Bài 6: PHP trang tin tức - Tạo chức năng đăng nhập, đăng xuất admin - Web tin tức PHP căn bản
Xin chào tất cả các bạn, đây là bài thứ 6 trong loạt bài series hướng dẫn xây dựng trang tin tức PHP. Ở bài trước chúng ta đã xây dựng header và footer admin rồi. Hôm nay, mình sẽ hướng dẫn các bạn viết chức năng đăng nhập, đăng xuất admin của ứng dụng này nhé ! Bây giờ chúng ta bắt đầu thôi ...
Xin chào tất cả các bạn, đây là bài thứ 6 trong loạt bài series hướng dẫn xây dựng trang tin tức PHP. Ở bài trước chúng ta đã xây dựng header và footer admin rồi. Hôm nay, mình sẽ hướng dẫn các bạn viết chức năng đăng nhập, đăng xuất admin của ứng dụng này nhé ! Bây giờ chúng ta bắt đầu thôi !
1. Xây dựng template đăng nhập
Các bạn vào đường dẫn thư mục admin/templates, sau đó tạo file signin.php, file này sẽ chứa template của form đăng nhập. Các bạn copy nội dung này và paste vào :
<div class="container"> <div class="row"> <div class="col-md-6"> <p>Vui lòng đăng nhập để tiếp tục.</p> <form method="POST" id="formSignin" onsubmit="return false;"> <div class="form-group"> <div class="input-group"> <span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span> <input type="text" class="form-control" placeholder="Tên đăng nhập" id="user_signin"> </div><!-- div.input-group --> </div><!-- div.form-group --> <div class="form-group"> <div class="input-group"> <span class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></span> <input type="password" class="form-control" placeholder="Mật khẩu" id="pass_signin"> </div><!-- div.input-group --> </div><!-- div.form-group --> <div class="form-group"> <button type="submit" class="btn btn-primary">Đăng nhập</button> </div><!-- div.form-group --> <div class="alert alert-danger hidden"></div> </form><!-- form#formSignin --> </div><!-- dib.col-md-6 --> </div><!-- div.row --> </div><!-- div.container -->
admin/index.php và chèn đoạn code này dưới dòng require_once 'includes/header.php'; :
// Nếu đăng nhập
if ($user)
{
}
// Nếu không đăng nhập
else
{
// Hiển thị form đăng nhập
require_once 'templates/signin.php';
}
2. Viết chức năng đăng nhập
Tạo table
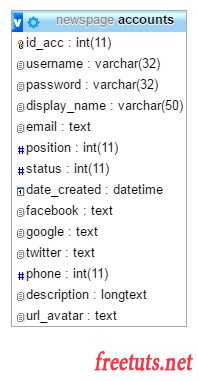
Mình sẽ tạo table accounts để chứa các thông tin của tài khoản quản trị viên, tác giả.

Các bạn copy dòng lệnh SQL dưới đây rồi chạy :
CREATE TABLE `accounts` ( `id_acc` int(11) NOT NULL, `username` varchar(32) CHARACTER SET utf8 NOT NULL, `password` varchar(32) CHARACTER SET utf8 NOT NULL, `display_name` varchar(50) CHARACTER SET utf8 NOT NULL, `email` text CHARACTER SET utf8 NOT NULL, `position` int(11) NOT NULL, `status` int(11) NOT NULL, `date_created` datetime NOT NULL, `facebook` text CHARACTER SET utf8 NOT NULL, `google` text CHARACTER SET utf8 NOT NULL, `twitter` text CHARACTER SET utf8 NOT NULL, `phone` int(11) NOT NULL, `description` longtext CHARACTER SET utf8 NOT NULL, `url_avatar` text CHARACTER SET utf8 NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; ALTER TABLE `accounts` ADD PRIMARY KEY (`id_acc`); ALTER TABLE `accounts` MODIFY `id_acc` int(11) NOT NULL AUTO_INCREMENT;
position và status :
postion: cấp bậc của tài khoản- 0 = Tác giả
- 1 = Quản trị viên
status: trạng thái của tài khoản- 0 = Hoạt động
- 1 = Khoá
Viết Ajax gửi dữ liệu
Đầu tiên các bạn vào đường dẫn thư mục admin/js, tạo cho mình file form.js. File này sẽ chứa các hàm gửi dữ liệu form thông qua Ajax đến các file PHP để xử lý. Các bạn copy đoạn code sau và paste vào file :
$_DOMAIN = 'http://localhost/newspage/admin/';
// Đăng nhập
$('#formSignin button').on('click', function() {
$this = $('#formSignin button');
$this.html('Đang tải ...');
// Gán các giá trị trong các biến
$user_signin = $('#formSignin #user_signin').val();
$pass_signin = $('#formSignin #pass_signin').val();
// Nếu các giá trị rỗng
if ($user_signin == '' || $pass_signin == '')
{
$('#formSignin .alert').removeClass('hidden');
$('#formSignin .alert').html('Vui lòng điền đầy đủ thông tin.');
$this.html('Đăng nhập');
}
// Ngược lại
else
{
$.ajax({
url : $_DOMAIN + 'signin.php',
type : 'POST',
data : {
user_signin : $user_signin,
pass_signin : $pass_signin
}, success : function(data) {
$('#formSignin .alert').removeClass('hidden');
$('#formSignin .alert').html(data);
$this.html('Đăng nhập');
}, error : function() {
$('#formSignin .alert').removeClass('hidden');
$('#formSignin .alert').html('Không thể đăng nhập vào lúc này, hãy thử lại sau.');
$this.html('Đăng nhập');
}
});
}
}); admin/includes/footer.php lên và thêm dòng code này dưới dòng <script src="<?php echo $_DOMAIN; ?>js/jquery.form.min.js"></script> :
<!-- Liên kết thư viện hàm xử lý form --> <script src="<?php echo $_DOMAIN; ?>js/form.js"></script>
Viết PHP xử lý
Các bạn tạo file signin.php cùng cấp với file admin/index.php và copy nội dung này vào :
<?php
// Kết nối database và thông tin chung
require_once 'core/init.php';
// Nếu có tồn tại phương thức post
if (isset($_POST['user_signin']) && isset($_POST['pass_signin']))
{
// Xử lý các giá trị
$user_signin = trim(htmlspecialchars(addslashes($_POST['user_signin'])));
$pass_signin = trim(htmlspecialchars(addslashes($_POST['pass_signin'])));
// Các biến xử lý thông báo
$show_alert = '<script>$("#formSignin .alert").removeClass("hidden");</script>';
$hide_alert = '<script>$("#formSignin .alert").addClass("hidden");</script>';
$success = '<script>$("#formSignin .alert").attr("class", "alert alert-success");</script>';
// Nếu giá trị rỗng
if ($user_signin == '' || $pass_signin == '')
{
echo $show_alert.'Vui lòng điền đầy đủ thông tin.';
}
// Ngược lại
else
{
$sql_check_user_exist = "SELECT username FROM accounts WHERE username = '$user_signin'";
// Nếu tồn tại username
if ($db->num_rows($sql_check_user_exist))
{
$pass_signin = md5($pass_signin);
$sql_check_signin = "SELECT username, password FROM accounts WHERE username = '$user_signin' AND password = '$pass_signin'";
if ($db->num_rows($sql_check_signin))
{
$sql_check_stt = "SELECT username, password, status FROM accounts WHERE username = '$user_signin' AND password = '$pass_signin' AND status = '0'";
// Nếu username và password khớp và tài khoản không bị khoá (status = 0)
if ($db->num_rows($sql_check_stt))
{
// Lưu session
$session->send($user_signin);
$db->close(); // Giải phóng
echo $show_alert.$success.'Đăng nhập thành công.';
new Redirect($_DOMAIN); // Trở về trang index
}
else
{
echo $show_alert.'Tài khoản của bạn đã bị khoá, vui lòng liên hệ quản trị viện để biết thêm thông tin chi tiết.';
}
}
else
{
echo $show_alert.'Mật khẩu không chính xác.';
}
}
// Ngược lại không tồn tại username
else
{
echo $show_alert.'Tên đăng nhập không tồn tại.';
}
}
}
// Ngược lại không tồn tại phương thức post
else
{
new Redirect($_DOMAIN); // Trở về trang index
}
?>Ok thế là xong rồi đấy, giờ chỉ cần insert dữ liệu vào table accounts là có thể test đăng nhập. Nhưng mình lưu ý khi insert password, bạn phải chuyển về dạng md5 nhé (các bạn có thể mã hoá tại đây) và position là 1, status là 0.
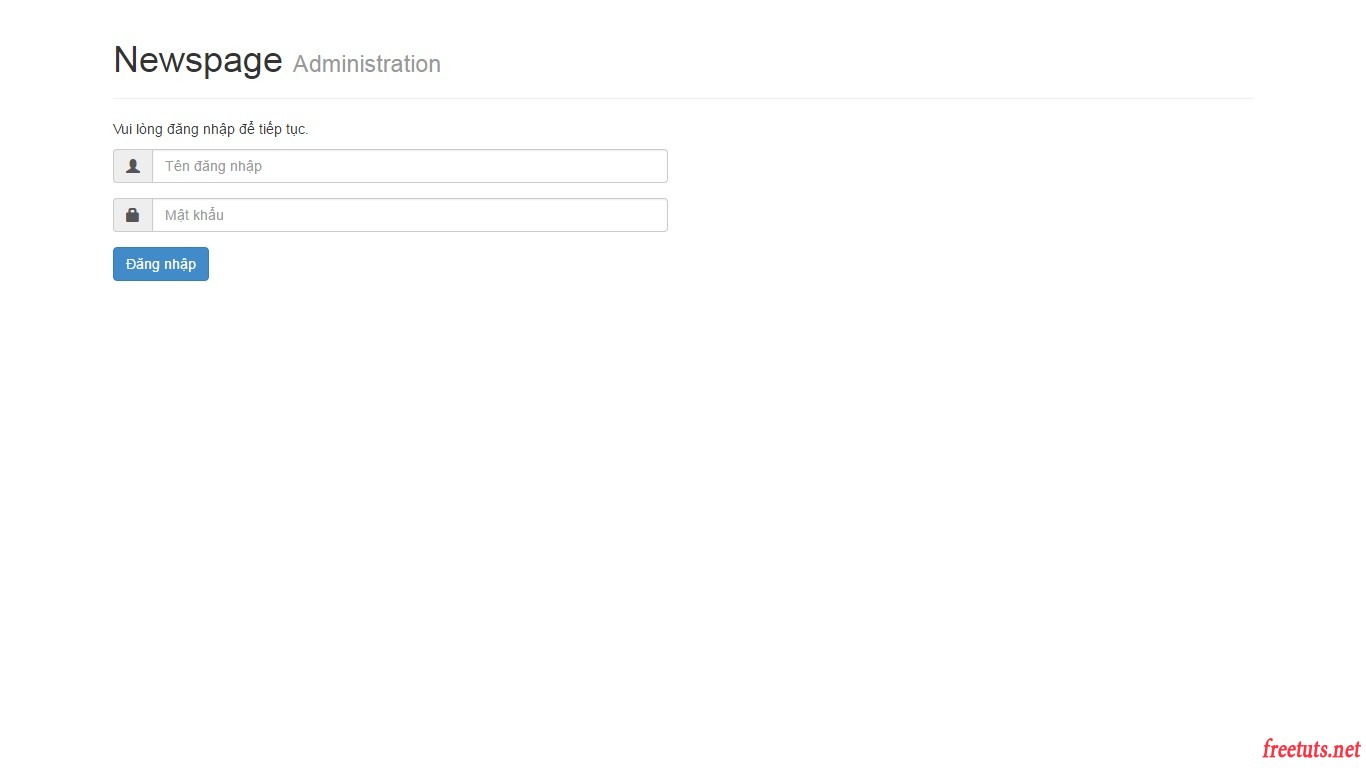
Sau khi đăng nhập xong, nếu ra kết quả như hình là thành công :
3. Lấy dữ liệu tài khoản
Sau khi đã đăng nhập, chúng ta sẽ lấy tất cả dữ liệu của tài khoản thông qua username. Các bạn mở file admin/core/init.php và chèn tiếp tục đoạn code này :
// Nếu đăng nhập
if ($user)
{
// Lấy dữ liệu tài khoản
$sql_get_data_user = "SELECT * FROM accounts WHERE username = '$user'";
if ($db->num_rows($sql_get_data_user))
{
$data_user = $db->fetch_assoc($sql_get_data_user, 1);
}
}4. Chức năng đăng xuất
Tạo file tên signout.php cùng cấp với file admin/index.php và dán nội dung này vào :
<?php // Require database & thông tin chung require_once 'core/init.php'; // Xoá session $session->destroy(); new Redirect($_DOMAIN); // Trở về trang index ?>
5. Lời kết
Qua bài này chúng ta đã tạo được table accounts và xây dựng chức năng đăng nhập rồi. Trong bài tiếp theo, mình sẽ hướng dẫn các bạn xây dựng sidebar, content và phân trang admin. Cảm ơn các bạn đã theo dõi và chúc các bạn thành công !