Tạo chữ uốn cong với CSS và jQuery
Nếu các bạn yêu thích jQuery và muốn thành thạo với nó thì không còn cách nào hay hơn là tự tay làm vài ứng dụng nhỏ và từ đó nâng cao khả năng lập trình của mình. Trong bài viết này mình sẽ chia sẻ cho các bạn một đoạn jQuery giúp tạo chữ uốn cong, và tất nhiên là cũng cần có sự giúp đỡ của CSS. ...
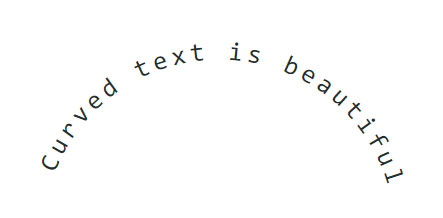
Nếu các bạn yêu thích jQuery và muốn thành thạo với nó thì không còn cách nào hay hơn là tự tay làm vài ứng dụng nhỏ và từ đó nâng cao khả năng lập trình của mình. Trong bài viết này mình sẽ chia sẻ cho các bạn một đoạn jQuery giúp tạo chữ uốn cong, và tất nhiên là cũng cần có sự giúp đỡ của CSS. Các bạn có thể tạo chữ uốn cong như hình bên dưới.

HTML
Trước hết , chúng ta sẽ cần có đoạn html để chứa nội dung chữ cần uốn cong như sau :
<div class="curved-container"> <h2 class="curved-text">This text will be curved</h2> </div>
jQuery
Sau đó , các bạn tách từng chữ ra với đoạn script bên dưới :
$(document).ready(function() {
var str = $('.curved-text').html();
var curved = ';
for (var i = 0, len = str.length; i < len; i++) {
curved += '<span class="char'; curved += i; curved += '">';
curved += str[i];
curved += '</span>';
}
$('.curved-text').html(curved);
});
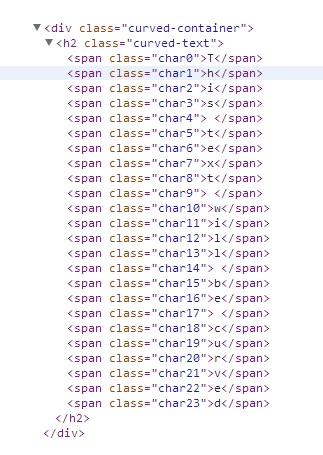
Đoạn code trên sẽ tách kí tự như thế này :
CSS
Và đoạn css này sẽ uốn cong từng kí tự.
.curved-container {
position: relative;
awidth: 200px;
margin: auto;
height: 200px;
transform: rotate(-72deg);
-moz-transform: rotate(-72deg);
-webkit-transform: rotate(-72deg);
}
.curved-container h2 {
border: none;
}
.curved-container span {
font: 26px Monaco, MonoSpace;
height: 200px;
position: absolute;
awidth: 20px;
left: 0;
top: 0;
transform-origin: bottom center;
-moz-transform-origin: bottom center;
-webkit-transform-origin: bottom center;
}
.char0 { transform: rotate(6deg); -moz-transform: rotate(6deg); -webkit-transform: rotate(6deg); }
.char1 { transform: rotate(12deg); -moz-transform: rotate(12deg); -webkit-transform: rotate(12deg); }
.char2 { transform: rotate(18deg); -moz-transform: rotate(18deg); -webkit-transform: rotate(18deg); }
.char3 { transform: rotate(24deg); -moz-transform: rotate(24deg); -webkit-transform: rotate(24deg); }
.char4 { transform: rotate(30deg); -moz-transform: rotate(30deg); -webkit-transform: rotate(30deg); }
.char5 { transform: rotate(36deg); -moz-transform: rotate(36deg); -webkit-transform: rotate(36deg); }
.char6 { transform: rotate(42deg); -moz-transform: rotate(42deg); -webkit-transform: rotate(42deg); }
.char7 { transform: rotate(48deg); -moz-transform: rotate(48deg); -webkit-transform: rotate(48deg); }
.char8 { transform: rotate(54deg); -moz-transform: rotate(54deg); -webkit-transform: rotate(54deg); }
.char9 { transform: rotate(60deg); -moz-transform: rotate(60deg); -webkit-transform: rotate(60deg); }
.char10 { transform: rotate(66deg); -moz-transform: rotate(66deg); -webkit-transform: rotate(66deg); }
.char11 { transform: rotate(72deg); -moz-transform: rotate(72deg); -webkit-transform: rotate(72deg); }
.char12 { transform: rotate(78deg); -moz-transform: rotate(78deg); -webkit-transform: rotate(78deg); }
.char13 { transform: rotate(84deg); -moz-transform: rotate(84deg); -webkit-transform: rotate(84deg); }
.char14 { transform: rotate(90deg); -moz-transform: rotate(90deg); -webkit-transform: rotate(90deg); }
.char15 { transform: rotate(96deg); -moz-transform: rotate(96deg); -webkit-transform: rotate(96deg); }
.char16 { transform: rotate(102deg); -moz-transform: rotate(102deg); -webkit-transform: rotate(102deg); }
.char17 { transform: rotate(108deg); -moz-transform: rotate(108deg); -webkit-transform: rotate(108deg); }
.char18 { transform: rotate(114deg); -moz-transform: rotate(114deg); -webkit-transform: rotate(114deg); }
.char19 { transform: rotate(120deg); -moz-transform: rotate(120deg); -webkit-transform: rotate(120deg); }
.char20 { transform: rotate(126deg); -moz-transform: rotate(126deg); -webkit-transform: rotate(126deg); }
.char21 { transform: rotate(132deg); -moz-transform: rotate(132deg); -webkit-transform: rotate(132deg); }
.char22 { transform: rotate(138deg); -moz-transform: rotate(138deg); -webkit-transform: rotate(138deg); }
.char23 { transform: rotate(144deg); -moz-transform: rotate(144deg); -webkit-transform: rotate(144deg); }
Qua bài viết này, các bạn sẽ hiểu rõ cách tách từng kí tự trong một chuỗi bằng jQuery. Hy vọng nó sẽ giúp ích cho các bạn trong hành trình chuyên nghiệp hóa thiết kế web của mình.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
