Học CSS3 - Gradient Background - Học CSS3 căn bản & nâng cao
Trong bài này chúng ta sẽ tìm hiểu về Gradients trong CSS3, đây là những thuộc tính giúp tạo ra những giao diện có background mờ nhạt mà trước giờ chỉ có các phần mềm như photoshop là làm được. Với Photoshop bạn có thể tạo một hình ảnh với nhiều màu sắc và chúng trộn lẫn với nhau nhìn rất bắt mắt ...
Trong bài này chúng ta sẽ tìm hiểu về Gradients trong CSS3, đây là những thuộc tính giúp tạo ra những giao diện có background mờ nhạt mà trước giờ chỉ có các phần mềm như photoshop là làm được.
Với Photoshop bạn có thể tạo một hình ảnh với nhiều màu sắc và chúng trộn lẫn với nhau nhìn rất bắt mắt như hình dưới đây.

Thì bạn hoàn toàn có thể làm điều này trong CSS3, bằng cách sử dụng thuộc tính background kêt hợp với giá trị Gradient.
Trong CSS3 hỗ trợ hai loại Gradient:
- Linear Gradients (Kéo theo các vị trí lên, xuống, trái, phải, đường chéo)
- Radial Gradients (Kéo tại vị trí do lập trình viên chọn và lan tỏa ra tứ phía theo một hình nào đó (ví dụ ellipse))
1. Linear Gradients trong CSS3
Cú pháp:
background : linear-gradient(direction, color1, color2, color3, color4, ...)
Trong đó direction gồm các giá trị:
- Giá trị đơn
to tophoặcto lefthoặcto righthoặcto bottomthì nó sẽ kéo theo cạnh đối diện - Giá trị đôi (
to top left) hoặc (to left right) nếu bạn muốn chỉ rõ kéo từ cạnh nào sang cạnh nào (tức là đường chéo)
Nếu ta không truyền direction thì theo mặc định nó sẽ có giá trị top (tức là top - bottom)
Tương tự chúng ta có code Hack CSS như sau:
background: -webkit-linear-gradient(direction, color1, color2, color3, color4, ...); /* For Safari 5.1 to 6.0 */ background: -o-linear-gradient(direction, color1, color2, color3, color4, ...); /* For Opera 11.1 to 12.0 */ background: -moz-linear-gradient(direction, color1, color2, color3, color4, ...); /* For Firefox 3.6 to 15 */
Có một lưu ý là đối với code Hack CSS thì direction không có chữ to.
div{
float : left;
width: 200px;
height: 100px;
margin: 10px;
}
#div1{
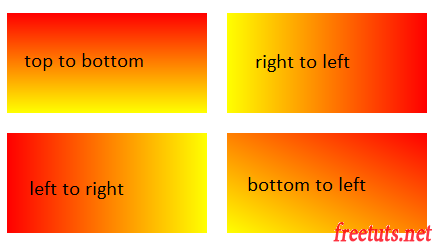
background : linear-gradient(red, yellow);
}
#div2{
background : linear-gradient(to left, red, yellow);
background : -moz-linear-gradient(left, red, yellow);
background : -webkit-linear-gradient(left, red, yellow);
background : -o-linear-gradient(left, red, yellow);
}
#div3{
background : linear-gradient(to right, red, yellow);
background : -moz-linear-gradient(right, red, yellow);
background : -webkit-linear-gradient(right, red, yellow);
background : -o-linear-gradient(right, red, yellow);
}
#div4{
background : linear-gradient(to bottom left, red, yellow);
background : -moz-linear-gradient(bottom left, red, yellow);
background : -webkit-linear-gradient(bottom left, red, yellow);
background : -o-linear-gradient(bottom left, red, yellow);
}Kết quả:

Sử dụng Angles
Bạn có thêm sự lựa chọn đó là sử dụng góc thay vì xác định hướng (to left, to right ...) bằng cách sử dụng cú pháp sau:
background: linear-gradient(angle, color-stop1, color-stop2);
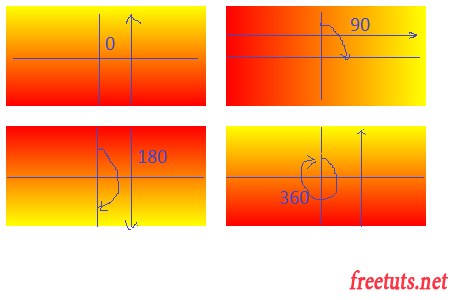
Trong đó Angle là góc xá định giữa đường ngang và đường Gradient đi ngược chiều của kim đồng hồ. Hay nói cách khác 0deg sẽ tạo bottom to top Gradient, 90deg sẽ tạo left to right Gradient.
div{
float : left;
width: 200px;
height: 100px;
margin: 10px;
}
#div1{
background : linear-gradient(0deg, red, yellow);
background : -moz-linear-gradient(0deg, red, yellow);
background : -webkit-linear-gradient(0deg, red, yellow);
background : -o-linear-gradient(0deg, red, yellow);
}
#div2{
background : linear-gradient(90deg, red, yellow);
background : -moz-linear-gradient(90deg, red, yellow);
background : -webkit-linear-gradient(90deg, red, yellow);
background : -o-linear-gradient(90deg, red, yellow);
}
#div3{
background : linear-gradient(180deg, red, yellow);
background : -moz-linear-gradient(180deg, red, yellow);
background : -webkit-linear-gradient(180deg, red, yellow);
background : -o-linear-gradient(180deg, red, yellow);
}
#div4{
background : linear-gradient(360deg, red, yellow);
background : -moz-linear-gradient(360deg, red, yellow);
background : -webkit-linear-gradient(360deg, red, yellow);
background : -o-linear-gradient(360deg, red, yellow);
}Kết quả:

Sử dụng nhiều màu
Nếu bạn muốn trộn nhiều màu với nhau thì chỉ việc bổ sung màu vào thuộc tính Gradient, nhưng bạn phải lưu ý rằng thứ tự màu phải được sắp xếp cho đúng nhé.
div{
float : left;
width: 300px;
height: 200px;
margin: 10px;
background : linear-gradient(to bottom, red, yellow, pink, blue, green);
background : -moz-linear-gradient(bottom, red, yellow, pink, blue, green);
background : -webkit-linear-gradient(bottom, red, yellow, pink, blue, green);
background : -o-linear-gradient(bottom, red, yellow, pink, blue, green);
}Kết quả:

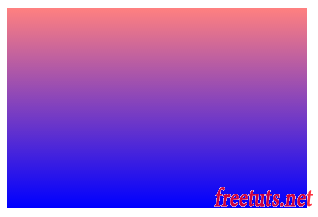
Sử dụng Transparency
Ở bài tìm hiểu Color trong CSS3 chúng ta đã học cách sử dụng HSLA Color hoặc RGBA Color để tạo độ trong suốt, vậy thì chúng ta cũng có thể kết hợp nó trong Gradient để tạo độ trong suốt.
div{
float : left;
width: 300px;
height: 200px;
margin: 10px;
background : linear-gradient(to bottom, rgba(255,0,0,0.5), blue);
background : -moz-linear-gradient(bottom, rgba(255,0,0,0.5), blue);
background : -webkit-linear-gradient(bottom, rgba(255,0,0,0.5), blue);
background : -o-linear-gradient(bottom, rgba(255,0,0,0.5), blue);
}Kết quả:

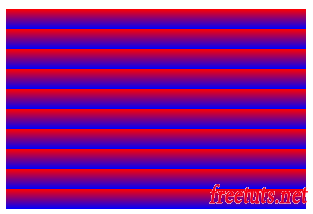
Lặp - repeating-linear-gradient
Bạn thấy dù chiều cao và chiều rộng của đối tượng HTML bao nhiêu đi nữa thì nó vẫn phủ đầy, nhưng giả sử giờ mình muốn nó chỉ chiếm một khoảng nào đó và lặp tiếp tục lặp lại thì ta dùng thuộc tính repeating-linear-gradient.
div{
float : left;
width: 300px;
height: 200px;
margin: 10px;
background : repeating-linear-gradient(to bottom, red 10%, blue 20%);
background : -moz-repeating-linear-gradient(bottom, red 10%, blue 20%);
background : -webkit-repeating-linear-gradient(bottom, red 10%, blue 20%);
background : -o-repeating-linear-gradient(bottom, red 10%, blue 20%);
}Kết quả:

2. Radial Gradients trong CSS3
Radial Gradient dùng để tạo hiệu ứng tại vị trí nào đó (do lập trình viên chọn) và lan tỏa ra tứ phía, và để có được hiệu ứng thì chắc chắn ban phải sử dụng ít nhất hai màu sắc khác nhau.
Cú pháp:
background: radial-gradient(shape size at position, start-color, ..., last-color);
Trong đó Shape mặc định là hình Ellipse, size là farthest-corner và position là center.
Code Hack CSS:
background: -moz-radial-gradient(shape, position, size, start-color, ..., last-color); background: -webkit-radial-gradient(shape, position, size, start-color, ..., last-color); background: -o-radial-gradient(shape, position, size, start-color, ..., last-color);
Lưu ý: Phải sử dụng đúng cấu trúc cú pháp trên
Phân chia khoảng màu đồng đều
Theo mặc định thì các màu sẽ được chia một khoảng không gian bằng nhau.
div{
float : left;
width: 300px;
height: 200px;
margin: 10px;
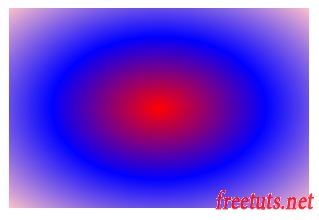
background : radial-gradient(red, blue, pink);
background : -moz-radial-gradient(red, blue, pink);
background : -webkit-radial-gradient(red, blue, pink);
background : -o-radial-gradient(red, blue, pink);
}Kết quả:

Tùy chọn khoảng màu:
Nếu bạn muốn thiết lập mỗi màu sắc chiếm một khoảng bao nhiêu đó thì thêm số phần trăm (%) đằng sau màu đó (khoảng cách tính từ vị trí trung tâm, nghĩa là màu sau phải lớn hơn màu trước).
div{
float : left;
width: 300px;
height: 200px;
margin: 10px;
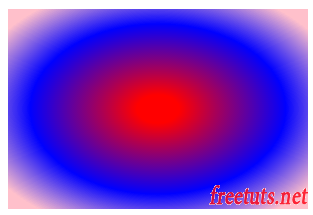
background : radial-gradient(red 10%, blue 60%, pink 90%);
background : -moz-radial-gradient(red 10%, blue 60%, pink 90%);
background : -webkit-radial-gradient(red 10%, blue 60%, pink 90%);
background : -o-radial-gradient(red 10%, blue 60%, pink 90%);
}Kết quả:

Tùy chọn Shape:
Mặc đình là ellipse nhưng bạn có thể thay thế bằng circle.
div{
float : left;
width: 300px;
height: 200px;
margin: 10px;
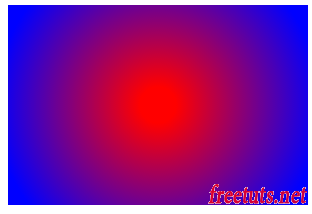
background : radial-gradient(circle, red 10%, blue 90%);
background : -moz-radial-gradient(circle, red 10%, blue 90%);
background : -webkit-radial-gradient(circle, red 10%, blue 90%);
background : -o-radial-gradient(circle, red 10%, blue 90%);
}Kết quả:

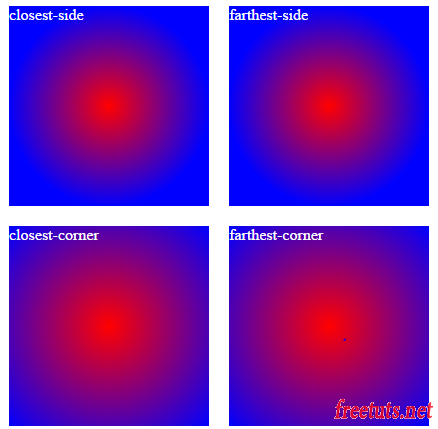
Tùy chọn Size
Chúng ta có bốn giá trị sau:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
Mặc định nếu không chọn size thì nó sẽ lấy farthest-side.
div{
float : left;
width: 200px;
height: 200px;
margin: 10px;
color: #fff;
}
#div1{
background : radial-gradient(circle closest-side, red, blue);
background : -moz-radial-gradient(circle, closest-side, red, blue);
background : -webkit-radial-gradient(circle, closest-side, red, blue);
background : -o-radial-gradient(circle, closest-side, red, blue);
}
#div2{
background : radial-gradient(circle farthest-side, red, blue);
background : -moz-radial-gradient(circle, farthest-side, red, blue);
background : -webkit-radial-gradient(circle, farthest-side, red, blue);
background : -o-radial-gradient(circle, farthest-side, red, blue);
}
#div3{
background : radial-gradient(circle closest-corner, red, blue);
background : -moz-radial-gradient(circle, closest-corner, red, blue);
background : -webkit-radial-gradient(circle, closest-corner, red, blue);
background : -o-radial-gradient(circle, closest-corner, red, blue);
}
#div4{
background : radial-gradient(circle farthest-corner, red, blue);
background : -moz-radial-gradient(circle, farthest-corner, red, blue);
background : -webkit-radial-gradient(circle, farthest-corner, red, blue);
background : -o-radial-gradient(circle, farthest-corner, red, blue);
}Kết quả:

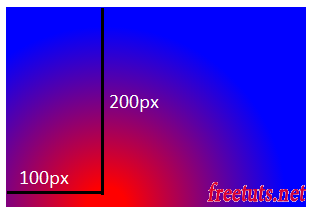
Tùy chọn Position
Nếu bạn muốn vị trí trung tâm không nằm ở giữa nữa thì có thể chọn một vị trí bất kì bằng cách nhập khoảng cách so với lề trái và lề trên, đơn vị của nó có thể là % hoặc px.
div{
float : left;
width: 300px;
height: 200px;
margin: 10px;
background : -moz-radial-gradient(circle, 100px 200px, farthest-side, red 10%, blue 90%);
background : -webkit-radial-gradient(circle, 100px 200px, farthest-side, red 10%, blue 90%);
background : -o-radial-gradient(circle, 100px 200px, farthest-side, red 10%, blue 90%);
background : radial-gradient(circle farthest-side at 100px 200px, red 10%, blue 90%);
}Kết quả:

Lặp - repeating-radial-gradient
Tương tự như Linear Gradient bạn có thể repeat Radial Gradient bằng cách sử dụng thuộc tính repeating-radial-gradient.
div{
float : left;
width: 200px;
height: 200px;
margin: 10px;
color: #fff;
background : repeating-radial-gradient(circle closest-side, red 10%, blue 20%);
background : -moz-repeating-radial-gradient(circle, closest-side, red 10%, blue 20%);
background : -webkit-repeating-radial-gradient(circle, closest-side, red 10%, blue 20%);
background : -o-repeating-radial-gradient(circle, closest-side, red 10%, blue 20%);
}Kết quả:

3. Lời kết
Gradient trong CSS3 quả nhiên lợi hại phải không các bạn, ban đầu mình cũng không thể tưởng tượng được CSS lại có thể làm được những tấm hình như vậy nhưng khi nghiên cứu mới thực sự tin.
Bài này rất đơn giản nên bạn phải vận dụng thêm các thuộc tính khác nữa mới có thể tạo những hiệu ứng độc và đẹp mắt
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
