Xây dựng chức năng đăng nhập mới được download file - Học lập trình PHP căn bản
Chủ đề này có lẽ cũng rất nhiều bạn chưa biết và muốn tìm hiểu nó để áp dụng vào project của mình, nên sẵn đêm khuya ngồi buồn nhớ vợ nhớ con nên mình làm một tuts cho đời tươi đẹp hơn. Cũng như thường lệ, trước tiên mình xin giới thiệu một vài kỹ thuật mình có sử dụng liên quan trong tut này. ...
Chủ đề này có lẽ cũng rất nhiều bạn chưa biết và muốn tìm hiểu nó để áp dụng vào project của mình, nên sẵn đêm khuya ngồi buồn nhớ vợ nhớ con nên mình làm một tuts cho đời tươi đẹp hơn.
Cũng như thường lệ, trước tiên mình xin giới thiệu một vài kỹ thuật mình có sử dụng liên quan trong tut này.
- Trong bài mình có sử dụng một số hàm xử xử lý file dùng để kiểm tra sự tồn tại của file
- Áp dụng Session trong php để xử login mới được download file
- Áp dụng header để xử lý đọc file và trả file download về cho người dùng
Trong bài mình không có áp dụng kết nối database, nhưng ở từng dòng lệnh comment mình có hướng dẫn các bạn kết nối CSDL và đăng nhập. Tại vì mình không muốn rườm ra với SQL, như vậy sẽ rút gọn được tut của chúng ta.
1. Xây dựng thư viện xử lý người dùng để check download
Bạn tạo file user.php với nội dung như sau:
// Mở Session
session_start();
class User
{
var $token_login = 'islogintomycode';
// Thiết lập login
function set_logged($username)
{
$_SESSION[$this->token_login] = array(
'username' => $username
);
}
function set_not_logged(){
if (isset($_SESSION[$this->token_login])) {
unset($_SESSION[$this->token_login]);
}
}
// Lấy thông tin người dùng đã login
function get_user_info($key){
if (!empty($_SESSION[$this->token_login]) && isset($_SESSION[$this->token_login][$key])){
return $_SESSION[$this->token_login][$key];
}
return false;
}
// Kiểm tra đã loggin chưa
function is_logged(){
return !empty($_SESSION[$this->token_login]);
}
}
// Khởi tạo đối tượng user
$user = new User();Lưu ý: Trong file này tôi đã khởi tạo một đối tượng $user sẵn mục đích để các file khác require vào là dùng nó luôn.
2. Tạo file hiển thị danh sách file để download
Bạn tạo file index.php với nội dung như sau:
<?php require "user.php"; ?>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
</head>
<body style="border:solid 1px; padding: 10px; margin:10px;">
<?php if ($user->is_logged()){ ?>
<a href="logout.php">Đăng Xuất</a>
<?php } else { ?>
<a href="login.php">Đăng Nhập</a>
<?php } ?>
<div style="border-top: solid 1px; margin-top: 20px; padding-top:20px;">
<a href="download.php?file=ajax.gif">Download Hình 1</a> <br/>
<a href="download.php?file=ajax_1.gif">Download Hình 2</a> <br/>
<a href="download.php?file=ajax_2.gif">Download Hình 3</a> <br/>
</div>
<script language="javascript">
// Biến javascript dùng để kiểm tra đã login hay chưa
var is_logged = <?php echo ($user->is_logged()) ? 'true' : 'false'; ?>;
// Khi click vào các thẻ download
$('div a').click(function()
{
// Nếu như chưa login thì thông báo và chuyển hướng sang trang login
// trong này tôi có để một tham số trên url là redirect, tham số này
// sẽ được xử lý ở trang login, nghĩa là sau khi login sẽ redirect về
// cái trang nằm trong redirect
if (!is_logged){
if (confirm('Bạn chưa đăng nhập, vui lòng đăng nhập rồi download')){
window.location = 'login.php?redirect=index.php';
}
// Và return false không cho download
return false;
}
// Nếu login rồi thì return true cho phép download
return true;
});
</script>
</body>
</html>Trong file này ở trên cùng tôi có require "user.php" mục đích lấy đối tượng user để kiểm tra login hay chưa.
Đoạn code dưới đây tôi check nếu login rồi thì hiển thị nút đăng xuất, còn chưa login thì hiển thị nút đăng nhập.
<?php if ($user->is_logged()){ ?>
<a href="logout.php">Đăng Xuất</a>
<?php } else { ?>
<a href="login.php">Đăng Nhập</a>
<?php } ?>Và đoạn code xử lý đăng nhập rồi mới được download bằng javascript dưới đây thì tôi đã comment rất rõ ràng rồi. Chỉ có một chú ý là tôi đã khởi tạo một biến is_logged và giá trị của nó tôi dùng PHP code để gán.
// Biến javascript dùng để kiểm tra đã login hay chưa
var is_logged = <?php echo ($user->is_logged()) ? 'true' : 'false'; ?>;
// Khi click vào các thẻ download
$('div a').click(function()
{
// Nếu như chưa login thì thông báo và chuyển hướng sang trang login
// trong này tôi có để một tham số trên url là redirect, tham số này
// sẽ được xử lý ở trang login, nghĩa là sau khi login sẽ redirect về
// cái trang nằm trong redirect
if (!is_logged){
if (confirm('Bạn chưa đăng nhập, vui lòng đăng nhập rồi download')){
window.location = 'login.php?redirect=index.php';
}
// Và return false không cho download
return false;
}
// Nếu login rồi thì return true cho phép download
return true;
});
Bây giờ ta sẽ xử lý đăng nhập và đăng xuất nhé
3. Tạo file đăng xuất
Nếu người dùng click vào nút logout thì ta sẽ xóa session login, như vậy người dùng sẽ không download được nữa. Bạn tạo file logout với nội dung như sau:
<?php require "user.php"; ?>
<?php
$user->set_not_logged();
header('Location:index.php');
?>
4. Tạo file đăng nhập
Bạn tạo file login.php với nội dung sau:
<?php require "user.php"; ?>
<?php
// Biến lưu message
$message = '';
// Kiểm tra login
if (!empty($_POST['login']))
{
// Lấy thông tin từ form
$username = isset($_POST['username']) ? $_POST['username'] : false;
$password = isset($_POST['password']) ? $_POST['password'] : false;
// Kiểm tra thông tin đăng nhập
// ở đây tôi lấy thông tin ảo
if ($username != 'admin' || $password != '123'){
$message = 'Sai tên đăng nhập hoặc mật khẩu';
}
else // Đăng nhập thành công
{
$user->set_logged($username);
// Lấy path redirect
$redirect = isset($_GET['redirect']) ? $_GET['redirect'] : 'index.php';
header('Location:'.$redirect);
exit();
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div style="width: 200px; margin:0px auto; border:solid 1px gray; padding: 20px">
<form method="post" action="">
Username: <input type="text" name="username" value=""/> <br/>
Password: <input type="text" name="password" value=""/> <br/>
<input type="submit" name="login" value="Login"/>
<?php echo $message; ?>
</form>
</div>
</body>
</html>Cũng như thường lệ tôi có require file user.php để xử lý login. Trong này tôi check user = admin và password = 123 thì sẽ trả về kết quả là đúng. Nếu bạn muốn kết nối CSDL đăng nhập thì sẽ xử lý ở đoạn code php ở file này nhé.
<?php require "user.php"; ?>
<?php
// Biến lưu message
$message = '';
// Kiểm tra login
if (!empty($_POST['login']))
{
// Lấy thông tin từ form
$username = isset($_POST['username']) ? $_POST['username'] : false;
$password = isset($_POST['password']) ? $_POST['password'] : false;
// Kiểm tra thông tin đăng nhập
// ở đây tôi lấy thông tin ảo nên nếu bạn muốn kiểm tra từ CSDL thì bạn sẽ
// kết nối và xử lý nhé
if ($username != 'admin' || $password != '123'){
$message = 'Sai tên đăng nhập hoặc mật khẩu';
}
else // Đăng nhập thành công
{
$user->set_logged($username);
// Lấy path và redirect
$redirect = isset($_GET['redirect']) ? $_GET['redirect'] : 'index.php';
header('Location:'.$redirect);
exit();
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div style="width: 200px; margin:0px auto; border:solid 1px gray; padding: 20px">
<form method="post" action="">
Username: <input type="text" name="username" value=""/> <br/>
Password: <input type="text" name="password" value=""/> <br/>
<input type="submit" name="login" value="Login"/>
<?php echo $message; ?>
</form>
</div>
</body>
</html>
5. Tạo file xử lý download
Bạn để ý ở file index.php với mỗi thẻ a tôi trỏ href về file download.php và có gán một tham số path=somthing (<a href="download.php?file=ajax.gif">Download Hình 1</a>). Như vậy mục đích tôi muốn khi click vào sẽ redirect sang file download.php và bên trang download.php tôi sẽ sử dụng tham số path đó để xác định muốn download file nào.
Vậy bạn tạo file download.php và copy nội dung này vào:
<?php require "user.php";
// Đường dẫn đến file download
define('PATHDOWNLOAD', 'resource/');
// Kiểm tra đã login hay chưa
// nếu chưa thì redirect sang trang đăng nhập
if (!$user->is_logged()){
header('Location:login.php');
exit();
}
// Lấy tên file cần download
$file = isset($_GET['file']) ? $_GET['file'] : false;
// kiểm tra file tồn tại hay không, nếu không thì báo khong tìm thấy file
if (!$file || !file_exists(PATHDOWNLOAD.$file) || is_dir($file) ){
echo 'File Not Found';
die;
}
// Sau khi mọi thứ ok thì cho phép download
// Hàm header này dùng để khai báo tham số file
// và đọc, trả về cho client, bạn copy và chạy thôi nhé
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename="'.basename(PATHDOWNLOAD.$file).'"');
header('Content-Length: ' . filesize(PATHDOWNLOAD.$file));
readfile(PATHDOWNLOAD.$file);
?>Lưu ý: Trong file này tôi có định nghĩa một hằng số PATHDOWNLOAD dùng để khai báo đến thư mục download.
6. Bao mật các file download không cho người dùng truy cập vào
Mục đích của ta là không cho người dùng truy cập trực tiếp vào file để download về, như vậy ta phải sư dụng file .htaccess để bảo vệ thư mục đó.
Bạn tạo thư mục resource cùng cấp với các file trên và tạo file .htaccess nằm trong thư mục resource với nội dung là "denny from all".
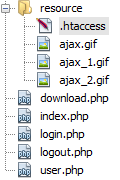
Như vậy cấu trúc folder của chúng ta như sau:

7. Lời kết
Mình rất muốn chia sẽ nhiều thứ hơn nhưng thật sự chia sẽ bằng lời văn thì hơi khó trình bày, mong các bạn thông cảm nhé
