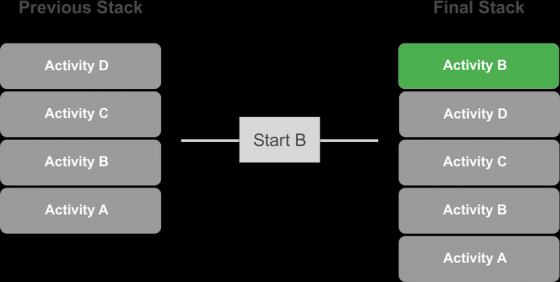
Trước khi tìm hiểu về Launch Mode Android thì chúng ta sẽ tìm hiểu trước thuật ngữ " Task " (nhiệm vụ) Task về bản chất là 1 stack chứa các đối tượng của activity Khi bật ứng dụng thì 1 task mới được tạo ra và nó là task gốc của ứng dụng Android có thể giữ nhiều task cùng một thời điểm ...

7 sai lầm chết người của Ruby developer với metaprogramming
Đối với 1 Ruby developer hay với các ngôn ngữ khác, bạn dành khoảng 90% thời gian cho các hoạt động liên quan tới đọc code và maintain. Với một khoảng thời gian dài dành cho những tác vụ này, điều quan trọng là đảm bảo rằng mọi thứ bạn làm (và code) đều hiệu quả. Trong suốt quá trình đó có lẽ ít ...

Machine Learning thật thú vị (6): Nhận diện giọng nói
Nhận diện giọng nói đang xâm nhập vào cuộc sống hiện đại. Nó được cài đặt trong những chiếc điện thoại, điều khiển trò chơi hay những chiếc đồng hồ thông minh. Chỉ với khoảng $$0, bạn có thể có Amazon Echo Dot - một chiếc hộp thần kỳ cho phép bạn đặt pizza, nhận thông tin dự báo thời tiết hoặc thậm ...

GraphQL vs. REST - A GraphQL Tutorial
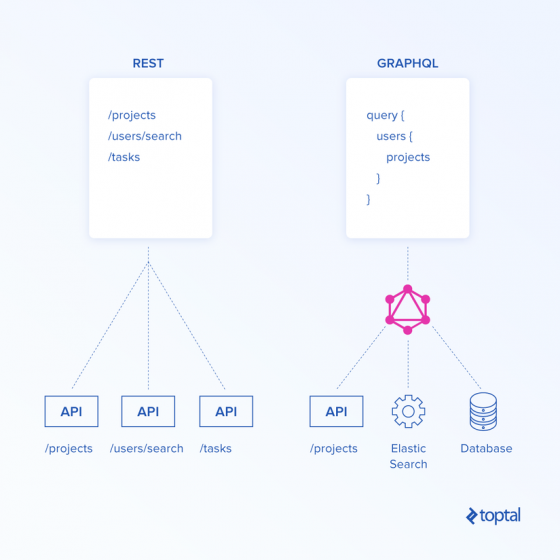
Có thể bạn đã từng nghe nói về GraphQL, nếu chưa thì GraphQL là một cách mới để lấy các API, một sự thay thế cho REST (RESTful APIs). Nó bắt đầu như là một dự án nội bộ tại Facebook, và kể từ khi nó là mã nguồn mở nó đã thu hút được rất nhiều sự quan tâm. Mục đích của bài viết này là giúp bạn có ...

Một số tips để thiết kế APIs hiệu quả
Xây dựng một API phong phú và chuyên nghiệp không phải là khó, nhưng có rất nhiều điều bạn nên xem xét ngay từ đầu. Dưới đây là một số khái niệm quan trọng nhất và thực hành tốt nhất mà tôi học được trong khi xây dựng API với Rails. Sử dụng versioning Ngay cả khi bạn chỉ mới bắt đầu ...

Một vài kinh nghiệm khi dùng Realm trong android - Part 2
Các bạn có thể đọc phần 1 tại đây Hạn chế lỗi “Application Not Responding” (ANR). Mặc dù Realm đủ nhanh để đọc và ghi dữ liệu ngay trên Android main thread. Tuy nhiên, write transactions block accross threads, nghĩa là giả sử bạn đang ghi dữ liệu ở background thread , lời gọi ghi ...

End to End Test with Espresso in Android (P3)
Matching a view next to another view Một layout chứa một số view nhất định, nhưng chúng không phải là duy nhất. Ví dụ button Call trong bảng Contact chẳng hạn, bạn có thể thấy có rất nhiều button Call, nhưng không có nghĩ là một button Call ứng với R.id xác định mà chúng có thể có chung một R.id. ...

Thiết lập máy in nhiệt POS/EPS để in trực tiếp qua mạng Lan với Ruby
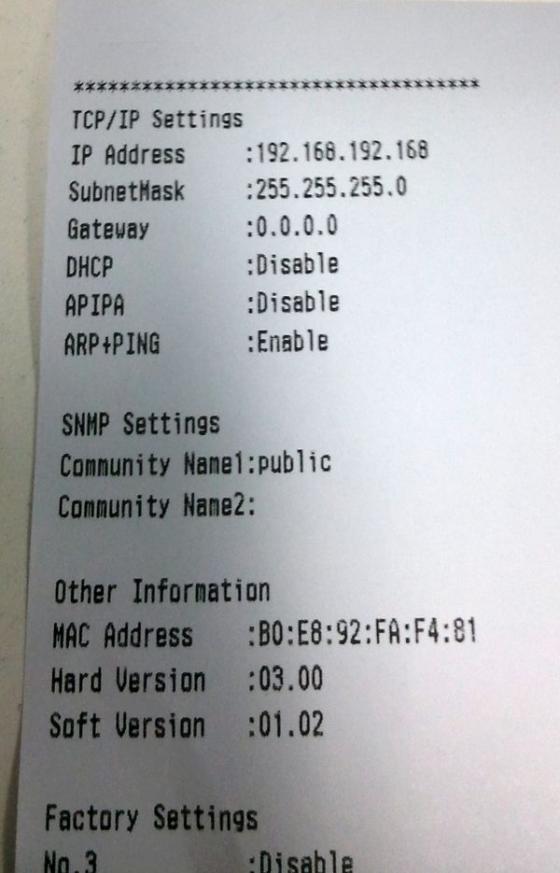
Trong quá trình nghiên cứu và làm việc thì mình có gặp một số vấn đề đó là kết nối đến máy in hóa đơn nhiệt . Sau khi tìm hiểu và hoàn thiện nó thì mình muốn tóm tắt lại các bước làm để các bạn có thể hình dung ra việc kết nối đến một thiết bị ngoại vi thông qua mạng Lan là như thế nào nhé. 1. ...

Apache POI là gì? Đọc/ Ghi các file MS Office bằng Java với Apache POI
Nguồn: https://stackjava.com/library/apache-poi-la-gi-doc-ghi-file-office-bang-java.html Apache POI là một API phổ biến nhất, cho phép các lập trình viên tạo, chỉnh sửa và hiển thị các file MS Office sử dụng ngôn ngữ Java. Apache POI là một thư viện mã nguồn mở được phân phối bởi Apache. ...

Giới thiệu/hướng dẫn về Crawler với Scrapy Framework (Phần 3)
Trong phần 2 mình đã hướng dẫn cách tạo project, tạo 1 spider cũng như extract dữ liệu. Trong phần này, mình sẽ hướng dẫn cách sử dụng pipelines để lưu vào databases, viết các spider sao cho gọn và nhanh hơn. Edit file pipelines.py như sau # -*- coding: utf-8 -*- # Define your item ...

Tổng quan về PM2
Mình vừa trở về sau khi tham gia chuyển đổi hệ thống cho một dự án. Ban đầu dự án này xây dựng dựa trên nền tảng duy nhất là PHP 5.5 build trên một VPS tại Singapore. Là thành viên trong bất kỳ dự án nào, mình luôn mong muốn đem lại những trải nghiệm tốt nhất tới người sử dụng, một khi họ truy cập ...

Tất cả những gì bạn cần biết về nil trong ruby
Bạn đang code ruby chắc chẳng lạ gì với nil cả. Bài viết sau sẽ giúp các bạn hiểu hơn về nó. nil đơn giản vẫn là 1 object nil.class # NilClass trong ruby chỉ có duy nhất 1 object nil với object_id = 4 (8 trong ruby 64bit) nil.object_id # 8 giống như những object khác, nil cũng có 1 số ...

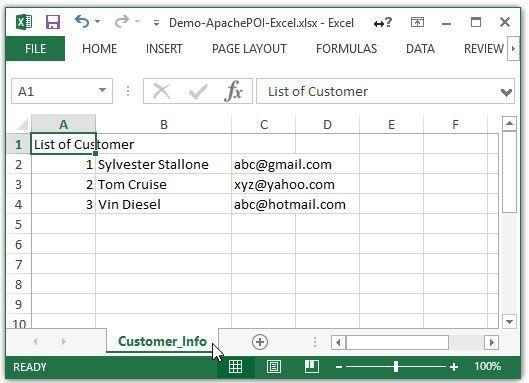
Đọc ghi file Excel trong Java sử dụng Apache POI
Nguồn: https://stackjava.com/library/doc-ghi-file-excel-bang-java-su-dung-apache-poi.html Apache POI là một thư viện mã nguồn mở cung cấp bởi apache được sử dụng để xử lý các file office như word, excel, powerpoint… 1.1 Xử lý file Excel với Apache POI Apache POI xử lý các thành phần ...

Hướng Dẫn Sử Dụng UTF-8 trong PHP và MySQL
UTF-8 là bộ ký tự được sử dụng phổ biến hiện nay vì nó hỗ trợ các ký tự có trong nhiều ngôn ngữ (giao tiếp) khác nhau. Bài viết này sẽ hướng dẫn các bạn cách thiết lập PHP, MySQL và văn bản HTML (XML) sao cho các ký tự UTF-8 có thể hiển thị được một cách chính xác trên client (thường là trình ...

Global variables in Ruby
Trong Ruby có khá nhiều biến global đã được định nghĩa trước, tuy nhiên chắc hẳn không nhiều trong chúng ta biết và dùng đến. Ở bài viết này mình xin giới thiệu với các bạn 1 số biến global hữu ích trong Ruby. Các biến global có tên mang ý nghĩa rõ ràng $DEBUG Giá trị của debugging flag (true ...

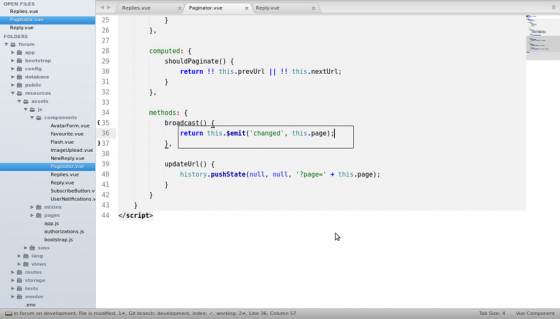
[Vue.js] Component Communication Patterns
Chào các bạn, Hôm nay mình xin giới thiệu bài viết về mối quan hệ giữa các component trong vue.js. Nếu các bạn đã từng làm qua với vue js thì chắc chắn bạn luôn tổ chức view thành các component khác nhau. Như các bạn thấy trên hình, ta có các component UserNotifications, Flash, ThreadView, ...

Room Persistent Library - SQLite abstraction layer for Android
Trong xu hướng lập trình mobile hiện đại, càng lúc người ta càng chú trọng đến trải nghiệm người dùng (UX). Một ứng dụng tốt không chỉ là một ứng dụng đầy đủ chức năng, làm được những thứ "vi diệu" mà còn phải đáp ứng được trải nghiệm tốt cho người dùng. Để làm được điều đó, lập trình viên có tư ...

[JAVA] Giải pháp khi gặp java.lang.OutOfMemoryError
Mọi lập trình viên java đều phải đối mặt với java.lang.OutOfMemoryError và nó là một vấn đề về giới hạn của hệ thống ( bộ nhớ ) hơn là lỗi lập trình trong một số trường hợp. Tuy nhiên trong một số trường hợp với memory leak cũng gây ra java.lang.OutOfMemoryError .Tôi nhận ra rằng mặc dù ...

Cách xử lý notification với chế độ background
Thông báo đẩy iOS đã phát triển rất nhiều trong nhiều năm, từ việc bắt đầu bằng việc 1 chuỗi thông báo đến thiết bị thì ngày nay chung ta đã có thể tuỷ chỉnh các hành động, đa ngôn ngữ và chế độ background Bài đăng này là để giải thích điều gì sẽ xảy ra khi gửi thông báo đến 1 thiết bị. Đó là ...

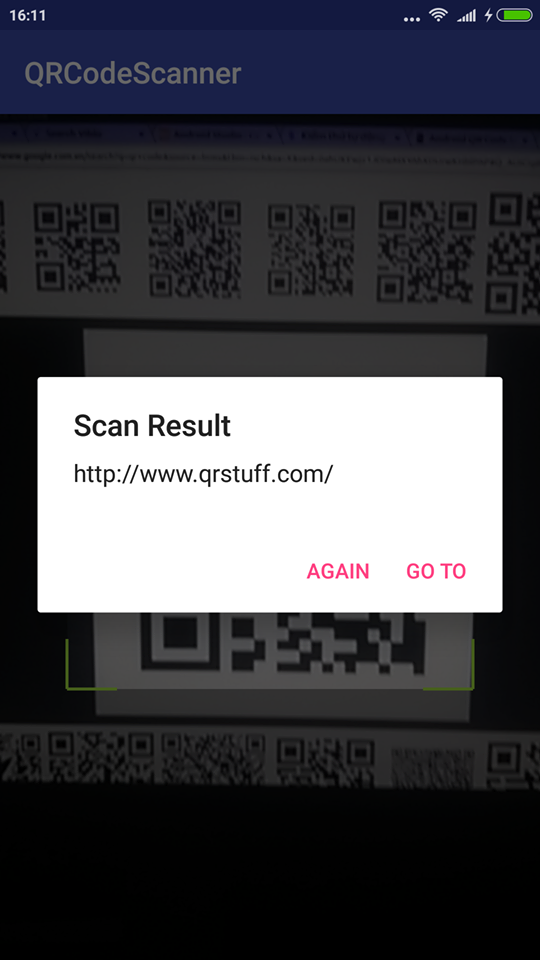
Tạo ứng dụng QR code Scanner nhanh chóng với thư viện ZXING
ZXing là một thư viện xử lý hình ảnh mã vạch 1D / 2D mã nguồn mở được triển khai trên Java, Đây là một thư viện mạnh mẽ được rất nhiều người sử dụng vì yếu tố nhanh chóng và dễ sử dụng của nó, ngày hôm nay tôi sẽ hướng dẫn cho bạn làm thế nào để sử dụng thư viện này một cách nhanh chóng nhất ...







