Xây dựng ứng dụng chat trên website
Chào mọi người, chát là một nhu cầu cho tất cả các người online internet để thỏa mãn sự chém gió của chúng ta, hôm nay mình muốn chia sẻ với các bạn mới học thiết kế web một cách xây dựng ứng dụng chat trên website rất đơn giản và hiệu quả. Cũng nói trước là ứng dụng này sử dụng mã nguồn là ...
Chào mọi người, chát là một nhu cầu cho tất cả các người online internet để thỏa mãn sự chém gió của chúng ta, hôm nay mình muốn chia sẻ với các bạn mới học thiết kế web một cách xây dựng ứng dụng chat trên website rất đơn giản và hiệu quả.
Cũng nói trước là ứng dụng này sử dụng mã nguồn là PHP và kết hợp với công nghệ AJAX tạo nên, hướng phát triển rất đơn giản tạo một nơi giao lưu giữa các bạn đang online trên website nói chung và các user của website đó nói riêng. Hôm nay mình sẽ demo trên localhost các bạn có thể test trước khi sử dụng.
Đầu tiên bạn tải file CHAT này về máy tính của bạn, giải nén ra để vào hosting trên internet hoặc locahost để test, sau đó bạn chạy file sample.php trong thư muc đó lên bằng cách vào trình duyệt gõ đúng địa chỉ, ở đây mình gõ là: http://localhost/chat/sample.php khi đó giao diện chát online sẽ hiện ra.

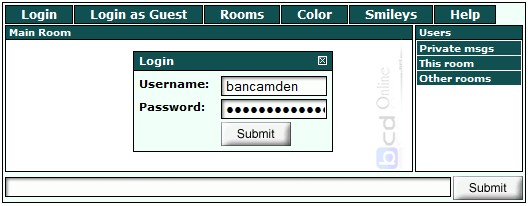
Đăng nhập vào ứng dụng chat website
Sau khi đã đang nhập hệ thông sẽ báo và hiện tên vừa đăng nhập bên phải của sidebar bạn, ngoài ra khi không muốn đang nhập thì bạn có thể chat với tư cách là một khách truy cập dựng ứng dụng chat trên website vẫn hỗ trợ cho bạn.

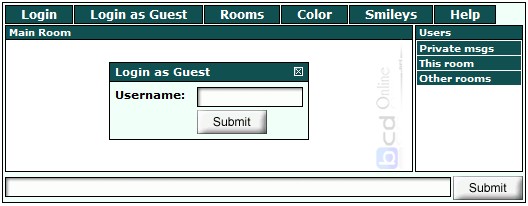
Chat với quyền khách truy cập
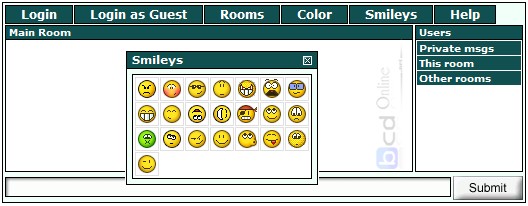
Ứng dụng chat online trên website này cũng sẽ cho phép bạn chèn các Smiley và thay đổi màu chữ … khi bạn chat trực tuyến với các user bằng cách lick lên mục Color, Room.

Có thể chọn các Smiley khi sử dụng chat online
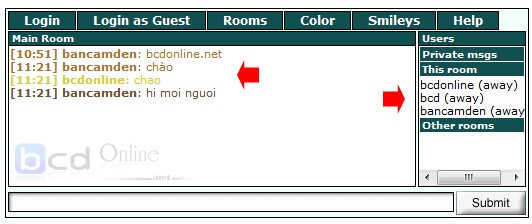
Để test bạn làm như sau: Các bạn đăng nhập ba trình duyệt khác nhau : Firefox , IE, Googlechorme Mỗi trình duyệt đăng ký 1 username và password, thực hiện chat sau khi nhập đoạn text bạn nhấn submit và kiểm tra trên các trình duyệt có hiển thị như thế không.

Test ứng dụng chat trên website
Kết luận: Như vậy là coi như ta đã làm được một ứng dụng chát đơn giản trên website mình, bây giờ bạn chỉ việc nhúng mã nguồn này vào trong site của bạn, chú ý giao diện có thể không phù hợp với yêu cầu của bạn do đó bạn tìm vào file style.css và chỉnh sửa CSS cho hợp lý. Khi muốn phát triển lên bạn có thể sửa mã nguồn lấy tên đăng nhập và pass từ trong CSDL … Chúc mọi người thành công!
Xây dựng ứng dụng chat trên website,