Sử dụng gem Ransack và thư viện Datepicker để tìm kiếm theo ngày tháng trong khoảng xác định
1 Giới thiệu Ransack là một gem hỗ trợ việc tìm kiếm dữ liệu với rất nhiều hàm search đi kèm. Datepicker là một thư viện js hỗ trợ tạo ra các datefield , daterange Ở bài viết này , mình sẽ kết hợp ransack và datepicker để tạo ra 1 form tìm kiếm dữ liệu theo ngày tháng trong một khoảng xác ...
1 Giới thiệu
- Ransack là một gem hỗ trợ việc tìm kiếm dữ liệu với rất nhiều hàm search đi kèm.
- Datepicker là một thư viện js hỗ trợ tạo ra các datefield , daterange
- Ở bài viết này , mình sẽ kết hợp ransack và datepicker để tạo ra 1 form tìm kiếm dữ liệu theo ngày tháng trong một khoảng xác định.
2 Các bước thực hiện
2.1 Khởi tạo project mới,thêm gem ransack và thư viện datepicker
- Khởi tạo project
rails new demo-ransack-datepicker
-
Thêm gem ransack
gem 'ransack', github: 'activerecord-hackery/ransack'
-
Copy file này đưa vào thư mục vendor/assets/javascripts và file này đưa vào thư mục vendor/assets/stylesheets.
-
Lần lượt require và import 2 file mới tạo ra
app/assets/javascripts/application.js
//= require bootstrap-datepicker //= require turbolinks //= require_tree .
app/assets/stylesheets/custom.css.scss
@import "bootstrap-datepicker";
2.2 Tạo dự liệu mẫu
- Tạo model Product
rails g model Product name:string manufacture_date:datetime
Chạy rails db:migrate
- Tạo dữ liệu mẫu Thêm vào file seeds.rb như sau
20.times do |n|
name = "Product-#{n+1}"
manufacture_date = "#{n+1}-8-2016"
Product.create! name: name, manufacture_date: manufacture_date
end
Chúng ta sẽ được một số lượng dữ liệu Products thế này

Như vậy là chúng ta đã xong phần chuẩn bị
2.3 Viết controller và view
- Vào hàm index của products_controller viết
def index @search = Product.search(params[:q]) @products = @search.result end
- Ở views/products/index.html.erb ta viết như sau
<%= search_form_for @search do |f| %> <div class="input-daterange"> <div> <%= f.label :manufacture_date_from %> <%= f.text_field :manufacture_date_gteq, placeholder: "Manufacture date from"%> </div> <div> <%= f.label :manufacture_date_to %> <%= f.text_field :manufacture_date_lteq, placeholder: "Manufacture date to" %> </div> </div> <div class="actions"> <%= f.submit "Search" %> </div> <% end %> <table class="table"> <thead> <th>Name</th> <th>Manufacture</th> </thead> <tbody> <% @products.each do |product| %> <tr> <td><%= product.name %></td> <td><%= product.manufacture_date %></td> </tr> <% end %> </tbody> </table>
Lưu ý đặt đúng tên class="input-daterange" để có thể sử dụng được thư viện datepicker.
Ngoài ra , mọi người có thể có thêm nhiều tùy chọn, cũng như nhiều áp dụng khác của thư viện datepicker bằng cách vào đây, lựa chọn các định dạng mong muốn và chuyển vào project của mình.
- Vào app/assets/javascripts/application.js thêm đoạn js như sau
$(document).on('ready', function() { $('.input-daterange').datepicker({ format: "yyyy-mm-dd" }); });
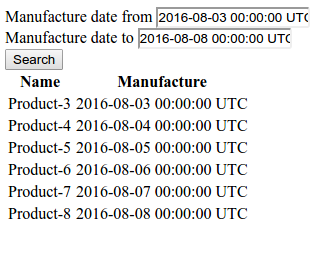
Và giờ chúng ta thử tìm kiếm từ ngày 3-8-2016 đến ngày 8-8-2016 sẽ thu được kết quả là

Vậy là đã hoàn thành việc kết hợp ransack và thư viện datepicker cho tìm kiếm dữ liệu theo khoảng ngày tháng xác định
Bài viết còn nhiều thiếu sót , mong được mọi người góp ý.
Cảm ơn mọi người rất nhiều.
