Bài 10: Tạo button trong bootstrap 3 - witter Bootstrap 3
Như vậy kết thúc 9 bài trước thì các bạn cũng phần nào cảm nhận được sức mạnh và sự tiện ích mà bootstrap 3 mang lại cho chúng ta trong việc xây dựng giao diện website. Ở bài này tôi sẽ hướng dẫn các bạn cách tạo ra các nút nhấn hay còn được gọi là button với các màu sắc khác nhau. Nhưng trước tiên ...
Như vậy kết thúc 9 bài trước thì các bạn cũng phần nào cảm nhận được sức mạnh và sự tiện ích mà bootstrap 3 mang lại cho chúng ta trong việc xây dựng giao diện website. Ở bài này tôi sẽ hướng dẫn các bạn cách tạo ra các nút nhấn hay còn được gọi là button với các màu sắc khác nhau. Nhưng trước tiên chúng ta sẽ tìm hiểu sơ lược các class button được định nghĩa trong bootstrap 3.
1. Định nghĩa các class button trong bootstrap 3
Để có thể làm việc tốt với các class này thì các bạn cần phải nắm rõ các thuộc tính sau đây:
Ví dụ: Xem Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Button</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
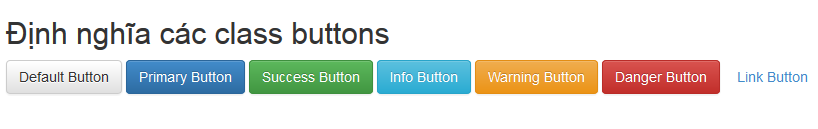
<h2>Định nghĩa các class buttons</h2>
<button type="button" class="btn btn-default">Default Button</button>
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-success">Success Button</button>
<button type="button" class="btn btn-info">Info Button</button>
<button type="button" class="btn btn-warning">Warning Button</button>
<button type="button" class="btn btn-danger">Danger Button</button>
<button type="button" class="btn btn-link">Link Button</button>
</div>
</div>
</div>
</body>
</html>
Hình ảnh class button
Lưu ý: Các bạn xem code và để ý dùm mình là phần class button cũng giống như các class khác là nó cần được khai báo một class mặc định là class cha .btn ,sau đó các bạn muốn khai báo class con nào thì lồng vào sau class btn là ok thôi. Câu hỏi được đưa ra là chúng ta có thể resize button được không ? Câu trả lời sẽ ở phần thứ hai này nhé.
2. Class resize button bootstrap 3
Ở phần này thì sẽ có tí liên quan đến bài Grid System , nếu các bạn chưa xem hoặc chưa thông bài này thì mời xem lại nhé ![]()
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Button</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
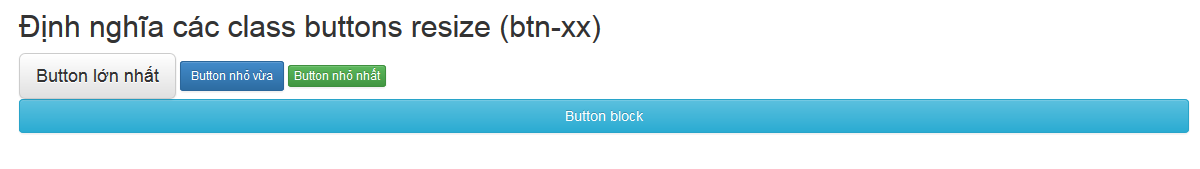
<h2>Định nghĩa các class buttons resize (btn-xx)</h2>
<button type="button" class="btn btn-default btn-lg">Button lớn nhất</button>
<button type="button" class="btn btn-primary btn-sm">Button nhỏ vừa</button>
<button type="button" class="btn btn-success btn-xs">Button nhỏ nhất</button>
<button type="button" class="btn btn-info btn-block">Button block</button>
</div>
</div>
</div>
</body>
</html>

Hình ảnh resize button
Lưu ý: Cũng giống như cách khai báo class ở phần trên bằng cách lồng trực tiếp vào class cha .btn . Các bạn có thể resize theo độ phân giải màn hình mà các bạn đang làm việc một cách đơn giản và tối ưu nhất. Tiếp theo chúng ta sẽ đi đến phần cuối cùng trong bài này.
3. Class active & disabled bootstrap 3
Cái tên active & disabled là quá quen thuộc với các bạn rồi hen, nên tôi sẽ không giải thích lại nửa. Hai class này giúp chúng ta làm nổi bật button sau khi đã click, và không cho click vào button đó nửa.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Button</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
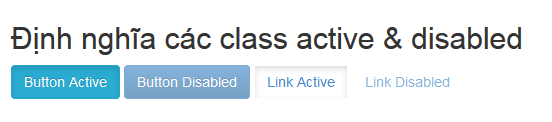
<h2>Định nghĩa các class active & disabled</h2>
<button type="button" class="btn btn-info active">Button Active</button>
<button type="button" class="btn btn-primary disabled">Button Disabled</button>
<button type="button" class="btn btn-link active">Link Active</button>
<button type="button" class="btn btn-link disabled">Link Disabled</button>
</div>
</div>
</div>
</body>
</html>

Hình ảnh active & disabled button
4. Kết Bài:
Bài viết tôi xin dừng lại tại đây vì tôi nghĩ đã là quá đủ khi làm việc với button trong bootstrap 3 rồi, nếu các bạn chưa hài lòng thì lên trang chủ nghiên cứu thêm nhé.Nhân đây tôi cũng xin lỗi các bạn vì sự chậm trễ trong việc ra bài của tôi, vì dạo này tôi đang theo học một khóa học lập trình ZEND nên quỹ thời gian của tôi rất là hạn hẹp, một phần là sức khỏe của tôi nắng mưa lắm, lúc khỏe lúc mệt, nên tần suất ra bài bị ảnh hưởng. Trong thời gian tới tôi sẽ cố gắng cân bằng thời gian để ra bài đều đặn hơn. Cảm ơn các bạn đã quan tâm series này và gửi email động viên tôi.
