Bài 4: Tạo table trong bootstrap 3 - witter Bootstrap 3
Dùng bootstrap 3 để để tạo ra table thì rất là đơn giản, chỉ cần vài dòng code là các bạn có ngay một table nhìn rất bắt mắt cũng như rất dễ tinh chỉnh so với table html thông thường. Để không làm mất thời gian quý báu của các bạn thì chúng ta sẽ tìm hiểu xem bootstrap 3 hỗ trợ phần stylesheet table ...
Dùng bootstrap 3 để để tạo ra table thì rất là đơn giản, chỉ cần vài dòng code là các bạn có ngay một table nhìn rất bắt mắt cũng như rất dễ tinh chỉnh so với table html thông thường. Để không làm mất thời gian quý báu của các bạn thì chúng ta sẽ tìm hiểu xem bootstrap 3 hỗ trợ phần stylesheet table ra sao nhé.
1. Tạo table đơn giản với boostrap 3
Để tạo một table đơn giản nhưng đẹp mắt trong bootstrap 3 thì ta chỉ cần tuân theo cấu trúc HTML Table bình thường, đồng thời thêm một class="table" vào. Một lưu ý nữa lớp .table trong bootstrap nó sẽ tự nhận diện hai group thead dùng hiển thị title và tbody dùng hiển thị nội dung nên bạn phải tuân thủ theo cấu trúc này nhé.
Ví dụ: Hiển thị một table đơn giản với bootstrap 3 (Xem Demo)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Basic</h2>
<table class="table">
<thead>
<tr>
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Văn Cường</td>
<td>Nam</td>
<td>thehalftheart@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>2</td>
<td>Hoài Minh</td>
<td>Nam</td>
<td>hoaiminhit1990@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Quốc Minh</td>
<td>Nam</td>
<td>quocminh@mail.com</td>
<td>192 Hầm tử</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html> 
Hình ảnh table basic
2. Class table-striped trong bootstrap
Ví dụ: (Xem Demo):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Striped</h2>
<table class="table table-striped">
<thead>
<tr>
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Văn Cường</td>
<td>Nam</td>
<td>thehalftheart@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>2</td>
<td>Hoài Minh</td>
<td>Nam</td>
<td>hoaiminhit1990@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Quốc Minh</td>
<td>Nam</td>
<td>quocminh@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Huy Phong</td>
<td>Nam</td>
<td>phongalibaba@mail.com</td>
<td>192 Hầm tử</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
Hình ảnh table striped
Để có thể tạo ra table giống trong hình thì ngay phần class table các bạn chỉ cần thêm vào class table-striped thì mọi thứ xem như được giải quyết. Đơn giản quá đúng không nào, và tôi dám cá rằng có bạn đang thốt lên rằng sử dụng bootstrap 3 tạo ra table sao mà đơn giản quá.
3. Class table-bordered trong bootstrap
Ví dụ: (Xem demo)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Border</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Văn Cường</td>
<td>Nam</td>
<td>thehalftheart@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>2</td>
<td>Hoài Minh</td>
<td>Nam</td>
<td>hoaiminhit1990@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Quốc Minh</td>
<td>Nam</td>
<td>quocminh@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Huy Phong</td>
<td>Nam</td>
<td>phongalibaba@mail.com</td>
<td>192 Hầm tử</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html> 
Hình ảnh table bordered
Ở phần này cũng giống như phần striped. Các bạn chỉ viêc thêm vào class table-bordered thì sẽ có được một cái table được bao bọc trong đường viền. Câu hỏi đưa ra ở đây là tôi vừa muốn table có đường viền và các dòng được tô trắng & đen thì làm như thế nào ? Xin thưa rằng các bạn thêm trực tiếp class table-striped vào kế bên thì kêt quả sẽ đúng như sự mong muốn của các bạn.
4. Class table-hover trong bootstrap 3
Ví dụ: (Xem demo)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Hover</h2>
<table class="table table-hover">
<thead>
<tr>
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Văn Cường</td>
<td>Nam</td>
<td>thehalftheart@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>2</td>
<td>Hoài Minh</td>
<td>Nam</td>
<td>hoaiminhit1990@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Quốc Minh</td>
<td>Nam</td>
<td>quocminh@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Huy Phong</td>
<td>Nam</td>
<td>phongalibaba@mail.com</td>
<td>192 Hầm tử</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html> 
Hình ảnh table hover
Đây là class dùng để định nghĩa khi các bạn rê chuột vào cột thì sẽ hover lên background ngay dòng đó. Sử dụng bằng cách thêm vào class table-hover.
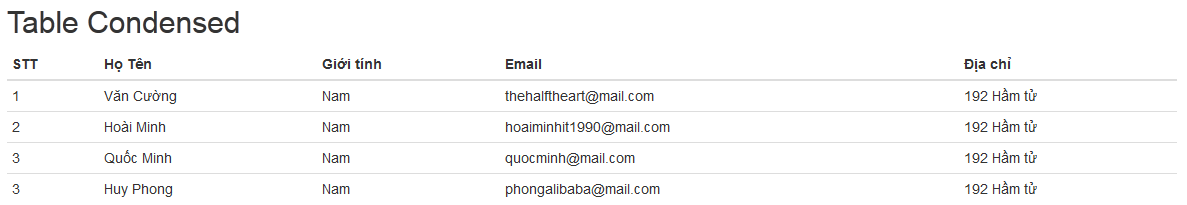
5. Class table-condensed trong bootstrap
Ví dụ: (Xem demo)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Reponsive</h2>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>Văn Cường</td>
<td>Nam</td>
<td>thehalftheart@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr class="success">
<td>2</td>
<td>Hoài Minh</td>
<td>Nam</td>
<td>hoaiminhit1990@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr class="danger">
<td>3</td>
<td>Quốc Minh</td>
<td>Nam</td>
<td>quocminh@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Huy Phong</td>
<td>Nam</td>
<td>phongalibaba@mail.com</td>
<td>192 Hầm tử</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html> Giao diện:

Hình ảnh table condensed
Phần này giúp cho các bạn thu nhỏ table lại nhìn cho nó gọn và bắt mắt hơn.Sử dụng bằng cách thêm vào class table-condensed.
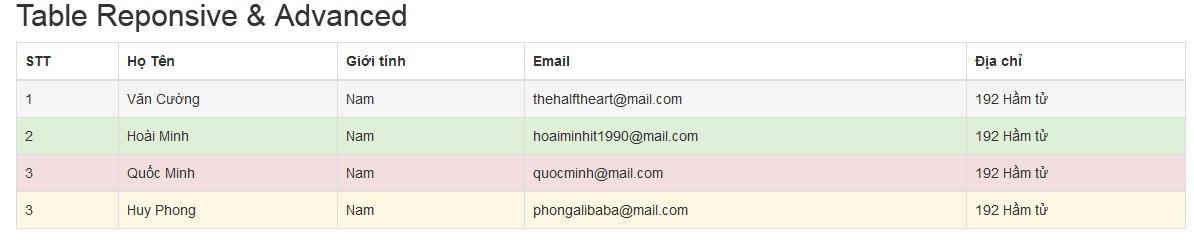
6. Stylesheet & Responsive màu sắc cho table
Ví dụ: (Xem demo)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Reponsive</h2>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>Văn Cường</td>
<td>Nam</td>
<td>thehalftheart@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr class="success">
<td>2</td>
<td>Hoài Minh</td>
<td>Nam</td>
<td>hoaiminhit1990@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr class="danger">
<td>3</td>
<td>Quốc Minh</td>
<td>Nam</td>
<td>quocminh@mail.com</td>
<td>192 Hầm tử</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Huy Phong</td>
<td>Nam</td>
<td>phongalibaba@mail.com</td>
<td>192 Hầm tử</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html> 
Hình ảnh stylesheet table
Phần này giúp các bạn dễ dàng tạo ra một table với màu sắc riêng từng dòng và tự động co giãn khi thu nhỏ trình duyêt. Sử dụng bằng cách bọc tất cả thành phần table vào class table-responsive, còn phần màu sắc của các dòng thì ngay chỗ thẻ tr các bạn thêm vào các class như là warning,danger, active..vvv
Lời kết:
Kết thúc bài này xem như tôi vừa hướng dẫn các bạn cách stylesheet table trong bootstrap 3. Hy vọng các bạn sẽ lựa chọn cho mình kiểu table ưng ý nhất, hẹn gặp các bạn ở các bài tiếp theo :).
