Học CSS3 - Border Radius - Bo góc - Học CSS3 căn bản & nâng cao
Trong bài này chúng ta sẽ tìm hiểu về thuộc tính border-radius dùng để bo góc đường viền trong CSS3, đây là thuộc tính khá quan trọng vì nó sẽ giúp bạn xây dựng những button có góc cạnh bị bo tròn, trông sẽ rất đẹp và bắt mắt. 1. Border Radius trong CSS3 Trước đây muốn bo tròn bốn góc thì ...
Trong bài này chúng ta sẽ tìm hiểu về thuộc tính border-radius dùng để bo góc đường viền trong CSS3, đây là thuộc tính khá quan trọng vì nó sẽ giúp bạn xây dựng những button có góc cạnh bị bo tròn, trông sẽ rất đẹp và bắt mắt.
1. Border Radius trong CSS3
Trước đây muốn bo tròn bốn góc thì ta phải sử dụng Photoshop cắt bốn góc và tạo background, tuy nhiên từ khi xuất hiện CSS3 thì điều này không cần thiết nữa vì nó cung cấp cho chúng ta một thuộc tính với tên border-radius dùng để bo tròn góc.

Hình ảnh bo tròn đường viền.
Hiện tại người ta ưa chuộng design dạng flat (phẳng) nhưng vẫn có những khách hàng muốn có chút đường cong cho website trở nên sinh động hơn thì border-radius là một sự lựa chọn hoàn hảo.
Để tạo bo tròn đường viền bằng CSS3 thì ta sử dụng những cú pháp sau:
border-radius: 15px; border-radius: 15px 15px; border-radius: 15px 15px 15px; border-radius: 15px 15px 15px;
Thông thường để chạy đầy đủ trên các trình duyệt thì người ta sẽ bổ sung hai thuộc tính hack css nữa đó là:
-moz-border-radius: 15px; /*Firefox*/ -webkit-border-radius: 15px; /*Chrome và Safary*/
Trong đó mỗi cách dùng sẽ có những tác dụng khác nhau và giá trị của tham số tính theo đơn vị chiều dài (px, pt) hoặc (%).
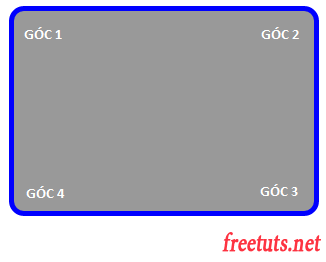
Trước khi vào vấn đề thì mình xin định nghĩa bốn góc như sau:

Và sau đây là các trường hợp sử dụng.
Một tham số
Trường hợp này sẽ có tác dụng cả bốn góc.
Ví dụ: border-radius: 15px

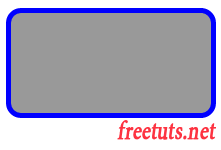
Hai tham số
Trường hợp này:
- Tham số đầu tiên là GÓC 1 VÀ GÓC 3
- Tham số thứ hai là GÓC 2 và GÓC 4.
Ví dụ: border-radius: 30px 10px.

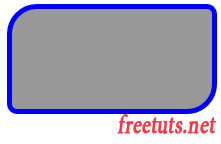
Ba tham số
Trường hợp này:
- Tham số đầu tiên là GÓC 1
- Tham số thứ hai là GÓC 2 và GÓC 4
- Tham số thứ ba là GÓC 3
Ví dụ: border-radius: 10px 20px 50px

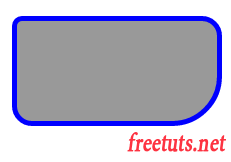
Bốn tham số
Tương ứng với bốn góc
Vi dụ: border-radius: 10px 20px 50px 50%

2. Một số ví dụ border-radius trong CSS3
Bây giờ ta sẽ thực hành một số ví dụ nhé.
Tạo hình tròn
Để tạo hình tròn thì ta chỉ việc thiết lập width và height của thẻ HTML bằng nhau và bo tròn bốn góc với giá trị là 50% .
.rounded-corners{
margin: 50px;
width: 200px;
height: 200px;
border: solid 5px blue;
background: #999;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}Kết quả:

Tạo button được bo bốn cạnh
input{
padding: 5px 20px;
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: none;
background: #8AC007;
color: #fff;
cursor: pointer;
}Kết quả:

3. Lời kết
Như vậy với thuộc tính border-radius này bạn có thể làm được khá nhiều hiệu ứng đẹp mà không cần phải sử dụng hình ảnh. Và đương nhiên vì nó là CSS3 nên vẫn bị hạn chế là ở các trình duyệt cũ sẽ không hoạt động được. Tuy nhiên đó không phải là vấn đề lo ngại bởi vì hiện nay hầu như máy tính nào cũng sử dụng trình duyệt version mới nhất.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
