Bài 11: PHP trang tin tức - Các chức năng của hình ảnh admin (tiếp theo) - Web tin tức PHP căn bản
Hello, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP. Ở trong bài trước, chúng ta đã khởi tạo một số thứ cần thiết và xây dựng được chức năng upload hình ảnh. Hôm nay, mình sẽ hướng dẫn các bạn làm nốt các chức năng còn lại của hình ảnh là danh sách hình ảnh ...
Hello, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP. Ở trong bài trước, chúng ta đã khởi tạo một số thứ cần thiết và xây dựng được chức năng upload hình ảnh. Hôm nay, mình sẽ hướng dẫn các bạn làm nốt các chức năng còn lại của hình ảnh là danh sách hình ảnh và xoá hình ảnh. Chúng ta bắt đầu ngay thôi!
1. Hiển thị danh sách hình ảnh
Các bạn mở file admin/templates/photos.php lên và thêm đoạn code sau dưới dòng // Content danh sách hình ảnh:
$sql_get_img = "SELECT * FROM images ORDER BY id_img DESC";
if ($db->num_rows($sql_get_img))
{
echo '
<div class="row list" id="list_img">
<div class="col-md-12">
<div class="checkbox"><label><input type="checkbox"> Chọn/Bỏ chọn tất cả</label></div>
</div>
';
foreach($db->fetch_assoc($sql_get_img, 0) as $key => $data_img)
{
// Trạng thái ảnh
if (file_exists('../'.$data_img['url'])) {
$status_img = '<label class="label label-success">Tồn tại</label>';
}
else
{
$status_img = '<label class="label label-danger">Hỏng</label>';
}
// Dung lượng ảnh
if ($data_img['size'] < 1024) {
$size_img = $data_img['size'] . 'B';
} else if ($data_img['size'] < 1048576) {
$size_img = round($data_img['size'] / 1024) . 'KB';
} else if ($data_img['size'] > 1048576) {
$size_img = round($data_img['size'] / 1024 / 1024) . 'MB';
}
echo
'
<div class="col-md-3">
<div class="thumbnail">
<a href="' . str_replace('admin/', '', $_DOMAIN) . $data_img['url'] . '">
<img src="' . str_replace('admin/', '', $_DOMAIN) . $data_img['url'] . '" style="height: 150px;">
</a>
<div class="caption">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" name="id_img[]" value="' . $data_img['id_img'] . '">
</span>
<input type="text" class="form-control" value="' . str_replace('admin/', '', $_DOMAIN) . $data_img['url'] . '" disabled>
<span class="input-group-btn">
<button class="btn btn-danger del-img" data-id="' . $data_img['id_img'] . '">
<span class="glyphicon glyphicon-trash"></span>
</button>
</span>
</div>
<p>Trạng thái: ' . $status_img . '</p>
<p>Dung lượng: ' . $size_img . '</p>
<p>Định dạng: ' . strtoupper($data_img['type']) . '</p>
</div>
</div>
</div>
';
}
echo '</div>';
}
else
{
echo '<br><br><div class="alert alert-info">Chưa có hình ảnh nào.</div>';
}
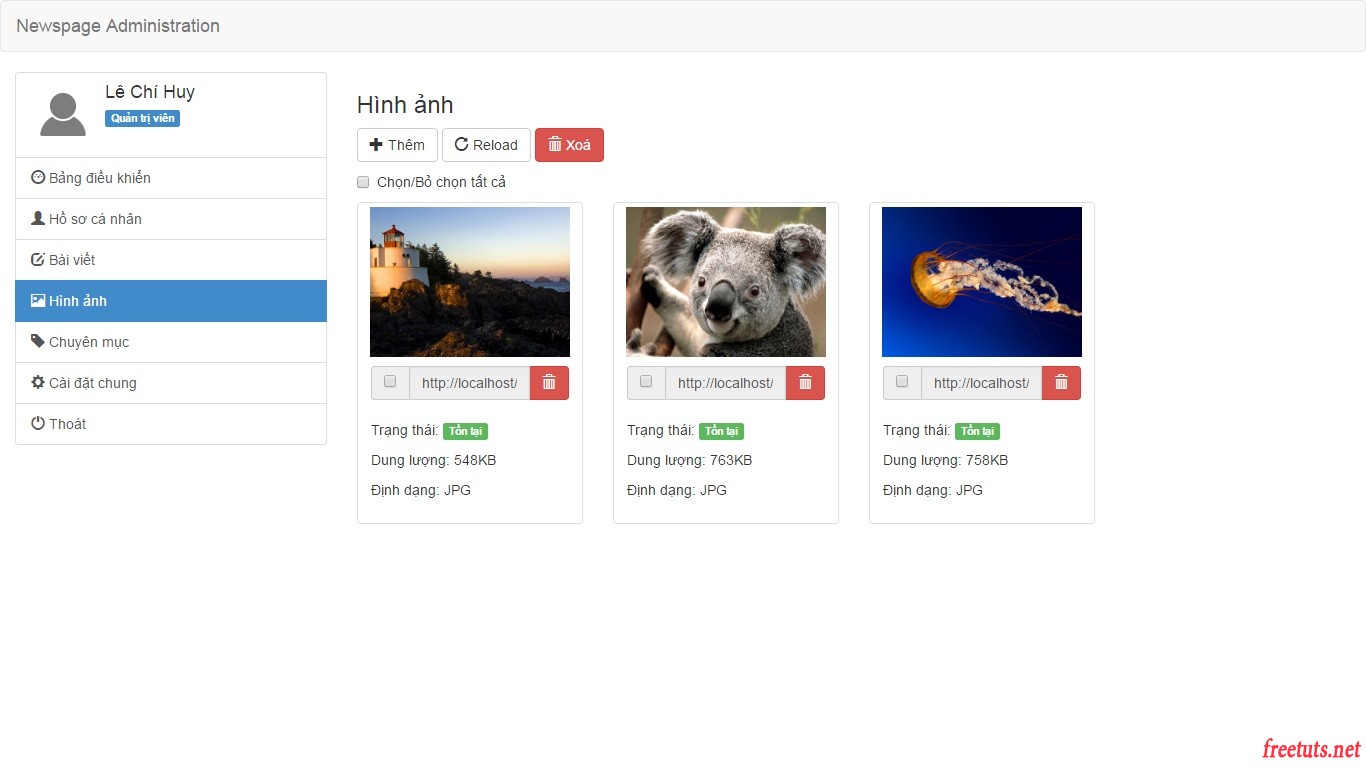
Ở đây mình sẽ hiển thị danh sách hình ảnh theo kiểu gallary. Bao gồm:
- Ảnh nhỏ xem trước
- URL ảnh
- Trạng thái ảnh
- Nếu tồn tại thì url ảnh đang hoạt động
- Nếu hỏng thì ảnh đã bị xoá khỏi server
- Dung lượng ảnh
- Định dạng ảnh
Ở đây mình cũng không phân trang danh sách và xây dựng chức năng tìm kiếm nhé!
2. Xoá hình ảnh
Chức năng xoá hình ảnh sẽ chia ra làm 2 loại: xoá nhiều ảnh cùng một lúc và xoá một ảnh chỉ định.
Xoá nhiều hình ảnh
Viết Ajax gửi dữ liệu
Các bạn mở file admin/js/form.js lên và copy đoạn code này vào:
// Xoá nhiều hình ảnh cùng lúc
$('#del_img_list').on('click', function() {
$confirm = confirm('Bạn có chắc chắn muốn xoá các hình ảnh đã chọn không?');
if ($confirm == true)
{
$id_img = [];
$('#list_img input[type="checkbox"]:checkbox:checked').each(function(i) {
$id_img[i] = $(this).val();
});
if ($id_img.length === 0)
{
alert('Vui lòng chọn ít nhất một hình ảnh.');
}
else
{
$.ajax({
url : $_DOMAIN + 'photos.php',
type : 'POST',
data : {
id_img : $id_img,
action : 'delete_img_list'
},
success : function(data) {
location.reload();
}, error : function() {
alert('Đã có lỗi xảy ra, hãy thử lại.');
}
});
}
}
else
{
return false;
}
});Viết PHP xử lý dữ liệu
Mở file admin/photos.php lên và các bạn chèn nội dung này bên dưới dòng // Nếu tồn tại POST:
if (isset($_POST['action']))
{
$action = trim(addslashes(htmlspecialchars($_POST['action'])));
// Xoá nhiều ảnh củng lúc
if ($action == 'delete_img_list')
{
foreach ($_POST['id_img'] as $key => $id_img)
{
$sql_check_id_img_exist = "SELECT * FROM images WHERE id_img = '$id_img'";
if ($db->num_rows($sql_check_id_img_exist))
{
$data_img = $db->fetch_assoc($sql_check_id_img_exist, 1);
if (file_exists('../'.$data_img['url']))
{
unlink('../'.$data_img['url']);
}
$sql_delete_img = "DELETE FROM images WHERE id_img = '$id_img'";
$db->query($sql_delete_img);
}
}
$db->close();
}
// Xoá ảnh chỉ định
}
else
{
new Redirect($_DOMAIN);
}Xoá ảnh chỉ định
Viết Ajax gửi dữ liệu
Mở file admin/js/form.js lên và dán đoạn code bên dưới:
// Xoá ảnh chỉ định
$('.del-img').on('click', function() {
$confirm = confirm('Bạn có chắc chắn muốn xoá ảnh này không?');
if ($confirm == true)
{
$id_img = $(this).attr('data-id');
$.ajax({
url : $_DOMAIN + 'photos.php',
type : 'POST',
data : {
id_img : $id_img,
action : 'delete_img'
},
success : function() {
location.reload();
}
});
}
else
{
return false;
}
});Viết PHP xử lý dữ liệu
Các bạn tạo file admin/photos.php lên và chèn doạn code này bên dưới dòng // Xoá ảnh chỉ định:
else if ($action == 'delete_img')
{
$id_img = trim(htmlspecialchars(addslashes($_POST['id_img'])));
$sql_check_id_img_exist = "SELECT * FROM images WHERE id_img = '$id_img'";
if ($db->num_rows($sql_check_id_img_exist))
{
$data_img = $db->fetch_assoc($sql_check_id_img_exist, 1);
if (file_exists('../'.$data_img['url']))
{
unlink('../'.$data_img['url']);
}
$sql_delete_img = "DELETE FROM images WHERE id_img = '$id_img'";
$db->query($sql_delete_img);
$db->close();
}
}3. Lời kết
Qua bài này chúng ta đã hoàn tất việc xây dựng các chức năng của hình ảnh trong ứng dụng này rồi. Trong bài tiếp theo, chúng ta sẽ bắt đầu viết các chức năng của bài viết nhé! Nếu có thắc mắc các bạn cứ comment bên dưới hoặc đăng bài trên group kèm theo link bài viết để được hỗ trợ nhanh nhất nhé! Cảm ơn các bạn đã theo dõi, chúc các bạn thành công!
