Bài 22: PHP trang tin tức - Xây dựng header và footer client - Web tin tức PHP căn bản
Hello, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức PHP. Ở trong bài học trước, chúng ta đã kết nối database và viết rewrite url cho client. Bài học hôm nay, mình sẽ hướng dẫn các bạn xây dựng header và footer cho client. Bài viết này sẽ nghiêng ...
Hello, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức PHP. Ở trong bài học trước, chúng ta đã kết nối database và viết rewrite url cho client. Bài học hôm nay, mình sẽ hướng dẫn các bạn xây dựng header và footer cho client. Bài viết này sẽ nghiêng về HTML nhiều hơn. Không luyên thuyên nữa, chúng ta bắt đầu ngay thôi.
1. Xây dựng header admin
Vì đây là series hướng dẫn code chứng năng, vì thế mình sẽ không đề cập đến vấn đề SEO, nên trong cặp thẻ head của client mình chỉ khai báo những thẻ thiết yếu cho project thôi. Nếu bạn nào muốn tìm hiểu SEO, hãy tham khảo series này.
Trước tiên chúng ta cần lấy các thông tin của website ở table website. Các bạn mở file core/init.php lên và chèn tiếp đoạn code này vào:
$_DOMAIN = 'http://localhost/newspage/';
// Lấy thông tin website
$sql_get_data_web = "SELECT * FROM website";
if ($db->num_rows($sql_get_data_web)) {
$data_web = $db->fetch_assoc($sql_get_data_web, 1);
}includes/header.php lên và copy nội dung này vào:
<?php
$title_error_404 = 'Không tìm thấy trang';
// Url bài viết
if (isset($_GET['sp']) && isset($_GET['id'])) {
$slug_post = trim(htmlspecialchars($_GET['sp']));
$id_post = trim(htmlspecialchars($_GET['id']));
// Kiểm tra bài viết tồn tại
$sql_check_post = "SELECT id_post, slug, title FROM posts WHERE slug = '$slug_post' AND id_post = '$id_post'";
if ($db->num_rows($sql_check_post)) {
$data_post = $db->fetch_assoc($sql_check_post, 1);
$title = $data_post['title'];
// ...
} else {
$title = $title_error_404;
}
// Url chuyên mục
} else if (isset($_GET['sc'])) {
$slug_cate = trim(htmlspecialchars($_GET['sc']));
// Kiểm tra chuyên mục tồn tại
$sql_check_cate = "SELECT url, label FROM categories WHERE url = '$slug_cate'";
if ($db->num_rows($sql_check_cate)) {
$data_cate = $db->fetch_assoc($sql_check_cate, 1);
$title = $data_cate['label'];
// ...
} else {
$title = $title_error_404;
}
} else {
$title = $data_web['title'];
// ...
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><?php echo $title; ?></title>
<!-- ... -->
<link rel="stylesheet" href="<?php echo $_DOMAIN; ?>admin/bootstrap/css/bootstrap.min.css">
</head>
<body>- Nếu có tham số
spvàid=> Link bài viết => Lấy title bài viết - Nếu có tham số
sc=> Link chuyên mục => Lấy nhãn chuyên mục - Không có tham số => Link trang chủ => Lấy title website
Ngoài ra các bạn để ý trong đoạn code trên mình có comment "..." ở một số chỗ, đây là bài tập dành cho các bạn :v Việc làm rất đơn giản, ngoài title ra các bạn chỉ cần xử lý thêm các thành phần khác như description, keyword,... Trường hợp khi bài viết hoặc chuyên mục không tồn tại thì ở các thành phần đó các bạn có thể lấy dữ liệu của table website.
2. Xây dựng footer admin
Chúng ta sẽ code ỏ file includes/footer.php. Phần này thì vô cùng đơn giản, các bạn chỉ include các thư viện js cần thiết vào thôi:
<script src="<?php echo $_DOMAIN; ?>admin/bootstrap/js/bootstrap.min.js"></script> <script src="<?php echo $_DOMAIN; ?>admin/js/jquery.min.js"></script> </body> </html>
3. Include các file vào index
Các bạn mở file index.php lên và paste đoạn code này vào:
<?php // Kết nối database require 'core/init.php'; // Header require 'includes/header.php'; // Content require 'templates/content.php'; // Footer require 'includes/footer.php'; ?>
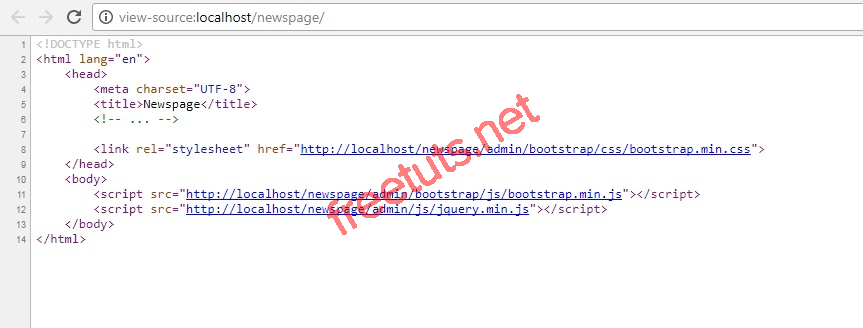
templates/content.php nữa là xong, chúng ta sẽ code nó vào bài tiếp theo. Giờ thì OK rồi đấy, các bạn chạy lại và view source xem đã được kết quả như hình bên dưới không:

Ngoài ra các bạn có thể nhập các link bài viết, chuyên mục để test xem code có hoạt động không nhé!
4. Lời kết
Kết thúc bài này ở đây, mình hi vọng các bạn đã nắm được cách kiểm tra tiêu đề web qua các dạng link. Qua bài sau, chúng ta sẽ đi xây dựng các layout client cho ứng dụng này. Nếu có thắc mắc gì các bạn cứ comment bên dưới hoặc đăng trên group kèm theo link bài viết để được hỗ trợ sớm nhất. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công!
