Bài 7: PHP trang tin tức - Xây dựng sidebar, content và phân trang admin - Web tin tức PHP căn bản
Xin chào tất cả các bạn, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP. Ở bài trước, chúng ta đã viết chức năng đăng nhập, đăng xuất admin, hôm nay mình sẽ hướng dẫn các bạn xây dựng sidebar, content và phân trang admin. Bây giờ chúng ta bắt tay vào làm ...
Xin chào tất cả các bạn, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP. Ở bài trước, chúng ta đã viết chức năng đăng nhập, đăng xuất admin, hôm nay mình sẽ hướng dẫn các bạn xây dựng sidebar, content và phân trang admin. Bây giờ chúng ta bắt tay vào làm thôi.
1. Rewrite url
Các bạn tạo file .htaccess cùng cấp với admin/index.php rồi copy đoạn code bên dưới :
# Bảo vệ file .htaccess <Files .htaccess> Order Allow,Deny Deny from all </Files> # Rewrite url RewriteEngine on # 1 tham số RewriteRule ^([a-zA-Z0-9_-]+)$ index.php?tab=$1 RewriteRule ^([a-zA-Z0-9_-]+)/$ index.php?tab=$1 # 2 tham số RewriteRule ^([a-zA-Z0-9_-]+)/([a-zA-Z0-9_-]+)$ index.php?tab=$1&ac=$2 RewriteRule ^([a-zA-Z0-9_-]+)/([a-zA-Z0-9_-]+)/$ index.php?tab=$1&ac=$2 # 3 tham số RewriteRule ^([a-zA-Z0-9_-]+)/([a-zA-Z0-9_-]+)/([a-zA-Z0-9_-]+)$ index.php?tab=$1&ac=$2&id=$3 RewriteRule ^([a-zA-Z0-9_-]+)/([a-zA-Z0-9_-]+)/([a-zA-Z0-9_-]+)/$ index.php?tab=$1&ac=$2&id=$3
2. Khởi tạo và require
Các bạn tạo hai file admin/templates/sidebar.php (Sidebar) và admin/templates/content.php (Content). Để require hai cái này với index, các bạn mở file admin/index.php lên và chèn đoạn code này vào bên trong chỗ tồn tại $user (đăng nhập) :
// Hiển thị sidebar require_once 'templates/sidebar.php'; // Hiển thị sidebar require_once 'templates/content.php';
Sau đó các bạn chạy lại thử xem nó bị lỗi không nhé ! Nếu OK rồi chúng ta qua bước tiếp theo.
2. Xây dựng sidebar
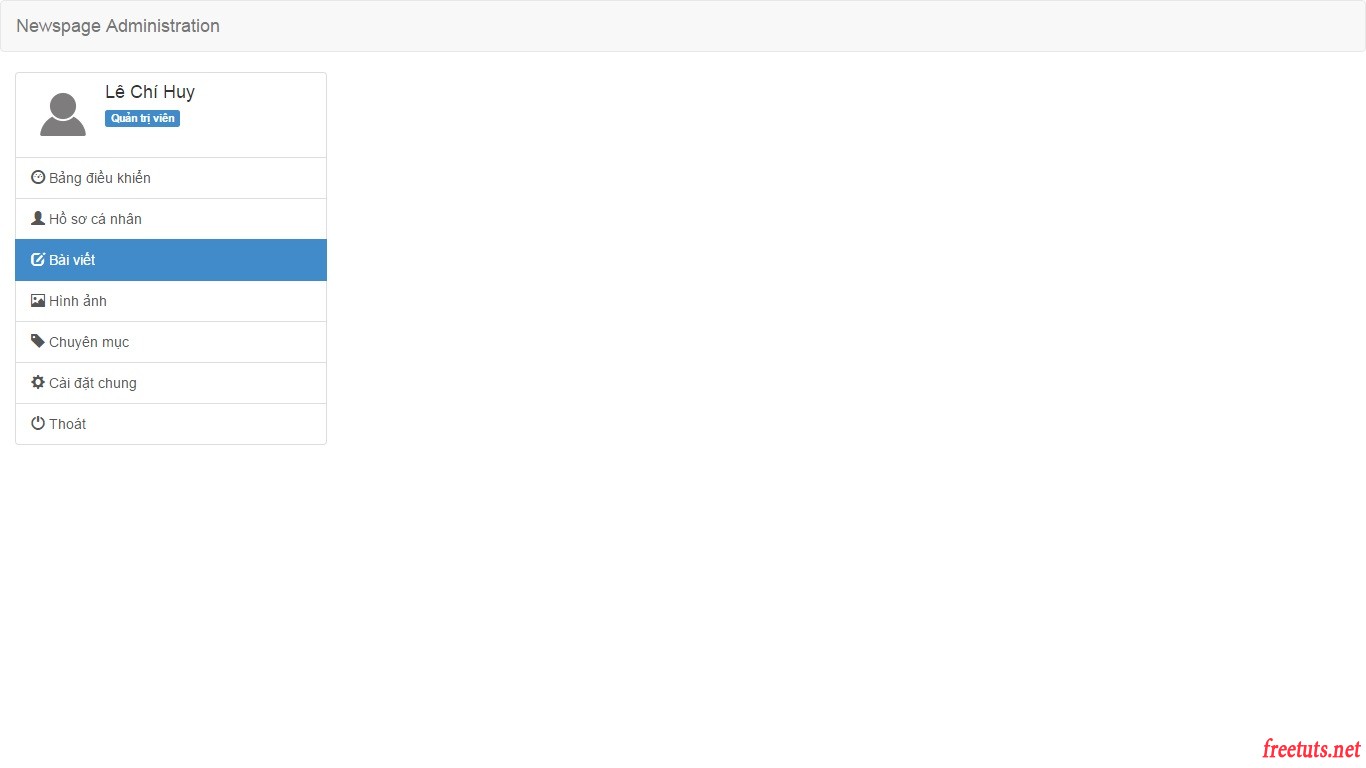
Các bạn mở file admin/templates/sidebar.php và copy đoạn code này vào :
<div class="col-md-3 sidebar">
<ul class="list-group">
<li class="list-group-item">
<div class="media">
<a class="pull-left">
<img class="media-object" src="
<?php
// URL ảnh đại diện tài khoản
if ($data_user['url_avatar'] == '')
{
echo $_DOMAIN.'images/profile.png';
}
else
{
echo $data_user['url_avatar'];
}
?>
" alt="Ảnh đại diện của <?php echo $data_user['display_name']; ?>" width="64" height="64">
</a>
<div class="media-body">
<h4 class="media-heading"><?php echo $data_user['display_name']; ?></h4>
<?php
// Hiển thị cấp bậc tài khoản
// Nếu tài khoản là admin
if ($data_user['position'] == '1')
{
echo '<span class="label label-primary">Quản trị viên</span>';
}
// Ngược lại tài khoản là tác giả
else
{
echo '<span class="label label-success">Tác giả</span>';
}
?>
</div>
</div>
</li>
<a class="list-group-item active" href="<?php echo $_DOMAIN; ?>">
<span class="glyphicon glyphicon-dashboard"></span> Bảng điều khiển
</a>
<a class="list-group-item" href="<?php echo $_DOMAIN; ?>profile">
<span class="glyphicon glyphicon-user"></span> Hồ sơ cá nhân
</a>
<a class="list-group-item" href="<?php echo $_DOMAIN; ?>posts">
<span class="glyphicon glyphicon-edit"></span> Bài viết
</a>
<a class="list-group-item" href="<?php echo $_DOMAIN; ?>photos">
<span class="glyphicon glyphicon-picture"></span> Hình ảnh
</a>
<?php
// Phân quyền sidebar
// Nếu tài khoản là admin
if ($data_user['position'] == '1')
{
echo
'
<a class="list-group-item" href="' . $_DOMAIN . 'categories">
<span class="glyphicon glyphicon-tag"></span> Chuyên mục
</a>
<a class="list-group-item" href="' . $_DOMAIN . 'setting">
<span class="glyphicon glyphicon-cog"></span> Cài đặt chung
</a>
';
}
?>
<a class="list-group-item" href="<?php echo $_DOMAIN; ?>signout.php">
<span class="glyphicon glyphicon-off"></span> Thoát
</a>
</ul><!-- ul.list-group -->
</div><!-- div.sidebar -->- URL ảnh đại diện của tài khoản :
- Đầu tiên các bạn tạo folder
imagescùng cấp vớiadmin/index.phpđể chứa file ảnhprofile.png(Ảnh bạn có thể download tại source của bài viết này hoặc tự kiếm ảnh theo ý thích nhưng nhớ đổi tên). - Nếu field
url_avatarnày trống, ta sẽ lấy đường dẫn của ảnh có sẵn trên server. - Còn ngược lại nếu có thì ta sẽ lấy đường dẫn trong field
url_avatar(Để có thể insert field này, chúng ta sẽ tìm hiểu qua các bài sau).
- Đầu tiên các bạn tạo folder
- Phân quyền sidebar :
- Nếu tài khoản là admin (position = 1) thì chúng ta sẽ hiển thị chức năng về chuyên mục và cài đặt chung.
- Còn ngược lại nếu tài khoản là tác giả (position = 0) thì chúng ta sẽ ẩn hai cái chức năng này đi.
Bây giờ mình sẽ thêm hiệu ứng active cho cái sidebar. Các bạn mở file admin/includes/footer.php lên và dán đoạn code này bên trên thẻ </body> :
<?php
// Active sidebar
// Lấy tham số tab
if (isset($_GET['tab']))
{
$tab = trim(addslashes(htmlspecialchars($_GET['tab'])));
}
else
{
$tab = '';
}
// Nếu có tham số tab
if ($tab != '')
{
// Tháo active của Bảng điều khiển
echo '<script>$(".sidebar ul a:eq(1)").removeClass("active");</script>';
// Active theo giá trị của tham số tab
if ($tab == 'profile')
{
echo '<script>$(".sidebar ul a:eq(2)").addClass("active");</script>';
}
else if ($tab == 'posts')
{
echo '<script>$(".sidebar ul a:eq(3)").addClass("active");</script>';
}
else if ($tab == 'photos')
{
echo '<script>$(".sidebar ul a:eq(4)").addClass("active");</script>';
}
else if ($tab == 'categories')
{
echo '<script>$(".sidebar ul a:eq(5)").addClass("active");</script>';
}
else if ($tab == 'setting')
{
echo '<script>$(".sidebar ul a:eq(6)").addClass("active");</script>';
}
}
?>3. Xây dựng content và phân trang
Các bạn mở file admin/templates/content.php lên và copy nội dung sau :
<div class="col-md-9 content">
<?php
// Phân trang content
// Lấy tham số tab
if (isset($_GET['tab']))
{
$tab = trim(addslashes(htmlspecialchars($_GET['tab'])));
}
else
{
$tab = '';
}
// Nếu có tham số tab
if ($tab != '')
{
// Hiển thị template chức năng theo tham số tab
if ($tab == 'profile')
{
// Hiển thị template hồ sơ cá nhân
require_once 'templates/profile.php';
}
else if ($tab == 'posts')
{
// Hiển thị template bài viết
require_once 'templates/posts.php';
}
else if ($tab == 'photos')
{
// Hiển thị template hình ảnh
require_once 'templates/photos.php';
}
else if ($tab == 'categories')
{
// Hiển thị template chuyên mục
require_once 'templates/categories.php';
}
else if ($tab == 'setting')
{
// Hiển thị template cài đặt chung
require_once 'templates/setting.php';
}
}
// Ngược lại không có tham số tab
else
{
// Hiển thị template bảng điều khiển
require_once 'templates/dashboard.php';
}
?>
</div><!-- div.content -->admin/templates/dashboard.php(Bảng điều khiển).admin/templates/posts.php(Bài viết).admin/templates/photos.php(Hình ảnh).admin/templates/categories.php(Chuyên mục).admin/templates/setting.php(Cài đặt chung).
Giờ các bạn thử click vào các item của sidebar, xem bên content có hiển thị lỗi không, nêu không hiển thị gì thì đã thành công rồi đấy !

4. Lời kết
Phù ! Cuối cùng cũng xong, qua bài này chúng ta đã xây dựng xong sidebar, content và phân trang cho admin. Bài này có vẻ hơi dài một xíu nên các bạn thực hiện từ từ và làm theo từng bước. Qua bài sau chúng ta sẽ viết các chức năng về chuyên mục. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công !
