
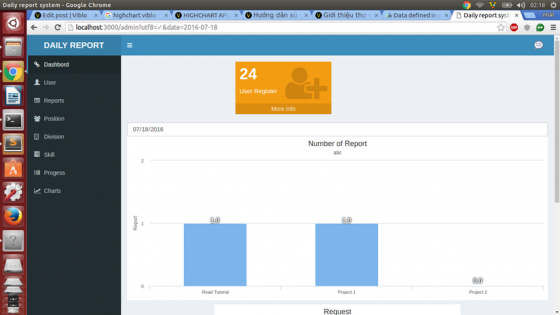
Chia sẻ về sử dụng thư viện highcharts
Xin chào mọi người, trước khi bắt đầu bài viết thì mình sẽ giới thiệu qua về bản thân cũng như nội dung chính sẽ đề cập ở dưới. Mình hiện đang là practice ở mảng ROR được 2 tháng. Vì thời gian tiếp cận với ROR cũng chưa lâu nên nội dung bài viết của mình sẽ không phải là hướng dẫn hoặc là giới ...

Những dấu chân của nhân loại trên con đường đến với lập trình hướng đối tượng (phần 3)
Kế thừa và ủy quyền (Inheritance and Delegation) Kế thừa Tính chất cuối cùng mà Simula và C++ đem lại là Kế thừa. Kế thừa nghĩa là tạo ra một class mới vừa mang chức năng của class khác đã có sẵn, vừa mang chức năng mới của riêng nó. Trước hết chúng ta thử suy nghĩ về mặt dữ ...

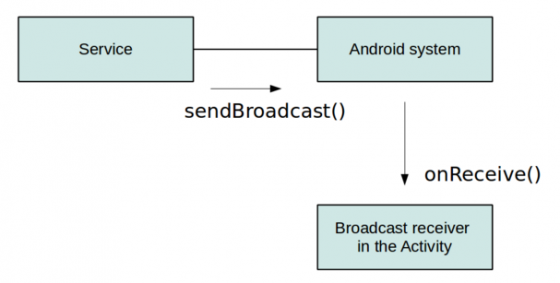
An Introduction About Android Service
A service is a component which runs in the background without direct interaction with the user. As the service has no user interface, it is not bound to the lifecycle of an activity. Services are used for repetitive and potentially long running operations, i.e., Internet downloads, checking for new ...

[Android TV] Phần 4: Tạo TV Navigation
Hôm nay, chúng ta tiếp tục tìm hiểu phần 4 trong series bài dịch về Android TV. Phần này chúng ta sẽ đề cập đến vấn đề TV Navigation. Thiết bị truyền hình cung cấp một tập hợp giới hạn các navigation controls cho ứng dụng. Khi thiết kế một kế hoạch, phương án sử dụng các navigation một cách hiệu ...

Background Execution: Finite-Length Tasks
Mỗi lần apple cung cấp phiên bản hệ điều hành mới của iOS, các kỹ sư của họ mở rộng hơn kho public API vốn bị hạn chế. Trong đó không thể bỏ qua Background Excution - được công bố từ phiên bản iOS 4. Với sự mở rộng này đã giúp cho developer có sự thay đổi lớn về mặt thiết kế kiến trúc phần mềm ...

Cơ bản về callback trong Rails
Trong quá trình chạy một ứng dụng Rails, một object(đối tượng) có thể được tạo ra, sửa, xóa. Vòng đời của một object bao gồm nhiều trạng thái như created, saved, updated, deleted, validated hoặc load từ database. Callbacks là các phương thức được thực thi tại một thời điểm nhất định trong vòng ...

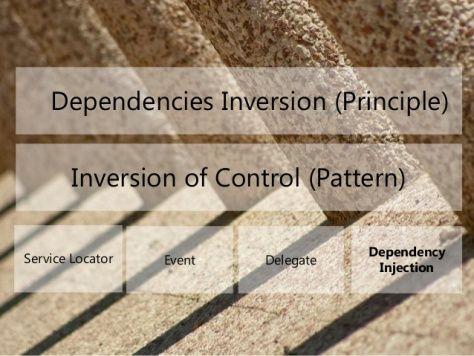
Học Laravel: Service Container
"Em làm với Laravel được khá nhiều rồi, nhưng sao càng đọc càng không hiểu..." - Câu này mình nghe nhiều rồi =)). Cách bạn bắt đầu học một ngôn ngữ ảnh hưởng rất nhiều tới bước tiến của các bạn sau này. Học Laravel là series bài viết mình viết dành cho các bạn bắt đầu học Laravel. Với mục đích là ...

Import Module, Library với Android Studio
Chào các bạn, Như chúng ta đã biết thì Android Studio sử dụng Gradle để quản lý project theo các module. Nhờ vậy việc quản lý các thư viện hỗ trợ cũng dễ dàng hơn và tiện dụng hơn. Hiện tại phần lớn các thư viện cho android đều hỗ trợ build gradle dependencies online, bạn chỉ việc copy phần ...

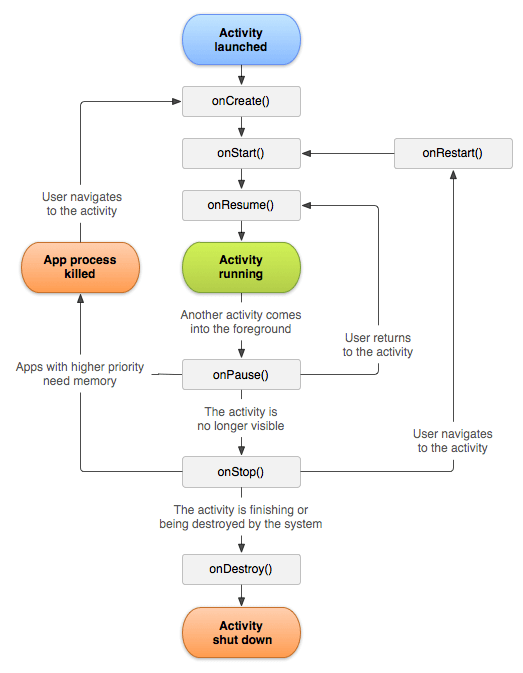
Vòng đời của Activity trong ứng dụng Android
Hôm nay mình xin giới thiệu với các bạn về vòng đời của 1 Activity trong ứng dụng Android. Nắm vững được điều này sẽ giúp bạn hiểu rõ ràng hơn về 1 ứng dụng Android và giúp ích rất nhiều trong quá trình phát triển ứng dụng sau này. Các Activity trong hệ thống được quản lý như 1 ngăn xếp activity ...

Thiết lập docker với remote API và ruby
Docker là gì Thời gian gần đây có rất nhiều bài viết công nghệ đề cập đến Docker. Vậy Docker là gì và tại sao nó hữu ích. Có lẽ cũng nhiều người đã biết đến khái niệm docker, ta cùng sơ qua một số khái niệm về docker. Docker là một công cụ tạo môi trường được "đóng gói" (còn gọi là ...

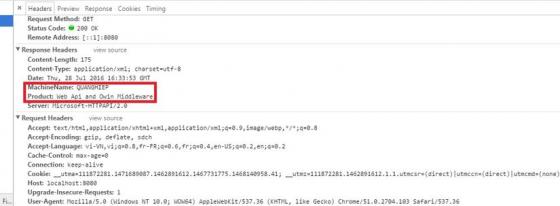
Self-host WebApi với Owin middleware
Trong bài viết trước tôi đã giới thiệu tới các bạn những khái niệm cơ bản về OWin (Open Web Interface for Net), các bạn có thể xem lại theo link sau: Tổng quan về Owin - Open Web Server Interface for .NET Để tiếp tục làm quen với Owin, trong bài viết này chúng ta sẽ xây dựng một Owin middleware ...

Một vài lưu ý khi sử dụng Shell Script (phần 2)
Phần trước: Một vài lưu ý khi sử dụng Shell Script (phần 1) II. Nghĩ lại về shebang Có phải bạn đang sử dụng #!/bin/{bash,zsh,sh} ở dòng shebang? Hầu hết những script files mà tôi phải làm việc đều chứa dòng shebang như vậy, và nó thật tệ. Hãy để tôi phân tích tại sao chúng ta nên sử dụng ...

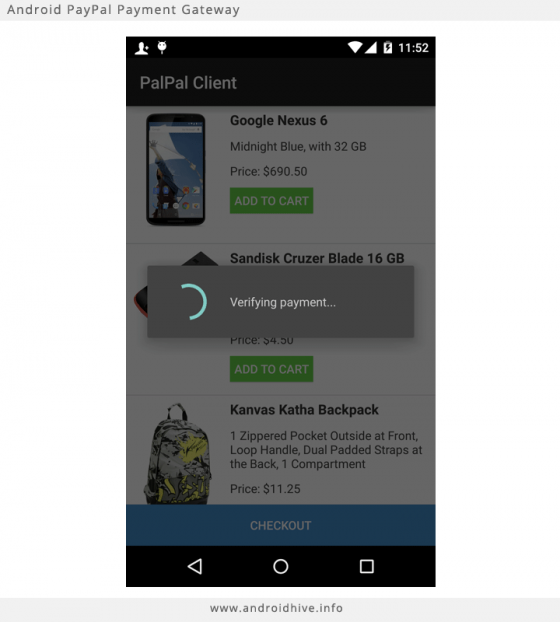
Tích hợp cổng thanh toán Paypal vào ứng dụng Android sử dụng PHP, MySQL (Phần 2)
Trong phần trước Tích hợp cổng thanh toán Paypal vào ứng dụng Android sử dụng PHP, MySQL (Phần 1) , chúng ta đã tích hợp PayPal phía máy chủ tức là tạo ra cơ sở dữ liệu mysql và viết các API PHP để tương tác với ứng dụng Android và PayPal API REST. Trong phần này chúng ta sẽ làm tiếp phần còn lại ...

Charting with Chartkick
Giới Thiệu Về Chartkick Chartkick là một thư viện dùng để vẽ các biểu đồ cho các ứng dụng Ruby(Rails). Chartkick được xây dựng bởi Andrew Kane. Chartkick được hỗ trợ bởi hầu hết các trình duyệt phổ biến hiện nay như chrome, firefox... Các thư viện mà Chartkick dùng để vẽ biểu đồ bao gồm có ...

Những tính năng mới trong Laravel 5.3
Hội nghị Laracon US 2016 một trong những hội nghị lớn được mong chờ nhất trong năm 2016 đối với cộng đồng Laravel nói riêng và PHP nói chung đã được diễn ra (từ 27 đến 29-07-2016). Với mục tiêu chính là giới thiệu và released phiên bản Laravel 5.3. Ở bài viết này chúng ta sẽ cùng nhau điểm ...

Laravel - Token-Based Authentication
Introduction Authentication hay xác thực là quá trình thiết lập hoặc chứng thực một đối tượng nào đó là đáng tin cậy đối với ứng dụng hiện tại (thường sẽ là người dùng). Chúng ta thường nhầm lẫn khái niệm Authentication (xác thực) và Authorization (ủy quyền) - trao quyền cho người dùng ...

Sử dụng gem Sorcery để gửi mail (P.1)
1. Giới thiệu Khi đăng kí một tài khoản trên 1 website, bạn cần password của mình phải bảo mật, gem sorcery biến nó thành mã base54 và người quản trị thì muốn email đăng kí chính xác là của bạn chứ không phải là một email ảo nào đó, sorcery giúp gửi vào email của bạn 1 đường link để bạn active ...

[Swift] Thực hành Clean Architecture ① (Tầng Domain)
Lời mở đầu Dựa theo cuốn sách "Clean Architecture" đang khá hot thời gian gần đây, mình xin được tóm tắt với các bạn từng phần của nó. Ở phần 1 là tầng Domain Cách phần sẽ làm Tầng UI View ViewController Presenter Tầng Domain UseCase Repository Entity Tầng Data Repository ...

Image Upload from Base64 code in rails
Now-a-days, use of image in web application has become an attractive part. The most famous example is FaceBook. It has become a trend to upload photos, change profile picture, cover photo etc. and collect loads of likes and comments. To do the same in rails, you can use the most popular gem ...

Dynamic nested form using Cocoon
Hôm nay tôi xin giới thiệu đến các bạn một công cụ của Rails giúp bạn xử lý form nested đơn giản hơn. Công cụ tôi đang muốn nhắc đến là Cocoon. Vậy Cocoon có thể làm được gì giúp chúng ta? Hãy cùng bắt đầu dùng thử Cocoon nhé! Điều kiện tiên quyết Gem này phụ thuộc vào jQuery, do đó sẽ tốt ...







