ạo thanh tìm kiếm co dãn với HTML và CSS - Học CSS3 căn bản & nâng cao
Ngày nay, việc tìm kiếm dữ liệu rất phổ biến. Hầu hết các trang web đều hỗ trợ thanh tìm kiếm. Do vậy, thiết kế và tạo hiệu ứng bắt mắt cho thanh tìm kiếm cũng góp phần không nhỏ trong việc xây dựng một trang web hiện đại. Hôm nay, Zaidap.com sẽ hướng dẫn các bạn cách tạo một thanh tìm kiếm đơn ...
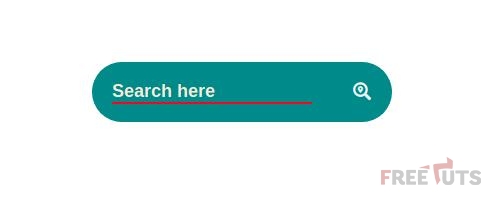
Ngày nay, việc tìm kiếm dữ liệu rất phổ biến. Hầu hết các trang web đều hỗ trợ thanh tìm kiếm. Do vậy, thiết kế và tạo hiệu ứng bắt mắt cho thanh tìm kiếm cũng góp phần không nhỏ trong việc xây dựng một trang web hiện đại. Hôm nay, Zaidap.com sẽ hướng dẫn các bạn cách tạo một thanh tìm kiếm đơn giản mà hiệu quả như hình

1. Phần HTML
Trong bố cục 2 thẻ chính sẽ được sử dụng là thẻ input và thẻ a .
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" media="screen" href="search_box.css">
<script src="main.js"></script>
</head>
<body>
<div>
<div class="box">
<input type="text" placeholder="Search here">
<a><i class="fas fa-search-location"></i></a>
</div>
</div>
</body>
</html>Chú ý trong phần thẻ head , thư viện icon fontawesome sẽ được sử dụng để lấy icon tìm kiếm. Chỉ cần thêm đoạn mã dưới đây
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
vào trong thẻ head là thư viện sẽ được load thành công.
Để sử dụng được các icon trong thư viện thì phải chèn vào thẻ i với lớp tương ứng, các bạn có thể tham khảo thêm tại trang chủ của fontawesome.
Lưu ý, đoạn mã phải được đặt phía trên đoạn mã css chính để tránh tình trạng ghi đè các thuộc tính.
2. Phần CSS
Trước hết hãy xem qua toàn bộ đoạn mã
body > div {
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}
.box {
height: 60px;
background-color: darkcyan;
border-radius: 30px;
display: flex;
justify-content: center;
align-items: center;
}
input {
background: none;
outline: none;
border: none;
padding: 0;
margin: 0;
width: 0px;
transition: 0.8s ease;
color: white;
font-size: 18px;
font-weight: 600;
}
input::placeholder {
color: antiquewhite;
}
a {
color: whitesmoke;
text-align: center;
width: 60px;
font-size: 18px;
}
.box:hover input {
width: 200px;
margin: 0 20px;
border-bottom: 2px solid red;
}
input:focus {
width: 200px;
margin: 0 20px;
border-bottom: 2px solid red;
}Bước 1: tạo định dạng cho thẻ div chính
body > div {
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}Bước 2: tạo định dạng cho lớp box
.box {
height: 60px;
background-color: darkcyan;
border-radius: 30px;
display: flex;
justify-content: center;
align-items: center;
}Phần này một lưu ý quan trọng là giá của thuộc tính border-radius phải bằng một nửa giá trị của thuộc tính height . Điều này giúp ta có một đường viền đẹp.
Bước 3: tạo định dạng cho thẻ input
input {
background: none;
outline: none;
border: none;
padding: 0;
margin: 0;
width: 0px;
transition: 0.8s ease;
color: white;
font-size: 18px;
font-weight: 600;
}Để loại bỏ những thiết lập mặc định thì các thuộc tính border , background , outline , padding , margin , width phải được gán bằng none hoặc 0.
Bước 4: tạo định dạng cho thẻ a
a {
color: whitesmoke;
text-align: center;
width: 60px;
font-size: 18px;
}Ở bước này, chúng ta sẽ lưu ý hai thuộc tính width và font-size .
Giá trị của width nên bằng với giá trị height của lớp box .
Giá trị của font-size nên bằng với giá trị font-size của thẻ input .
Bước 5: tạo hiệu ứng với Pseudo hover
.box:hover input {
width: 200px;
margin: 0 20px;
border-bottom: 2px solid red;
}Khi rê con trỏ vào vùng của lớp box thì ngay lập tức khung input sẽ được hiện ra.
Bước 6: giữ trạng thái khung tìm kiếm
input:focus {
width: 200px;
margin: 0 20px;
border-bottom: 2px solid red;
}Đoạn mã này để giữ khung tìm kiếm không thu gọn lại khi người dùng di chuyển chuột ra phía ngoài lớp box . Mục đích là giúp cho người dùng có trải nghiệm tốt hơn.
Lưu ý: nếu muốn đổi màu cho đoạn văn bản gợi ý trong khung input thì ta thêm vào đoạn mã sau
input::placeholder {
color: antiquewhite;
}3. Lời Kết
Qua bài viết này, bạn đã học được cách tạo thanh tìm kiếm đơn giản với hiệu ứng đẹp. Không những vậy, bài viết này còn giúp ích các bạn trong thiết kế giao diện web trên nền các thiết bị di động vì tiết kiệm được diện tích màn hình.
Cảm ơn các bạn, hẹn gặp lại trong bài viết kế tiếp.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
