Bài 14: PHP trang tin tức - Các chức năng cài đặt admin - Web tin tức PHP căn bản
Xin chào tất cả các bạn, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP. Ở trong bài trước, chúng ta đã hoàn thiện các chức năng liên quan đến bài viết, trong bài học ngày hôm nay, mình sẽ hướng dẫn các bạn xây dựng các chức năng cài đặt, chỉnh sửa thông tin ...
Xin chào tất cả các bạn, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP. Ở trong bài trước, chúng ta đã hoàn thiện các chức năng liên quan đến bài viết, trong bài học ngày hôm nay, mình sẽ hướng dẫn các bạn xây dựng các chức năng cài đặt, chỉnh sửa thông tin cho ứng dụng. Chúng ta bắt tay vào làm thôi nhé!
1. Khái quát
Đây là một số chức năng liên quan đến hoạt động và các thông tin về SEO của ứng dụng như tiêu đề, mô tả, từ khoá,...
Các đặc điểm và chức năng trong phần này là:
- Phân quyền admin (chỉ có admin mới có quyền truy cập)
- Chế độ đóng/mở hoạt động của ứng dụng
- Chỉnh sửa các thông tin về SEO của ứng dụng
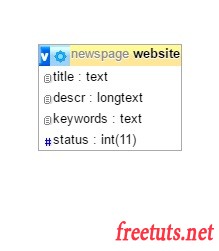
2. Tạo table thông tin website
Các bạn tạo table website và chạy lệnh SQL dưới đây:
CREATE TABLE `website` (
`title` text COLLATE utf8_unicode_ci NOT NULL,
`descr` longtext COLLATE utf8_unicode_ci NOT NULL,
`keywords` text COLLATE utf8_unicode_ci NOT NULL,
`status` int(11) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
INSERT INTO `website` (`title`, `descr`, `keywords`, `status`) VALUES
('Newspage', '', '', 0);
Trong đó:
title: tiêu đề websitedescr: mô tả websitekeywords: từ khoá websitestatus: trạng thái websitestatus = 0: Không hoạt độngstatus = 1: Hoạt động
Mình đã insert sẵn 2 field title và status luôn rồi nhé!
3. Phân quyền
Các bạn mở file admin/templates/setting.php lên và chèn đoạn code này vào:
<?php
// Nếu đăng nhập
if ($user)
{
// Nếu tài khoản là tác giả
if ($data_user['position'] == 0)
{
echo '<div class="alert alert-danger">Bạn không có đủ quyền để vào trang này.</div>';
}
// Ngược lại tài khoản là admin
else if ($data_user['position'] == 1)
{
echo '<h3>Cài đặt chung</h3>';
// Mở/đóng hoạt động website
// Chỉnh sửa thông tin website
}
}
else
{
new Redirect($_DOMAIN); // Trở về trang index
}
?> 4. Chức năng trạng thái hoạt động
4. Chức năng trạng thái hoạt động
Chức năng này sẽ thay đổi trạng thái của website (đóng hoặc mở) dựa vào field status ở table website, thường dùng khi trong quá trình bảo trìn hay nâng cấp.
Xây dựng template
Mở file admin/templates/setting.php và copy đoạn code này bên dưới dòng // Mở/đóng hoạt động website:
echo
'
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Trang thái hoạt động</h3>
</div>
<div class="panel-body">
<form method="POST" id="formStatusWeb" onsubmit="return false;">
';
// Trạng thái website
$sql_get_stt_web = "SELECT status FROM website";
if ($db->num_rows($sql_get_stt_web)) {
$data_web = $db->fetch_assoc($sql_get_stt_web, 1);
if ($data_web['status'] == '0') {
echo '
<div class="radio">
<label><input type="radio" value="1" name="stt_web"> Mở</label>
</div>
<div class="radio">
<label><input type="radio" value="0" name="stt_web" checked> Đóng</label>
</div>
';
} else if ($data_web['status'] == '1') {
echo '
<div class="radio">
<label><input type="radio" value="1" name="stt_web" checked> Mở</label>
</div>
<div class="radio">
<label><input type="radio" value="0" name="stt_web"> Đóng</label>
</div>
';
}
}
echo '
<button type="submit" class="btn btn-primary">Lưu</button><br><br>
<div class="alert alert-danger hidden"></div>
</form>
</div>
</div>
';Viết Ajax gửi dữ liệu
Các bạn mở file admin/js/form.js lên và chèn đoạn code này vào:
// Trạng thái website
$('#formStatusWeb button').on('click', function() {
$stt_web = $('#formStatusWeb input[name="stt_web"]:radio:checked').val();
$.ajax({
url : $_DOMAIN + 'setting.php',
type : 'POST',
data : {
stt_web : $stt_web,
action : 'stt_web'
}, success : function() {
$('#formStatusWeb .alert').attr('class', 'alert alert-success');
$('#formStatusWeb .alert').html('Thay đổi thành công.');
location.reload();
}, error : function() {
$('#formStatusWeb .alert').removeClass('hidden');
$('#formStatusWeb .alert').html('Đã có lỗi xảy ra, hãy thử lại.');
}
});
});Viết PHP xử lý dữ liệu
Để thực hiện chức năng này các bạn tạo file admin/setting.php và dán đoạn code này vào:
<?php
// Kết nối database và thông tin chung
require_once 'core/init.php';
// Nếu đăng nhập
if ($user)
{
// Nếu tồn tại POST action
if (isset($_POST['action']))
{
// Xử lý POST action
$action = trim(addslashes(htmlspecialchars($_POST['action'])));
// Trạng thái website
if ($action == 'stt_web')
{
$stt_web = trim(htmlspecialchars(addslashes($_POST['stt_web'])));
$sql_stt_web = "UPDATE website SET status = '$stt_web'";
$db->query($sql_stt_web);
$db->close();
}
// Chỉnh sửa thông tin website
}
else
{
new Redirect($_DOMAIN); // Trở về trang index
}
}
else
{
new Redirect($_DOMAIN); // Trở về trang index
}5. Chức năng chỉnh sửa thông tin
Xây dựng template
Các bạn mở file admin/templates/setting.php lên và chèn nội dung này bên dưới dòng // Chỉnh sửa thông tin website:
$sqlGetInfoWeb = "SELECT title, descr, keywords FROM website";
if ($db->num_rows($sqlGetInfoWeb)) {
$data_web = $db->fetch_assoc($sqlGetInfoWeb, 1);
}
echo
'
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Chỉnh sửa thông tin</h3>
</div>
<div class="panel-body">
<form method="POST" id="formInfoWeb" onsubmit="return false;">
<div class="form-group">
<label>Tiều đề website</label>
<input type="text" class="form-control" value="' . $data_web['title'] . '" id="title_web">
</div>
<div class="form-group">
<label>Mô tả website</label>
<textarea class="form-control" id="descr_web">' . $data_web['descr'] . '</textarea>
</div>
<div class="form-group">
<label>Từ khoá website</label>
<input type="text" class="form-control" value="' . $data_web['keywords'] . '" id="keywords_web">
</div>
<button class="btn btn-primary" type="submit">Lưu</button><br><br>
<div class="alert alert-danger hidden"></div>
</form>
</div>
</div>
';VIết Ajax gửi dữ liệu
Copy đoạn code này và dán vào file js/form.js:
// Chỉnh sửa thông tin website
$('#formInfoWeb button').on('click', function() {
$title_web = $('#title_web').val();
$descr_web = $('#descr_web').val();
$keywords_web = $('#keywords_web').val();
$.ajax({
url : $_DOMAIN + 'setting.php',
type : 'POST',
data : {
title_web : $title_web,
descr_web : $descr_web,
keywords_web : $keywords_web,
action : 'info_web'
}, success : function() {
$('#formInfoWeb .alert').attr('class', 'alert alert-success');
$('#formInfoWeb .alert').html('Thay đổi thành công.');
location.reload();
}, error : function() {
$('#formInfoWeb .alert').removeClass('hidden');
$('#formInfoWeb .alert').html('Đã có lỗi xảy ra, hãy thử lại.');
}
});
});VIết PHP xử lý dữ liệu
Các bạn copy và dán đoạn code này bên dưới dòng // Chỉnh sửa thông tin website ở file admin/setting.php:
else if ($action == 'info_web')
{
$title_web = trim(htmlspecialchars(addslashes($_POST['title_web'])));
$descr_web = trim(htmlspecialchars(addslashes($_POST['descr_web'])));
$keywords_web = trim(htmlspecialchars(addslashes($_POST['keywords_web'])));
$sql_info_web = "UPDATE website SET
title = '$title_web',
descr = '$descr_web',
keywords = '$keywords_web'
";
$db->query($sql_info_web);
$db->close();
}6. Lời kết
Qua bài này chúng ta đã xây dựng xong các chức năng cài đặt của ứng dụng tin tức này. Trong bài kế tiếp, mình sẽ hướng dẫn các bạn xây dựng các chức năng về tài khoản. Nếu có thắc mắc, các bạn cứ comment bên dưới hoặc đăng lên group kèm theo đường dẫn bài viết để được hỗ trợ nhanh nhất. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công!
