Bài 12: PHP trang tin tức - Các chức năng của bài viết admin - Web tin tức PHP căn bản
Xin chào các bạn, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP. Ở trong bài trước, chúng ta đã hoàn thành xong các chức năng của hình ảnh. Tiếp tục hôm nay mình sẽ hướng dẫn các bạn viết các chức năng của bài viết. Bây giờ chúng ta bắt đầu thôi! 1. Khái ...
Xin chào các bạn, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP. Ở trong bài trước, chúng ta đã hoàn thành xong các chức năng của hình ảnh. Tiếp tục hôm nay mình sẽ hướng dẫn các bạn viết các chức năng của bài viết. Bây giờ chúng ta bắt đầu thôi!
1. Khái quát
Đây có lẽ là phần quan trọng nhất của ứng dụng này rồi nhỉ? Bài viết (tiếng anh là posts) sẽ bao gồm nội dung của một lĩnh vực nào đó (chuyên mục) và có thể kèm hình ảnh, mô tả, tiêu đề, ...
Các đặc điểm và chức năng trong phần này là:
- Viết bài
- Chỉnh sửa bài viết
- Phân quyền theo ID của tác giả viết bài (ngoại trừ quản trị viên)
- Xoá bài viết
- Danh sách bài viết
- Phân trang và tìm kiếm
- Hiển thị những bài viết thuộc theo từng tài khoản (ngoại trừ quản trị vie
2. Tạo table bài viết
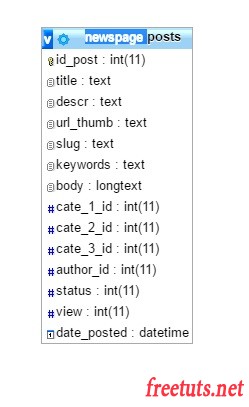
Các bạn tạo table posts bằng cách chạy lệnh SQL sau:
CREATE TABLE `posts` ( `id_post` int(11) NOT NULL, `title` text COLLATE utf8_unicode_ci NOT NULL, `descr` text COLLATE utf8_unicode_ci NOT NULL, `url_thumb` text COLLATE utf8_unicode_ci NOT NULL, `slug` text COLLATE utf8_unicode_ci NOT NULL, `keywords` text COLLATE utf8_unicode_ci NOT NULL, `body` longtext COLLATE utf8_unicode_ci NOT NULL, `cate_1_id` int(11) NOT NULL, `cate_2_id` int(11) NOT NULL, `cate_3_id` int(11) NOT NULL, `author_id` int(11) NOT NULL, `status` int(11) NOT NULL, `view` int(11) NOT NULL, `date_posted` datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; ALTER TABLE `posts` ADD PRIMARY KEY (`id`); ALTER TABLE `posts` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT;

Mình sẽ giải thích một số field:
title: tiều đề bài viếtdescr: mô tả bài viếturl_thumb: url thumbnail (ảnh nhỏ) bài viếtslug: url bài viếtkeywords: từ khoá bài viếtbody: nội dung bài viếtcate_1_id,cate_2_id,cate_3_id: ID chuyên mục lớn/vừa/nhỏ của bài viếtauthor_id: ID tác giả của bài viếtstatus: trạng thái của bài viếtstatus = 0: xuất bảnstatus = 1: ẩn
view: lượt xem bài viết
3. Phân trang bài viết
Cũng như chức năng chuyên mục, ở phần này sẽ phân ra thành 3 trang:
- Trang hiển thị danh sách bài viết (http://domain.com/admin/posts)
- Trang thêm bài viết (http://domain.com/admin/posts/add)
- Trang chỉnh sửa bài viết (http://domain.com/admin/posts/id)
Các bạn mở file admin/templates/posts.php lên và dán nội dung này vào:
<?php
// Nếu đăng nhập
if ($user)
{
echo '<h3>Bài viết</h3>';
// Lấy tham số ac
if (isset($_GET['ac']))
{
$ac = trim(addslashes(htmlspecialchars($_GET['ac'])));
}
else
{
$ac = '';
}
// Lấy tham số id
if (isset($_GET['id']))
{
$id = trim(addslashes(htmlspecialchars($_GET['id'])));
}
else
{
$id = '';
}
// Nếu có tham số ac
if ($ac != '')
{
// Trang thêm bài viết
if ($ac == 'add')
{
// Dãy nút của thêm bài viết
echo
'
<a href="' . $_DOMAIN . 'posts" class="btn btn-default">
<span class="glyphicon glyphicon-arrow-left"></span> Trở về
</a>
';
// Content thêm bài viết
}
// Trang chỉnh sửa bài viết
else if ($ac == 'edit')
{
$sql_check_id_cate = "SELECT id_post, author_id FROM posts WHERE id_post = '$id'";
// Nếu tồn tại tham số id trong table
if ($db->num_rows($sql_check_id_cate))
{
$data_post = $db->fetch_assoc($sql_check_id_cate, 1);
if ($data_post['author_id'] == $data_user['id_acc'] || $data_user['position'] == '1')
{
// Dãy nút của chỉnh sửa bài viết
echo
'
<a href="' . $_DOMAIN . 'posts" class="btn btn-default">
<span class="glyphicon glyphicon-arrow-left"></span> Trở về
</a>
<a class="btn btn-danger" id="del_post" data-id="' . $id . '">
<span class="glyphicon glyphicon-trash"></span> Xoá
</a>
';
// Content chỉnh sửa bài viết
}
else
{
echo '<div class="alert alert-danger">ID bài viết không thuộc quyền sở hữu của bạn.</div>';
}
}
else
{
// Hiển thị thông báo lỗi
echo
'
<div class="alert alert-danger">ID bài viết đã bị xoá hoặc không tồn tại.</div>
';
}
}
}
// Ngược lại không có tham số ac
// Trang danh sách bài viết
else
{
// Dãy nút của danh sách bài viết
echo
'
<a href="' . $_DOMAIN . 'posts/add" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span> Thêm
</a>
<a href="' . $_DOMAIN . 'posts" class="btn btn-default">
<span class="glyphicon glyphicon-repeat"></span> Reload
</a>
<a class="btn btn-danger" id="del_post_list">
<span class="glyphicon glyphicon-trash"></span> Xoá
</a>
';
// Content danh sách bài viết
}
}
// Ngược lại chưa đăng nhập
else
{
new Redirect($_DOMAIN); // Trở về trang index
}
?>4. Thêm bài viết
Truy cập đường dẫn http://domain.com/admin/posts/add để bắt đầu làm nhé!
Ở chức năng này chúng ta sẽ thêm tiêu đề, slug và một số thông tin cần thiết của bài viết thôi. Còn về nội dung, hình ảnh và mấy cái khác chúng ta sẽ thực hiên ở phần chỉnh sửa bài viết.
Xây dựng template
Các bạn mở file admin/templates/posts.php lên và chèn đoạn code này vào bên dưới dòng // Content thêm bài viết:
echo ' <p class="form-add-post"> <form method="POST" id="formAddPost" onsubmit="return false;"> <div class="form-group"> <label>Tiêu đề bài viết</label> <input type="text" class="form-control title" id="title_add_post"> </div> <div class="form-group"> <label>URL chuyên mục</label> <input type="text" class="form-control slug" placeholder="Nhấp vào để tự tạo" id="slug_add_post"> </div> <div class="form-group"> <button type="submit" class="btn btn-primary">Tạo</button> </div> <div class="alert alert-danger hidden"></div> </form> </p> ';

Viết Ajax gửi dữ liệu
Các bạn mở file admin/js/form.js lên và copy đoạn code bên dưới:
// Thêm bài viết
$('#formAddPost button').on('click', function() {
$title_add_post = $('#title_add_post').val();
$slug_add_post = $('#slug_add_post').val();
if ($title_add_post == '' || $slug_add_post == '') {
$('#formAddPost .alert').removeClass('hidden');
$('#formAddPost .alert').html('Vui lòng điền đầy đủ thông tin.');
} else {
$.ajax({
url : $_DOMAIN + 'posts.php',
type : 'POST',
data : {
title_add_post : $title_add_post,
slug_add_post : $slug_add_post,
action : 'add_post'
}, success : function(data) {
$('#formAddPost .alert').html(data);
}, error : function() {
$('#formAddPost .alert').removeClass('hidden');
$('#formAddPost .alert').html('Đã có lỗi xảy ra, hãy thử lại.');
}
});
}
});Viết PHP xử lý dữ liệu
Tạo file admin/posts.php và dán nội dung này vào:
<?php
// Kết nối database và thông tin chung
require_once 'core/init.php';
// Nếu đăng nhập
if ($user)
{
// Nếu tồn tại POST action
if (isset($_POST['action']))
{
// Xử lý POST action
$action = trim(addslashes(htmlspecialchars($_POST['action'])));
// Thêm bài viết
if ($action == 'add_post')
{
// Xử lý các giá trị
$title_add_post = trim(addslashes(htmlspecialchars($_POST['title_add_post'])));
$slug_add_post = trim(addslashes(htmlspecialchars($_POST['slug_add_post'])));
// Các biến xử lý thông báo
$show_alert = '<script>$("#formAddPost .alert").removeClass("hidden");</script>';
$hide_alert = '<script>$("#formAddPost .alert").addClass("hidden");</script>';
$success = '<script>$("#formAddPost .alert").attr("class", "alert alert-success");</script>';
// Nếu các giá trị rỗng
if ($title_add_post == '' || $slug_add_post == '')
{
echo $show_alert.'Vui lòng điền đầy đủ thông tin';
}
// Ngược lại
else
{
// Kiểm tra bài viết tồn tại
$sql_check_post_exist = "SELECT title, slug FROM posts WHERE title = '$title_add_post' OR slug = '$slug_add_post'";
// Nếu bài viết tồn tại
if ($db->num_rows($sql_check_post_exist))
{
echo $show_alert.'Bài viết có tiêu đề hoặc slug đã tồn tại.';
}
else
{
// Thực thi thêm bài viết
$sql_add_post = "INSERT INTO posts VALUES (
'',
'$title_add_post',
'',
'',
'$slug_add_post',
'',
'',
'',
'',
'',
'$data_user[id_acc]',
'0',
'0',
'$date_current'
)";
$db->query($sql_add_post);
echo $show_alert.$success.'Thêm bài viết thành công.';
$db->close(); // Giải phóng
new Redirect($_DOMAIN.'posts'); // Trở về trang danh sách bài viết
}
}
}
// Tải chuyên mục trong chỉnh sửa bài viết
}
// Ngược lại không tồn tại POST action
else
{
new Redirect($_DOMAIN);
}
}
// Nếu không đăng nhập
else
{
new Redirect($_DOMAIN);
}
?>
5. Lời kết
Mình sẽ kết thúc ở đây, trong phần sau chúng ta sẽ tiếp tục hoàn thành nốt các chức năng còn lại của bài viết. Nếu có thắc mắc gì các bạn cứ comment bên dưới hoặc đăng bài trên group kèm theo link bài viết đễ được hỗ trợ nhanh nhất. Cảm ơn các bạn, chúc các bạn thành công!
