Web Layout 101: Dòng Kẻ Ngang Theo Nhịp Trống
Theo quy luật thông thường, tôi cho rằng đa số designer và frontend coder thường chú tâm đến cột trong web layout hơn là hàng. Quả thật không đáng ngạc nhiên lắm, vì đa số thiết bị hiện nay đều được thiết kế để cuộn dọc , chiều rộng page của chúng ta là một tài nguyên hữu hạn, ...

Theo quy luật thông thường, tôi cho rằng đa số designer và frontend coder thường chú tâm đến cột trong web layout hơn là hàng.
Quả thật không đáng ngạc nhiên lắm, vì đa số thiết bị hiện nay đều được thiết kế để cuộn dọc, chiều rộng page của chúng ta là một tài nguyên hữu hạn, khác với chiều dài – nên tự nhiên ta sẽ có khuynh hướng bắt đầu bằng việc chia không gian theo chiều ngang.

Vertical Baseline Rhythm
Vertical baseline rhythm – nhịp điệu kẻ ngang – là một loạt hàng kẻ ngang để bạn canh chữ lên đó, không khác gì những hàng kẻ xanh xanh trong vở bút cầu cả.
Richard Rutter describes it like this:
Headings, subheads, block quotations, footnotes, illustrations, captions và các thành phần “xâm lược” khác nhảy vào text sẽ gây hao hụt hoặc biến tướng đến nhịp điệu cơ bản của các hàng được thụt dòng theo cách thông thường. Những biến tướng này có thể thổi thêm sức sống vào page, nhưng phần text chính cũng cần phải quay lại chính xác sau mỗi lần biến tướng, đúng nhịp và đúng tần suất.
The Elements of Typographic Style Applied to the Web
Thông thường, ngay cả khi chúng ta không thể thấy được những ô vuông phân chia, ta vẫn phần nào mường tượng được chúng thông quá cảm giác cân bằng và hài hòa trong bố cục.
Nhưng như vậy có phải mỗi element trong page phải cuối đầu trước lưới ô hùng mạnh?
Không – không hẳn.
 Cùng tham gia cuộc chiến nào
Cùng tham gia cuộc chiến nào
Wallpaper đã làm như thế nào?
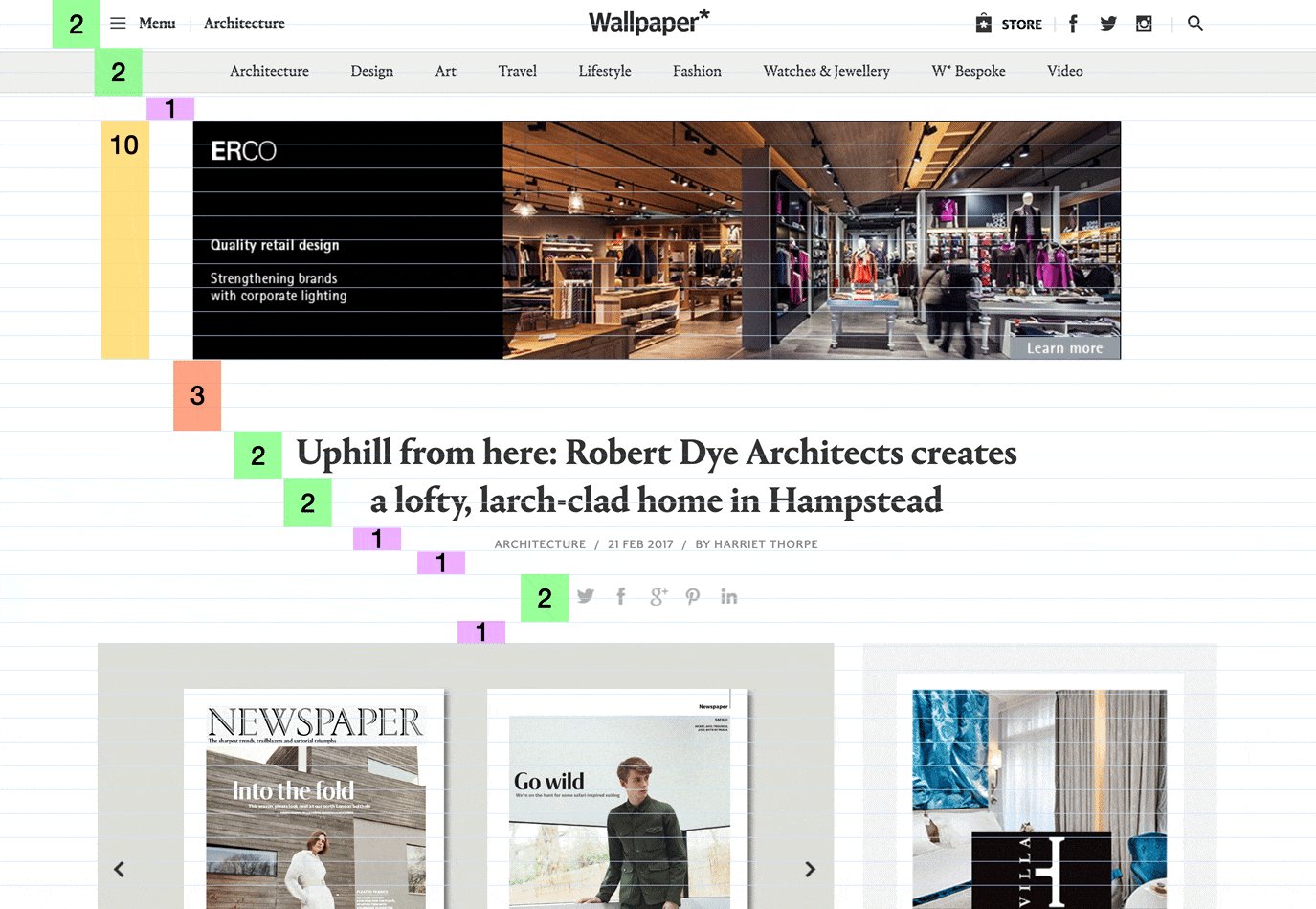
Wallpaper là trang tạp chí nỏi lên nhờ cách in ấn của mình. Bố cục in của họ lúc nào cũng gọn gàng, thông thoáng, và đẳng cấp, nhấn mạnh vào phông chữ thu hút với rất ít chi thiết thêm thắt dư thừa.

Với cái nhìn đầy tiên, các ô lưới không dễ dàng nhận thấy được (ít nhất là theo cách tôi nhìn).
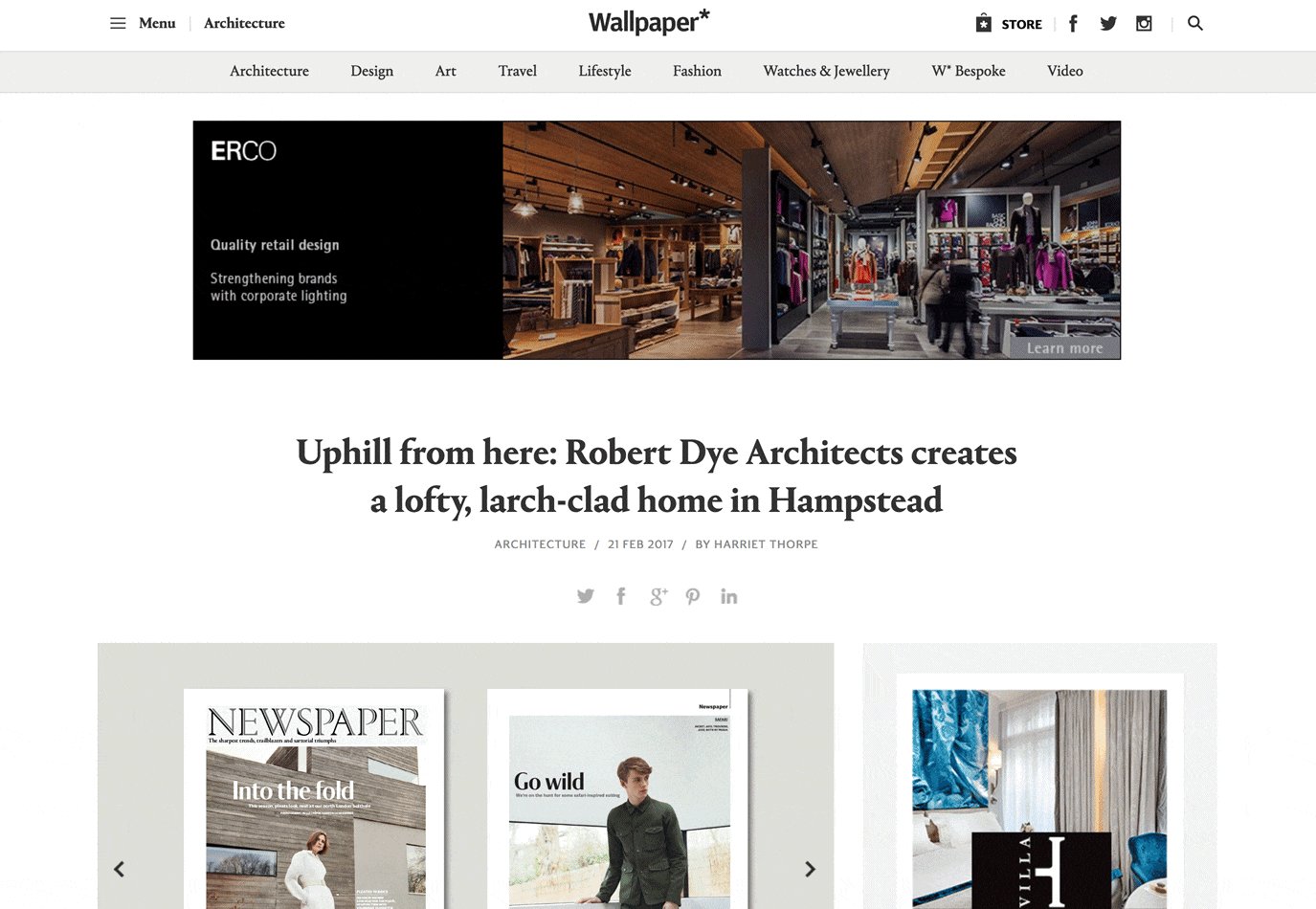
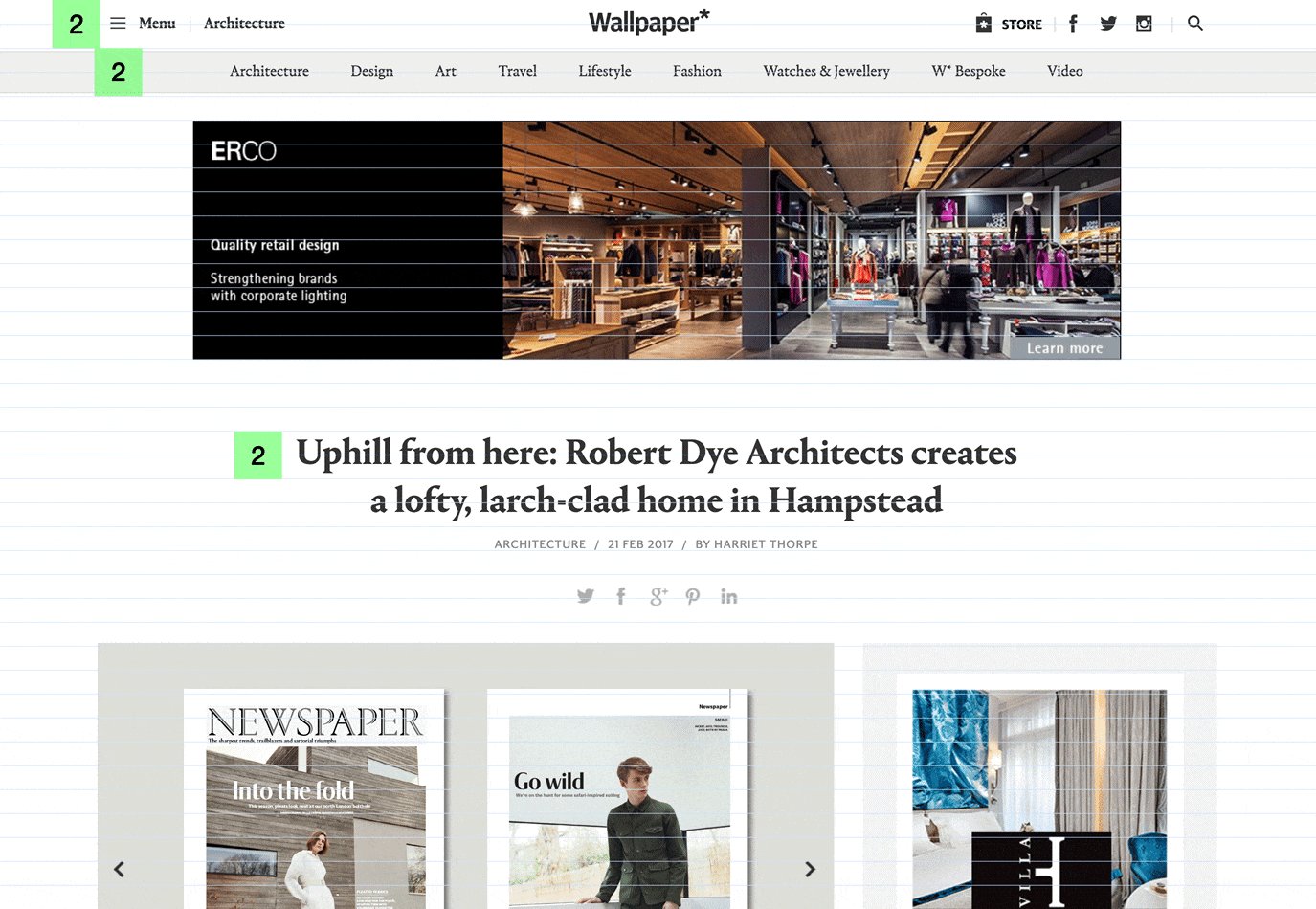
Khi ta thử “áp” một khung ô 25px lên đó, mọi thứ sẽ trở nên dễ dàng hơn. Các thành phần không phải lúc nào cũng khóa chặt ở mỗi dòng (dù vẫn có ngoại lệ), một số khác lại “lơ lửng” trong dòng của mình.
Áp Lưới kẻ ngang lên mọi page
Theo kinh nghiệm của bản thân, việc áp dụng ô lưới trực tiếp lên webpage sẽ mang lại lợi ích bất ngờ. Đặc biệt là ở giai đoạn phát triển ban đầu, và giúp team thống nhất một đơn vị duy nhất khi muốn mô tả kích thước cụ thể.
Để áp dụng hiệu ứng này, bạn có thể làm như sau:
- Cài đặt Stylebot và truy cập đến page bạn muốn áp dụng. Stylish là một lựa chọn thay thế.
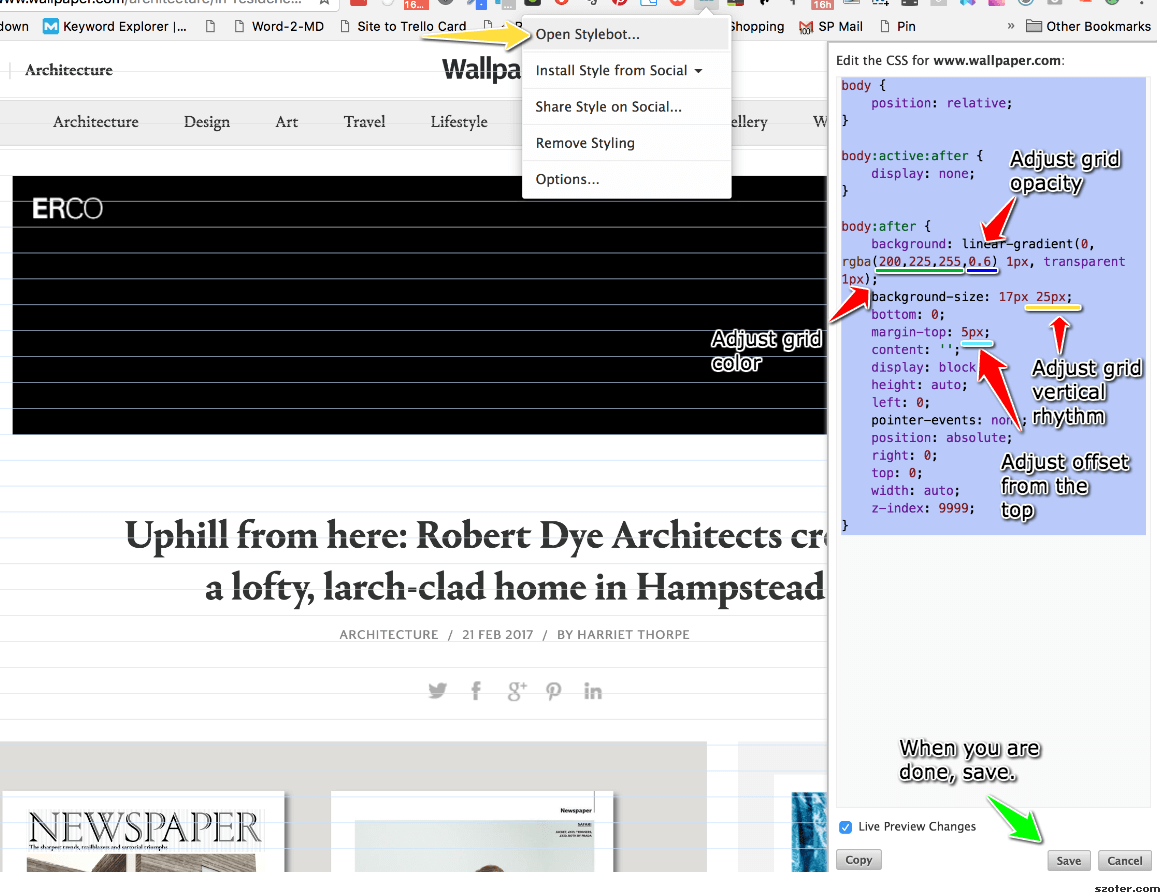
- Click vào nút Stylish và ‘Open Stylish’. Chép CSS bên dưới và dán vào panel Stylebot còn trống.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
body { position: relative; } body:active:after { display: none; } body:after { background: linear-gradient(to bottom, rgba(200,225,255,0.6) 1px, transparent 1px); background-size: 17px 25px; bottom: 0; margin-top: 0px; content: '; display: block; height: auto; left: 0; pointer-events: none; position: absolute; right: 0; top: 0; awidth: auto; z-index: 9999; } |
Ngay lập tức, bạn sẽ thấy những dòng kẻ ngang nhạt màu chồng lên page (như ảnh).

3. Nếu muốn điều chỉnh kích thước khoảng cách giữa các dòng, bạn hãy thay đổi số thứ hai trong background-size
|
1 2 3 4 5 |
... background-size: 17px 25px; ... |
Đổi màu và độ trong suốt của lưới bằng các tinh chỉnh màu RGBA trong background.
|
1 2 3 4 5 |
... background: linear-gradient(to bottom, rgba(200,225,255,0.6) 1px, transparent 1px); ... |
4. Khi bạn đã vừa ý, nhấn Save, và lưới này sẽ hiện ra với bất cứ page nào trong domain bạn đã chọn. Click ‘Cancel’ và rồi ‘X’ để đóng StyleBot editor.
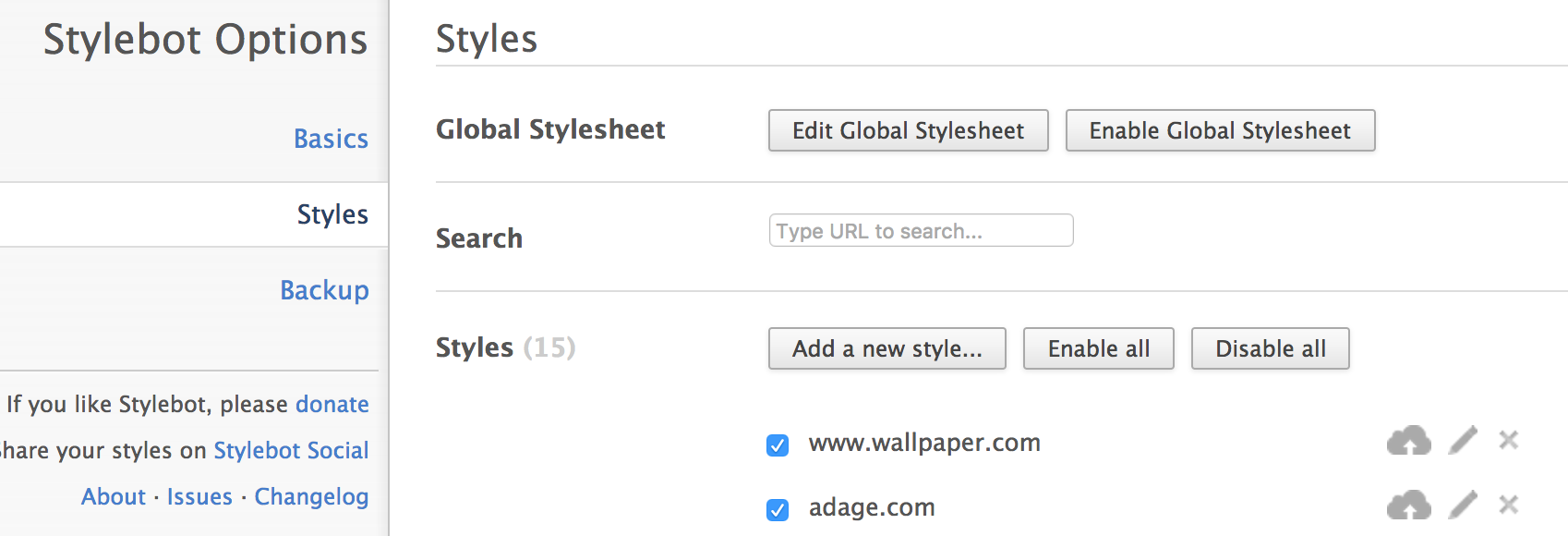
5. Bạn có thể vô hiệu hóa lưới (hoặc bất kỳ CSS nào khác đã áp lên page) bằng cách click vào nút StyleBot, lựa ‘Options’ và rồi ‘Styles’. Bạn có thể bật tắt lưới này bất cứ khi nào bạn muốn.

Đây là một ví dụ rất rõ nét: https://share.viewedit.com/wrPnnTvyMguMuDKD4TnXCo
Vertical Baseline Rhythm không phải là chân lý tuyệt đối
Tốt hơn hết, bạn nên xem lưới ngang như tay trống strong bass trong ban nhạc. Một nhịp điệu vững chắc giúp đánh dấu khoảng cách cho cả ban nhạc. Nhưng nếu bạn chỉ đưa nhịp này đập vào mặt khán giả, phần trình dễn sẽ trở nên đơn điệu và chán ngắt.

Hãy đặt ra một nhịp điệu mà ai cũng yêu thích đừng lo ngại một chút biết tấu để tiếp thêm năng lượng và hương vị cho cả tổ hợp.
Lưới kẻ ngang sẽ trở thành người cố vấn bố cục đáng tin cậy của bạn.
Techtalk via Sitepoint
