Xử lý form với phương thức POS - Học lập trình PHP căn bản
Trong bài này mình sẽ giới thiệu về phương thức POST và một số lưu ý quan trọng khi sử dụng phương thức POST trong lập trình web. Như thường lệ trước khi đọc bài này thì bạn nên đọc bài phương thức GET và POST trong PHP đã nhé. 1. Phương thức POST là gì? Phương thức POST là hình thức ...
Trong bài này mình sẽ giới thiệu về phương thức POST và một số lưu ý quan trọng khi sử dụng phương thức POST trong lập trình web. Như thường lệ trước khi đọc bài này thì bạn nên đọc bài phương thức GET và POST trong PHP đã nhé.
1. Phương thức POST là gì?
Phương thức POST là hình thức client gửi dữ liệu lên server kèm theo dữ liệu và dữ liệu sẽ bị ẩn chứ không hiển thị trên URL như phương thức GET, vì vậy khi xây dựng form lấy thông tin từ user thì ta nên sử dụng phương thức POST vì nó bảo mật hơn.
Ví dụ mình xây dựng form đăng nhập thì mình sẽ sử dụng phương thức POST. Bạn tạo một file tên là post.php và nhập vào đoạn code sau:
XEM DEMO
<!DOCTYPE html>
<html>
<head>
<title>Zaidap.com.net - xử lý form với POST</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Zaidap.com.net - ứng dụng đăng nhập</h1>
<form method="post" action="post.php">
Username: <input type="text" name="username" value=""/> <br/> <br/>
Password: <input type="post" name="password" value=""/> <br/> <br/>
<input type="submit" name="btn" value="Đang Nhập"/>
</form>
</body>
</html>
Bạn hãy thử nhấn đăng nhập và xem trên URL thì sẽ thấy nó không có bổ sung một query string nao vào cả. Như vậy với phương thức POST thì dữ liệu sẽ được giấu đi.
2. Lấy dữ liệu từ phương thức POST
Để lấy dữ liệu từ phương thức POST thì ta sẽ sư dụng biến $_POST, đây là một mảng chứa danh sách tất cả dữ liệu từ client gửi lên bằng phương thức POST.
Quay lại ví dụ trên bạn sửa code lại như sau:
<!DOCTYPE html>
<html>
<head>
<title>Zaidap.com.net - xử lý form với POST</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Zaidap.com.net - ứng dụng đăng nhập</h1>
<form method="post" action="post.php">
Username: <input type="text" name="username" value=""/> <br/> <br/>
Password: <input type="post" name="password" value=""/> <br/> <br/>
<input type="submit" name="btn" value="Đang Nhập"/>
</form>
<?php
var_dump($_POST);
?>
</body>
</html>
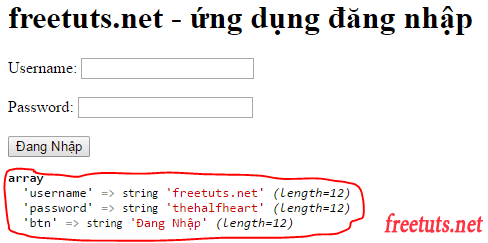
Bạn hãy chạy lại chương trình và nhập vào username là 'Zaidap.com.net' và mật khẩu là 'thehalfheart' thì sẽ thấy kết quả như sau:

3. Một ví dụ với phương thức POST
Bây giờ ta xây dựng form đăng nhập hoàn chỉnh nhé.
Giả sử nếu người dùng nhập tên đăng nhập là Zaidap.com.net và mật khẩu là thehalfheart thì ta sẽ thông báo là đăng nhập thành công, ngược lại sẽ thông báo đăng nhập sai.
Bạn sửa lại file post.php với nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<title>Zaidap.com.net - xử lý form với POST</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Zaidap.com.net - ứng dụng đăng nhập</h1>
<form method="post" action="post.php">
Username: <input type="text" name="username" value=""/> <br/> <br/>
Password: <input type="post" name="password" value=""/> <br/> <br/>
<input type="submit" name="btn" value="Đang Nhập"/>
</form>
<?php
if ($_POST['btn'])
{
// B1: Lấy thông tin
$username = isset($_POST['username']) ? $_POST['username'] : '';
$password = isset($_POST['password']) ? $_POST['password'] : '';
// B2: Kiểm tra dữ liệu
if (!$password || !$username){
echo 'Bạn chưa nhập đủ thông tin';
}
else if ($password != 'thehalfheart' || $username != 'Zaidap.com.net'){
echo 'Thông tin đăng nhập bị sai';
}
else{
echo 'Đăng nhập thành công!';
}
}
?>
</body>
</html>
Bạn hãy chạy lại và xem thử thành quả của mình nhé.
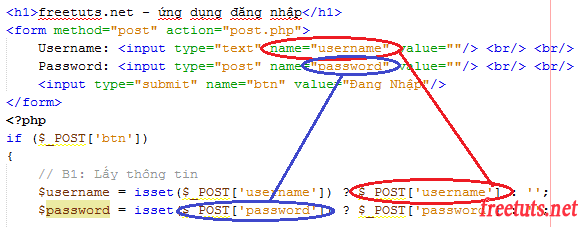
Và đây là tấm hình giải thích cho luồng dữ liệu.

4. Lời kết
Như vậy là mình đã giới thiệu xong phương thức POST trong lập trình web, hy vọng qua bài này bạn sẽ không còn thắc mắc POST là gì nữa :)
Nếu bài viết có chỗ nào sai thì bạn vui lòng sửa bằng cách comment bên dưới giúp mình nhé, cám ơn các bạn đã đọc.
