
Tìm hiểu về pipe trong Angular 2
Nếu như bạn đã làm quen với AngularJS 1.x , thì khái niệm pipes Angular 2 có lẽ không có gì quá xa lạ. Nó chính là filters trong Angular 1, thậm chí đến tên gọi của một số filter cũng được thay tương ứng bằng pipes cùng tên trong Angular 2 ( trừ một số thay đổi nhỏ, có 3 filter đã biến mất trong ...

Giới thiệu về Elixir on Phoenix
I. GIới thiệu Có thể các bạn đã biết đến ngôn ngữ Erlang. Nó được thiết kế để đáp ứng yêu cầu high availability của hệ thống telecom, một hệ thống lớn mà có thể dễ dàng scale, khả năng chịu lỗi cao, giảm thiểu downtime tới mức thấp nhất có thể. Và giải pháp để thực hiện việc đó trong ngôn ngữ ...

Ruby Metaprogramming - define_method
Chào các bạn, trong bài viết trước mình có giới thiệu về metaprogramming trong ruby và cách sử dụng hàm eval. Để tiếp nối chủ đề về metaprogramming trong ruby, bài viết này mình sẽ đề cập đến define_method và một số ứng dụng của nó. Trước khi bắt đầu, mình có một ví dụ nhỏ về class: class ...

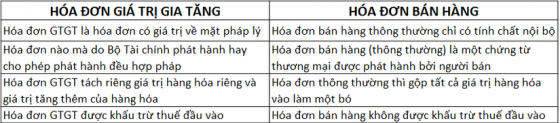
HÓA ĐƠN ĐỎ- HÓA ĐƠN VAT- HÓA ĐƠN GIÁ TRỊ GIA TĂNG
Chắc hẳn mọi người đều được nghe tới “Hóa đơn đỏ” rất nhiều lần khi đến các nhà hàng hay đi mua hàng rồi, nhưng bản chất loại hóa đơn này như thế nào thì hôm nay mình sẽ làm rõ cho các bạn. Thực chất hóa đơn đỏ là hóa đơn giá trị gia tăng (hóa đơn VAT). Và chúng ta cần hiểu một số vấn ...

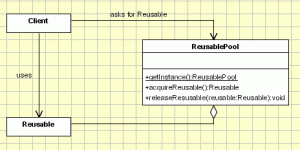
Design Patterns - Object Pool
Mở đầu Performance có thể đôi khi cũng là vấn đề lớn trong việc phát triển phần mềm và việc tạo ra object là một step cần phải được cân nhắc. Trong khi prototype pattern giúp cho việc cải thiện performance bằng cách cloning object, Object pool pattern cung cấp một kỹ thuật để tái sử dụng objects ...

Cơ bản về ruby on rails part 2
Tạo Dự Án Sau khi Ruby on Rails được cài đặt trên máy, chúng ta có thể sử dụng câu lệnh rails trên cửa sổ dòng lệnh (terminal với Linux hoặc command prompt với Windows) để thực hiện các tác vụ liên quan. Một trong số các tác vụ bạn đã được làm quen đó là kiểm tra phiên bản của Ruby on Rails ...

Selecting Element in jQuery
Xin chào tất cả mọi người, hôm nay mình sẽ giơi thiệu sơ qua về cách selecting element trong jQuery. Mình thấy có rất nhiều bạn sử dụng các cách thông thường như select theo class hay theo id và thêm một vài selecting form như :checked, :disable, :enable,... Do vậy, hôm nay mình sẽ tổng hợp các ...

Permission trong Android (Part 3): Các chú ý khi yêu cầu cấp quyền
Trong phần 3 này mình sẽ giới thiệu cho các bạn về các chú ý khi yêu cầu cấp quyền trong Android. Các phần trước: Permission in Android (Part 1) - Khai báo các quyền (permission) cho ứng dụng Permission trong Android (Part 2) - Yêu cầu cấp quyền khi ứng dụng đang chạy Rất dễ dàng để 1 ứng ...

Export CSV, Excel
Đôi khi người sử dụng muốn xử lý dữ liệu theo cách mà họ muốn. Trong tình huống như vậy thì chúng ta nên xuất dữ liệu trong một định dạng bảng để người dùng có thể dùng các trình soạn thảo để làm bất kỳ điều gì họ muốn. Bài viết này giới thiệu đến mọi người cách đơn giản nhất để export dữ liệu ra ...

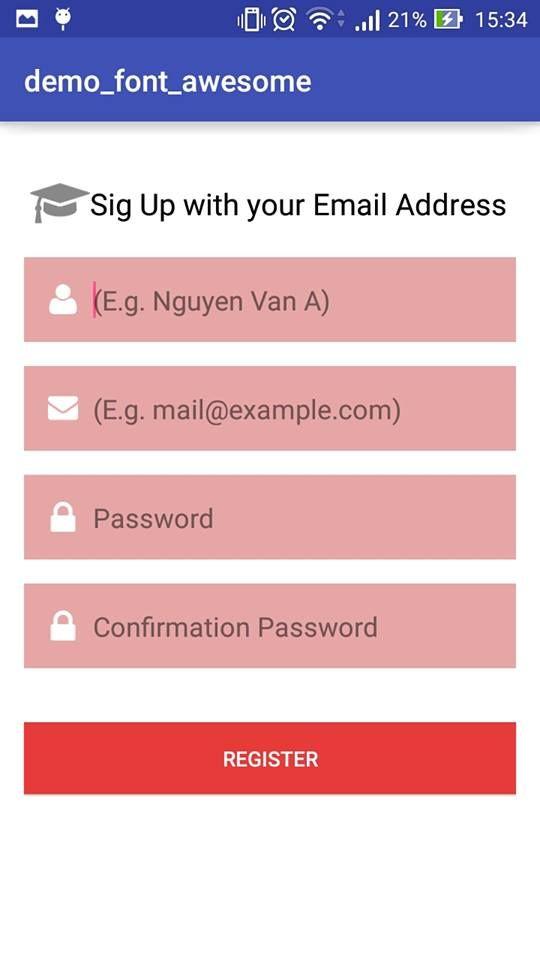
Font Awesome
Giới thiệu Đây là bộ icon free được sử dụng rộng rãi trong lập trình web. Ngày hôm nay mình sẽ hướng dẫn mọi người cách sử dụng bộ font icon này trong android. Bình thường trong lập trình android có nhiều bạn thường thêm icon bằng cách tạo ra các vector trong drawable rồi kéo nó vào file XML. ...

Upload image by carrierwave && server khác
Xin chào tất cả các bạn, hôm nay mình xin giới thiệu một chủ đề đó là upload ảnh cho app dùng gem carrierwave . Bước 1: Cài đặt. Các bạn thêm vào Gemfile như sau: gem 'carrierwave' Sau đó chạy trên terminal: bundle install Bước 2: Cấu hình để up ảnh, chạy câu lệnh tạo ra tệp upload ...

Xây dựng ứng dụng chat bằng Nodejs, SocketIO, Angularjs (phần 2)
Tiếp nối phần 1 The best structure of Angular project mình sẽ viết tiếp phần 2: Tạo ứng dụng chat bằng Nodejs, Socket.io, AngularJs Websoket, Nodejs, Socket.io đã luôn là những hotkey trong giới công nghệ, đặc biệt là ngành lập trình trong những năm gần đây. Đặc biệt khi mà các ứng dụng ...

Hành động CRUD trên OData dùng Asp.Net Web API
Trong bài này chúng ta sẽ thêm một OData Controller mà có tất cả chức năng Insert Create Update Delete (Gọi chung là CRUD). ODATA theo quy chuẩn của HTTP và REST. Ngoài HTTP POST, HTTP DELETE còn có HTTP PATCH mà sẽ hiệu quả khi muốn thay đổi một thuộc tính nào đó trên entity. Step 1: Thêm OData ...

The Quality of Software Design ~kỳ 3~
Part 3. Journey to the Utopia(*) of reuse Bài viết trong số trước hơi nhiều chữ nên có lẽ có nhiều bạn cảm thấy khó đọc. Lần này, chúng ta hãy cùng một lần nữa suy nghĩ về "reuse" thông qua nhiều bài tập nhé. Đầu tiên là phần bài tập. Chúng ta hãy cùng xem xét "Chương trình hiển thị số tiền ...

ReactiveCocoa
Introduction ReactiveCocoa is a functional reactive programming (FRP) framework developed by GitHub. FRP, is a specific way of writing and architecting software that creates a malleable abstraction for timelines; RAC implements one version of it for iOS and OS X. ReactiveCocoa combines a couple ...

4 lý do tại sao nên chọn Ruby là ngôn ngữ lập trình đầu tiên của bạn.
Hiện nay, trong giới lập trình đã xuất hiện rất nhiều các ngôn ngữ lập trình để chọn lựa như C/C++, Java, .Net, PHP,... . Nhưng đối với những người mới bắt đầu tiếp cận với lĩnh vực lập trình thì việc lựa chọn ngôn ngữ đầu tiên để tìm hiểu và học tập các khái niệm, kĩ thuật cơ bản là vô cùng khó ...

Giới thiệu về Microfocus SilkTest
Microfocus Silktest For Introduction SilkTest là công cụ kiểm thử function và regression test tự động cho các ứng dụng doanh nghiệp. Nó được phát triển bởi Segue Software, hiện nay đang thuộc quyền sở hữu của Micro Focus International. SilkTest cung cấp các phiên bản đa dạng : SilkTest ...

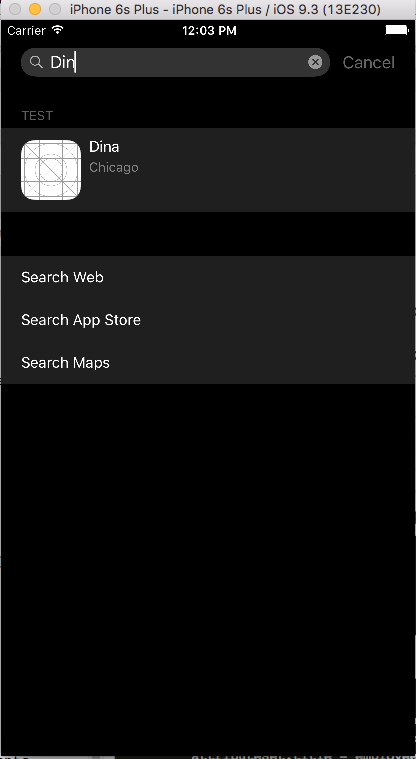
Search App Content With Core Spotlight
Introduction The Core Spotlight (CS) framework is part of a greater collection of APIs, known as Search APIs, which give the opportunity to programmers to increase the discoverability, visibility and ease of access of their apps significantly, and in a fashion that wasn’t possible to be ...

Xây dựng ứng dụng Chat sử dụng SignalR 2 và MVC 5
Chúng ta cùng tìm hiểu và xây dựng 1 ứng dụng chat sử dụng SignalR 2 và MVC 5 nhé. Ứng dụng sau khi xây dựng xong sẽ như thế này Cài đặt Project Tạo 1 ứng dụng Web sử dụng .Net Framework 4.5 và đặt tên là SignalRChat hoặc tùy theo ý muốn của bạn. Sau đó nhấn OK Bước tiếp theo chúng ta ...

Command pattern trong Unity với C#
Chào các bạn, mình là Huy. Tên thường gọi mình là Huy trố. Hôm nay mình giới thiệu với các bạn đôi chút về Command Pattern. In object-oriented programming, the command pattern is a behavioral design pattern in which an object is used to encapsulate all information needed to perform an action ...







